1.1.2 • Published 6 years ago
vue-bubble-chat v1.1.2
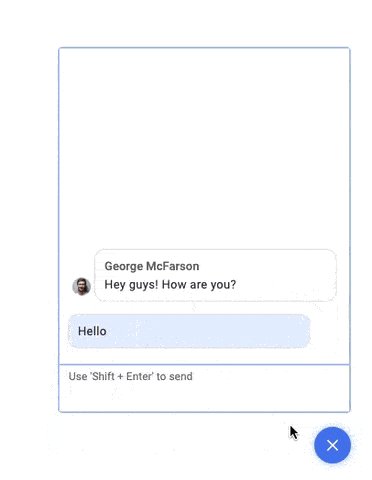
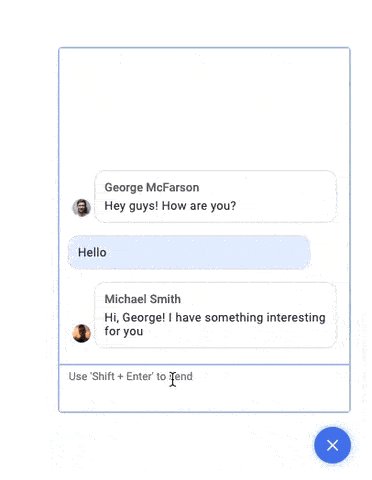
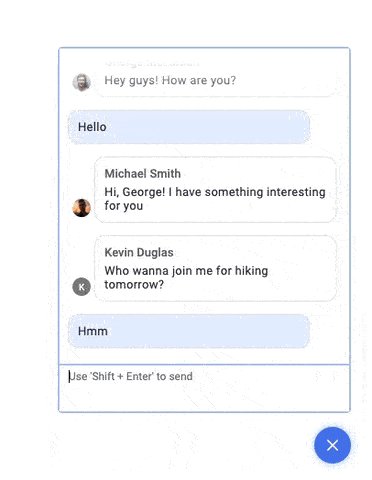
vue-bubble-chat
Amesome & simple vue chat component

Installation
npm install --save vue-bubble-chatUsage
import Vue from "vue";
import BubbleChat from "vue-bubble-chat";
Vue.use(BubbleChat);Params
Events
| Event name | Data | Description |
|---|---|---|
| chatWasUpdated | object: {chatState: {...}, {...}, ...} | return a an object with chatState key where will be stored full messages array |
Example
<template>
<bubble-chat
:position="chatPosition"
:messages="messagesList"
:text-field="'message'"
:sender-name-field="'username'"
:avatar-link-field="'iconUrl'"
>
</bubble-chat>
</template>
<script>
...
data() {
return {
chatPosition: 'right',
messagesList: [
{
username: 'John Doe',
message: 'Hey guys! How are you?',
iconUrl: 'https://www.link-to-john-doe-pic.jpg'
}
]
}
}
...
<script>Enjoy!