2.2.2 • Published 7 years ago
vue-audio-recorder-gggso v2.2.2
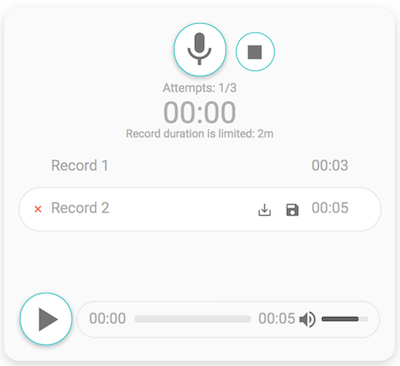
vue-audio-recorder
Audio recorder for Vue.js. It allows to create, play, download and store records on a server.
Live demo

Features
- Beautiful clean UI
- Download/upload/play record
- Time limit
- Records limit
- A lot of callbacks
- Individual an audio player
Tested in (desktop)
- Chrome
- Firefox
- Safari
Installation
npm i vue-audio-recorder --saveAudioRecorder props
| Prop | Type | Description |
|---|---|---|
| attempts | Number | Number of recording attempts |
| compact | Boolean | Hide the download and upload buttons |
| headers | Object | HTTP headers |
| time | Number | Time limit for the record (minutes) |
| upload-url | String | URL for uploading |
| start-record | Function | Fires after click the record button |
| stop-record | Function | Fires after click the stop button or exceeding the time limit |
| start-upload | Function | Fires after start uploading |
| attempts-limit | Function | Fires after exceeding the attempts |
| failed-upload | Function | Fires after a failure uploading |
| mic-failed | Function | Fires if your microphone doesn't work |
| successful-upload | Function | Fires after a successful uploading |
| successful-upload-msg | String | Displays the message after a successful uploading |
| failed-upload-msg | String | Displays the message after a failure uploading |
AudioPlayer props
| Prop | Type | Description |
|---|---|---|
| src | String | Specifies the URL of the audio file |
Usage
import AudioRecorder from 'vue-audio-recorder'
Vue.use(AudioRecorder) <audio-recorder
upload-url="YOUR_API_URL"
:attempts="3"
:headers="headers"
:time="2"
:start-record="callback"
:stop-record="callback"
:start-upload="callback"
:successful-upload="callback"
:failed-upload="callback"/> <audio-player src="/demo/example.mp3"/>Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run buildAuthors
Gennady Grishkovtsov - Developer
Olga Zimina - UIX Designer