2.0.0-alpha.1 • Published 6 years ago
vue-chronos v2.0.0-alpha.1
vue-chronos
Lightweight promise-based loading controller for Vue.js
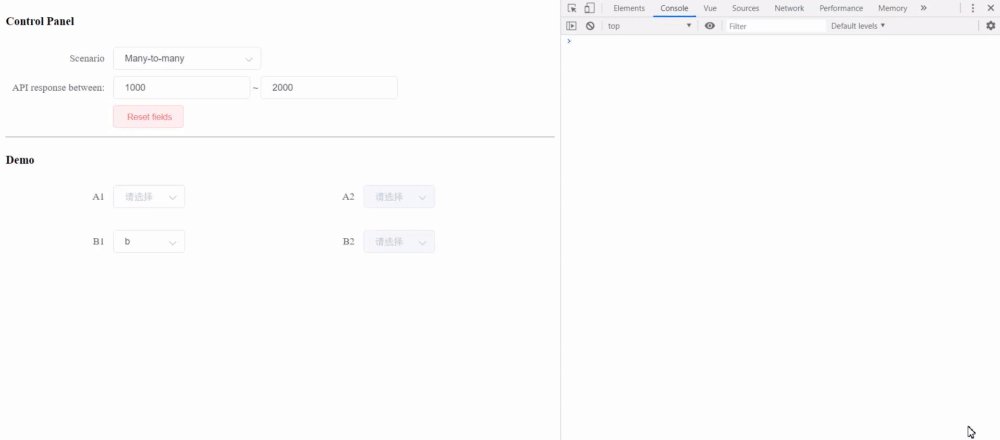
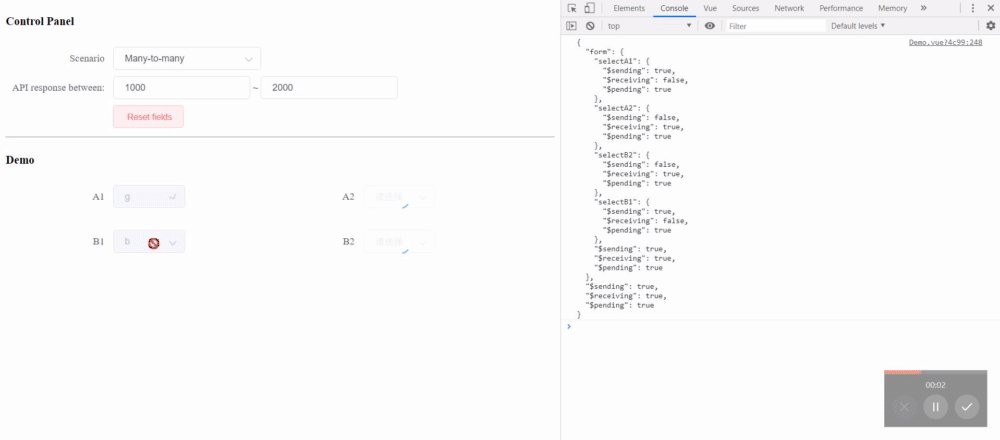
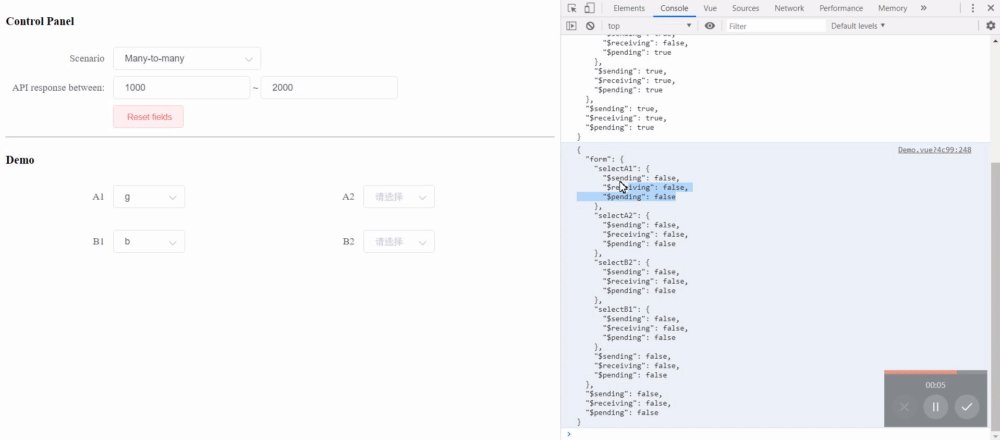
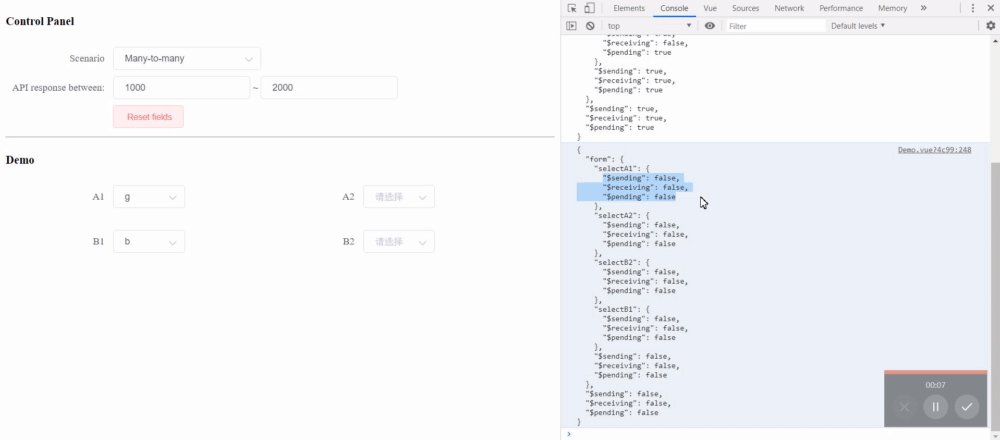
Demo

Usage
npm install vue-chronosimport Vue from 'vue'
import Chronos from 'vue-chronos'
Vue.use(Chronos, {
getterName: '$chronos',
optionName: 'chronos',
})
export default {
data () {
return {
form: {
selectA1: 'a',
selectA2: null,
selectB1: null,
selectB2: null,
},
optionsA1: ['a', 'b'],
optionsA2: [],
optionsB1: ['a', 'b'],
optionsB2: [],
}
},
watch: {
async 'form.selectA1' () {
const promise = new Promise(resolve => {
setTimeout(() => {
this.optionsA2 = ['c', 'd']
this.optionsB2 = ['c', 'd']
resolve()
}, 1000)
})
await this.$chronos.$load('form.selectA1', promise)
},
},
chronos () {
return [
['form.selectA1', 'form.selectA2'],
['form.selectB1', 'form.selectA2'],
['form.selectA1', 'form.selectB2'],
['form.selectB1', 'form.selectB2'],
]
},
}API
Variables
$sending$receiving$pending
Methods
$load (path, promise)
2.0.0-alpha.1
6 years ago
2.0.0-alpha
6 years ago
1.0.3
6 years ago
1.0.2
6 years ago
1.0.1
6 years ago
1.0.0
6 years ago
0.0.3
6 years ago
0.0.1
6 years ago
0.0.0
6 years ago