1.0.8 • Published 8 years ago
vue-bus-devtool v1.0.8
vue-bus-devtools
更好的在 vue-devtools 中调试 vue bus
当应用变得很大时, 我们可能会引用 Vuex 来进行状态整理, 在vue-devtools上可以很清楚的看到vuex的各项数据以及突变.
然而有些人会因为仅需将部分数据共享出来, 通过实例化一个 vue, 取得新的实例, 将数据交由该实例进行管理. 采用这种方式, 查看他们的数据会比较困难. 因此制作了这个工具来实现 通过vue-devtool来观察这种方式的数据, 同时也有vue-devtool带的时间旅游功能
安装
$ npm i vue-bus-devtool --save-dev开始
import devtool from 'vue-bus-devtool'
const bus = new Vue({
data () {
return {
text: 'World'
}
},
computed: {
msg () {
return `Hello ${this.text}!`
}
}
})
const comments = {
text: '文字',
msg: '消息'
}
Vue.use(devtool, {
// bus
vm: bus,
// 注释
coments: comments
})devtool插件通过 Vue.use的方式来使用. 传入vm和注释
注释将会自动附加在vue-devtools的Vuex面板中. 并且将传入的vm实例附加到Vue的原型下
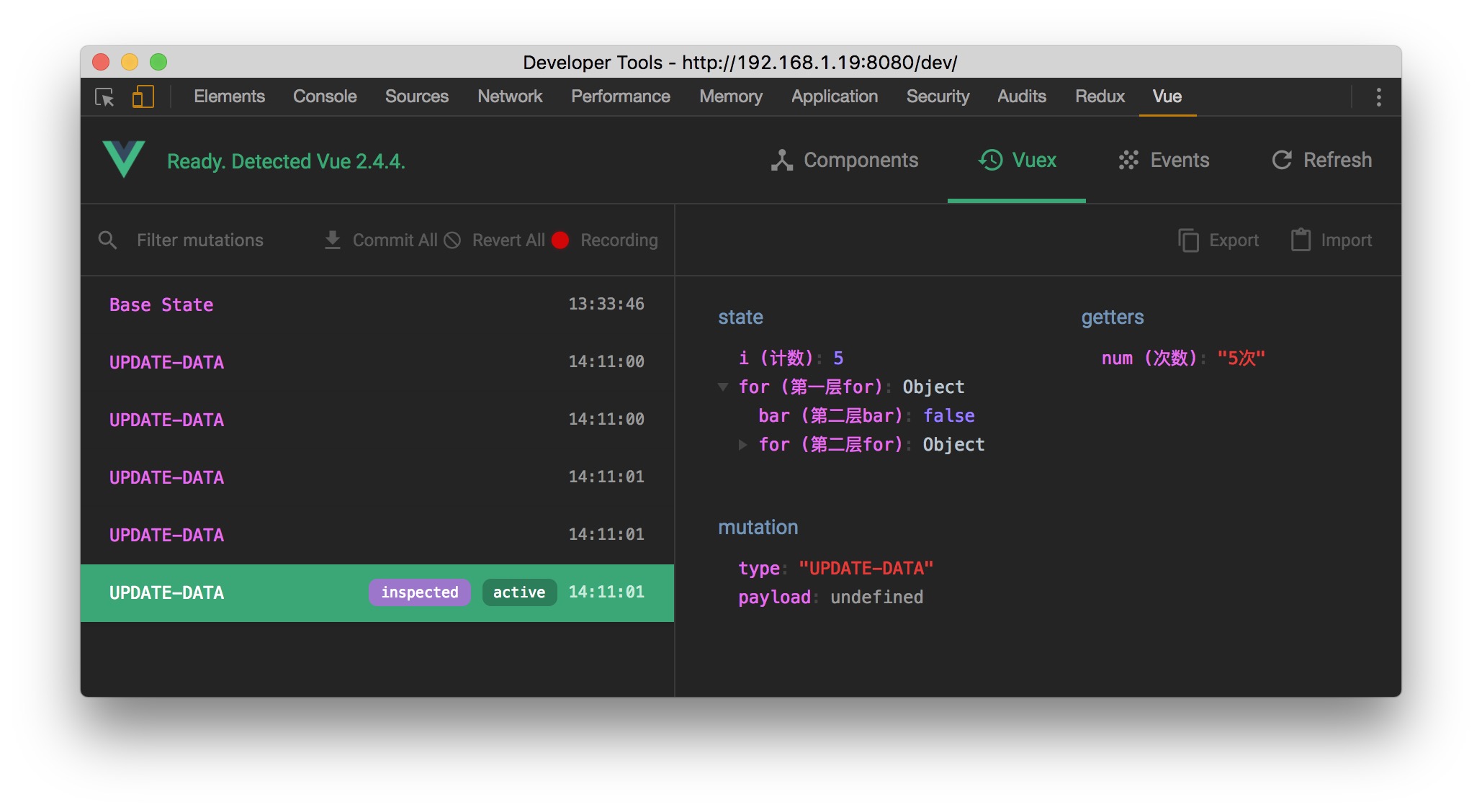
效果图如下所示

可通过点击该链接按F12查看