1.0.1 • Published 5 years ago
vue-auto-resize v1.0.1
Vue Auto Resize Directive
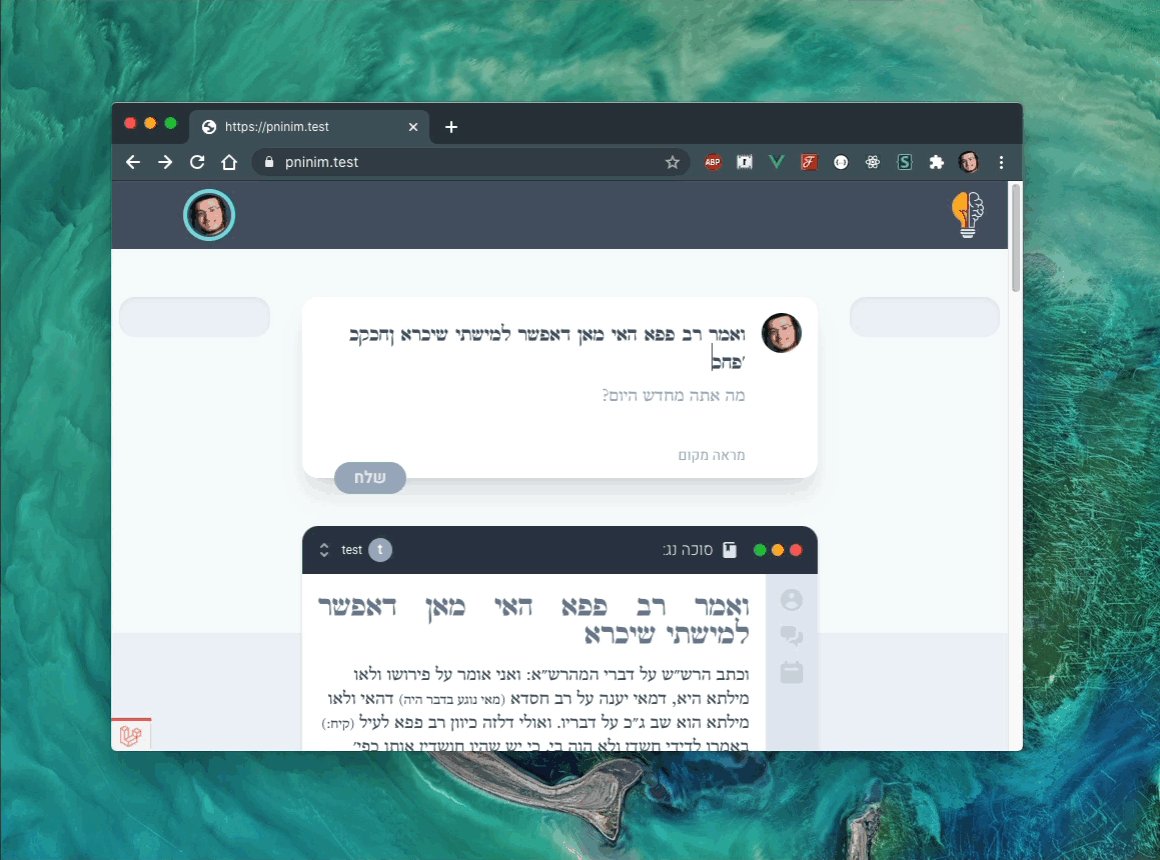
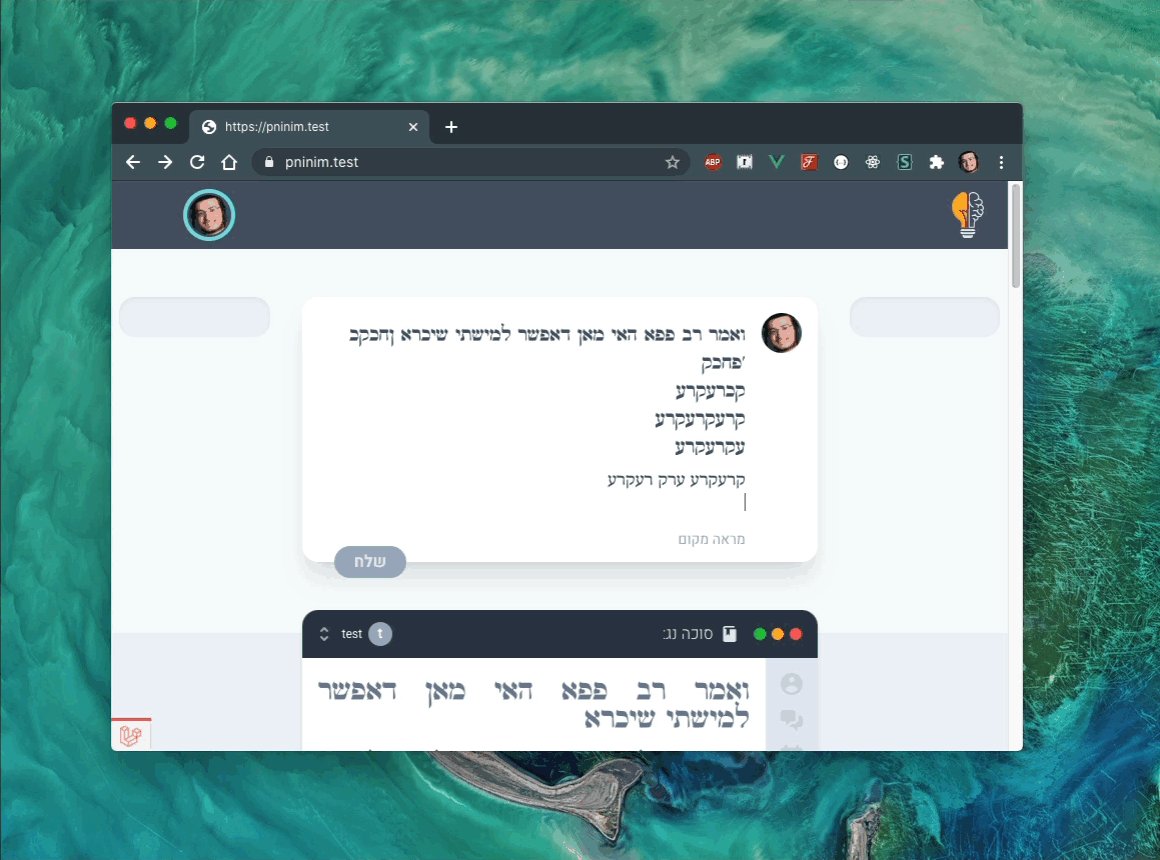
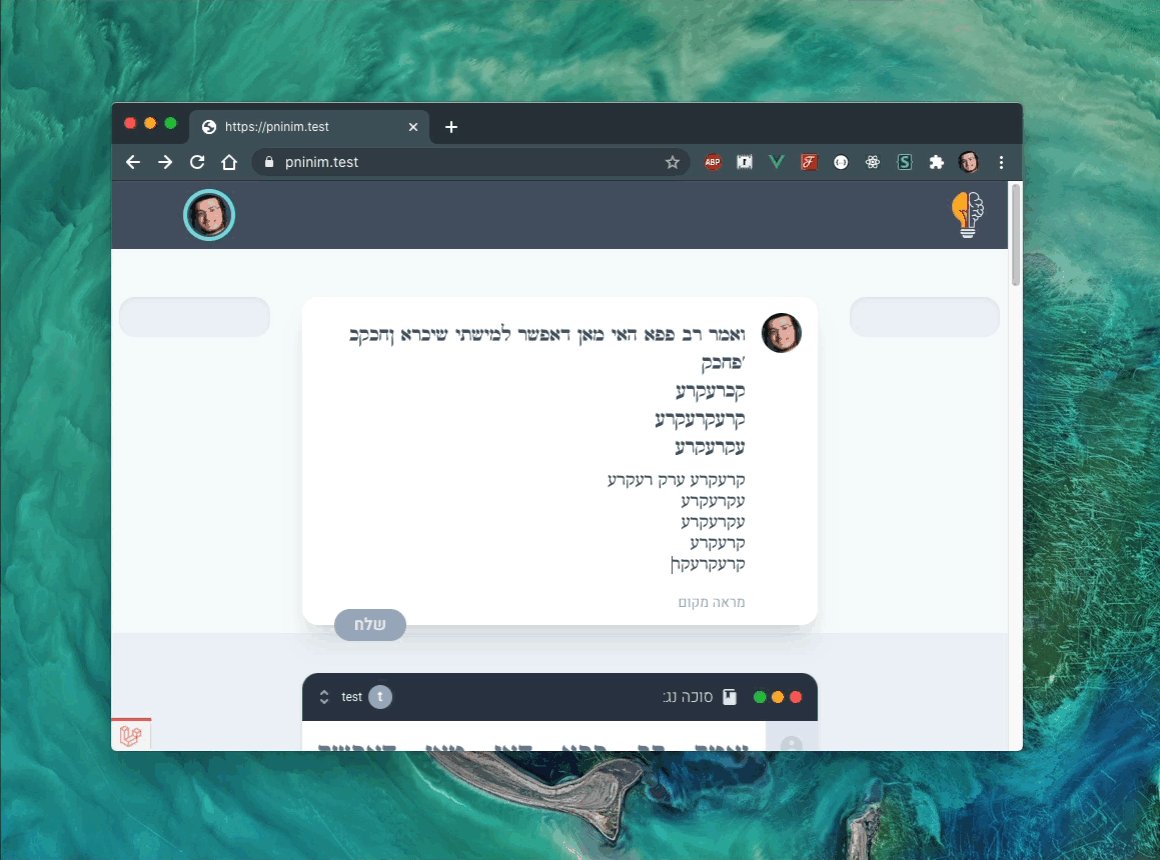
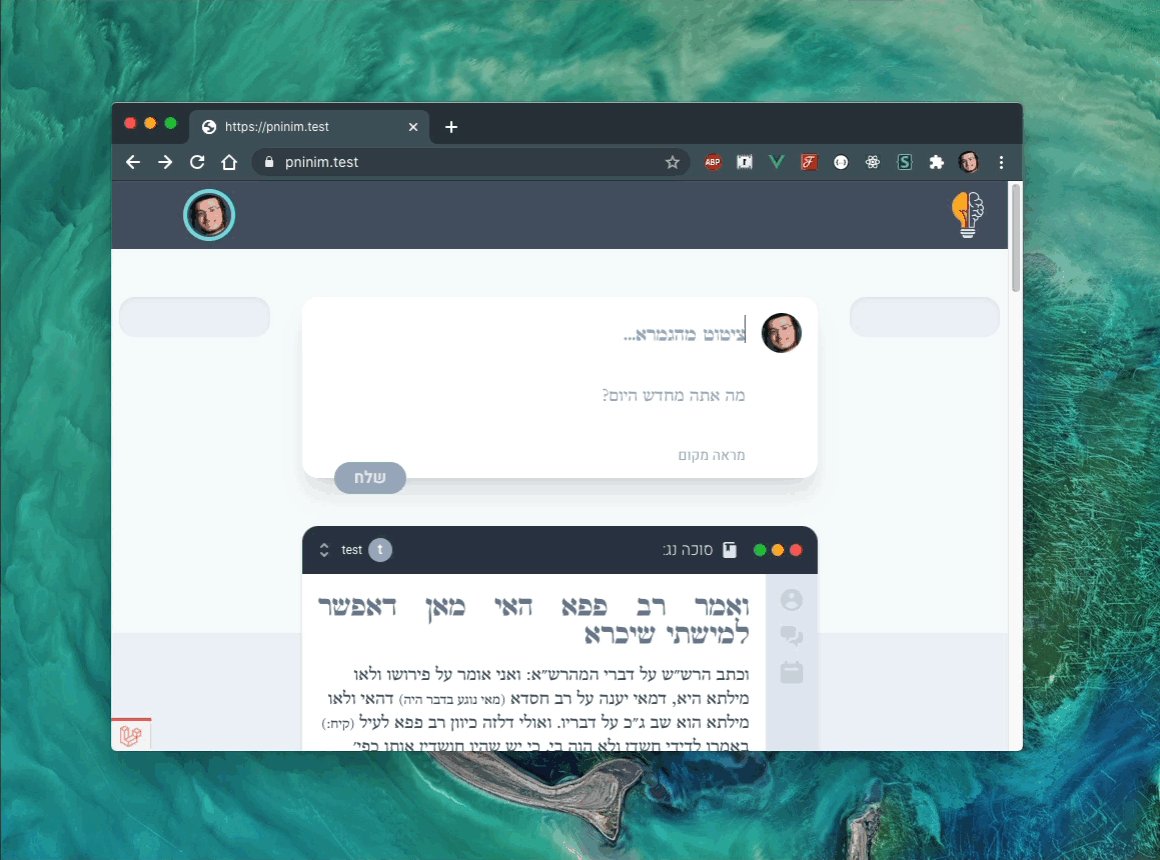
A simple directive to make your textareas height automatically grow as the user types some text.
Try it out live on https://pninim.yiddishe-kop.com.

Installation
Install via NPM:
npm i vue-auto-resize
Usage
Globaly
To have the directive available inyour whole project, import it in your main entypoint:
import Vue from 'vue'
import AutoSize from 'vue-auto-resize'
Vue.directive('auto-resize', AutoSize)Then you can use the directive on any textarea like so:
<template>
<div>
<textarea v-auto-resize></textarea>
</div>
</template>Locally
If you only want to make available in one component, you can import it locally:
<template>
<div>
<textarea v-auto-resize></textarea>
</div>
</template>
<script>
import AutoSize from 'vue-auto-resize'
export default {
directives: {
'auto-resize': AutoSize
}
};
</script>The whole thing is only 348 bytes before minification! 😎💡
License
MIT