1.1.4 • Published 4 years ago
vue-cli-plugin-chrome-extension-cli v1.1.4
vue-cli-plugin-chrome-extension-cli
Start a chrome extension project with Vue-CLI with ease!
support vue2 vue3 TypeScript and JavaScript!
Requirements
vue-cli 5.0.1 or higher
Installation
This plugin is meant for using new project for chrome extensions. Tested on default project of Vue, Vue with TypeScript

Usage?
vue create <project-name>
# Answer some questions
cd <project-name>
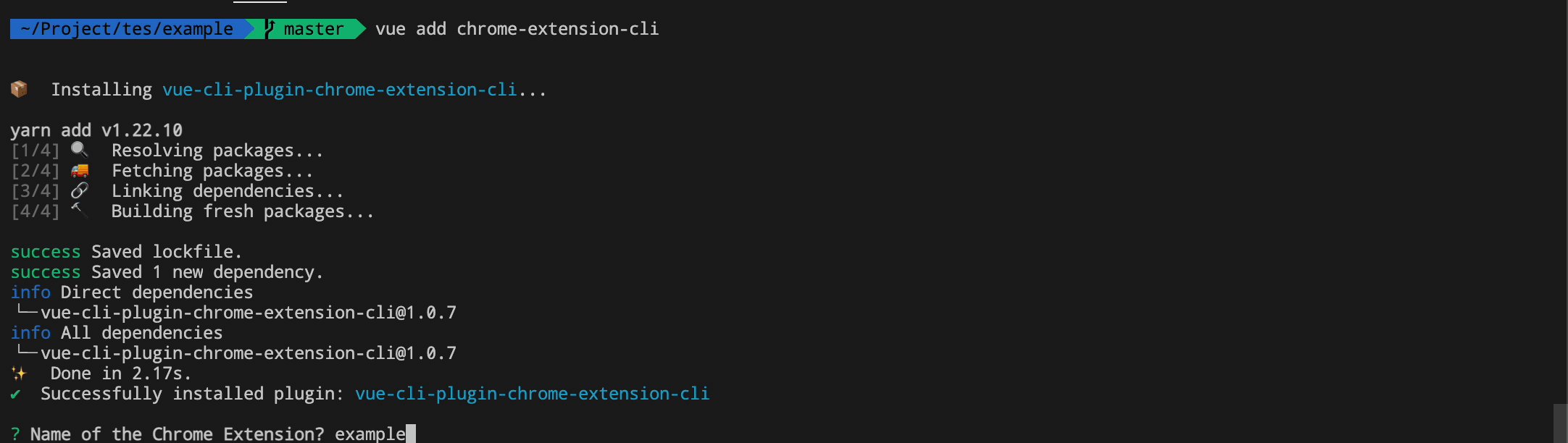
vue add chrome-extension-cli
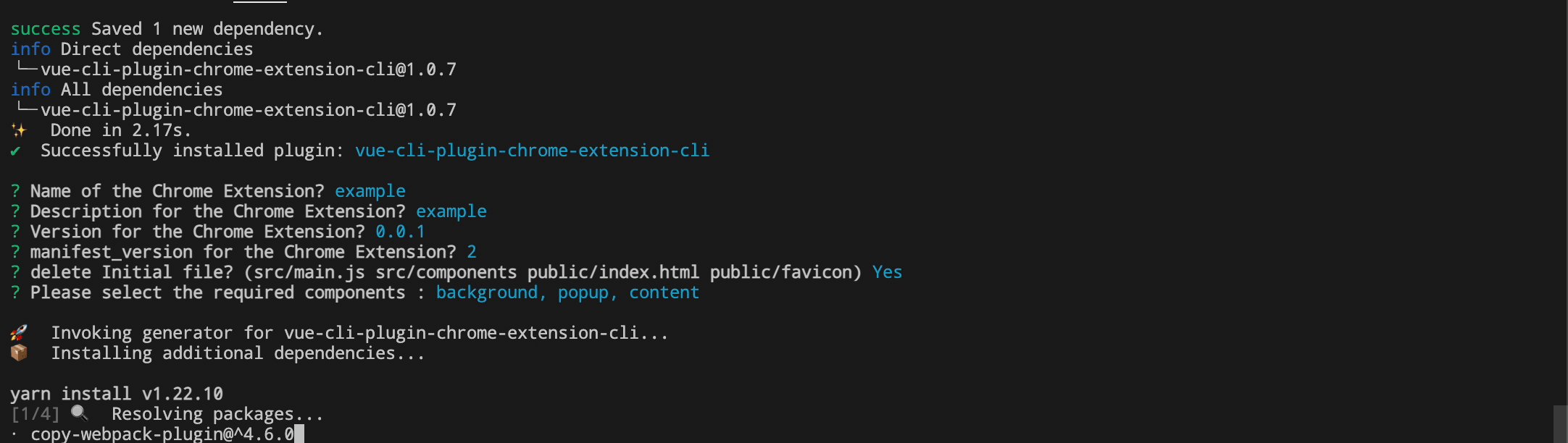
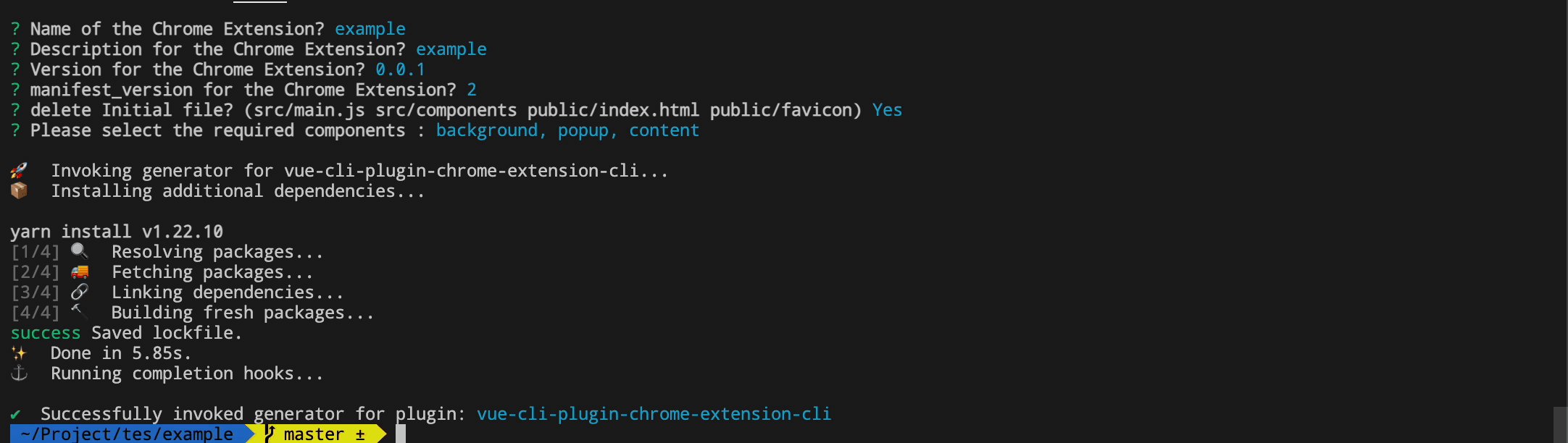
# Answer some questions
# 🎉File folder
.
├── public
│ ├── can set image.
├── src/
│ ├── assets
│ │ └── Static assets
│ ├── entry
│ │ ├── options.js
│ │ ├── popup.js
| | ├── devtools.js
│ │ ├── content.js
│ │ └── background.js
│ └── view
│ │ ├── popup.vue
│ │ ├── options.vue
| | └── devtools.vue
│ ├── manifest.development.json
│ └── manifest.production.json
└── vue.config.jsRun Development mode and Production
Run development mode with
npm run build-watchand adistfile will be generated. Install Extension Reloader to reload chrome extensions easily everytime you reload. (take note that when u change manifest.json file, it will not automatically load, you need to click update extension )Build for production
npm run buildand zip it and deploy onto chrome store.
prompts.js
Vue CLI prompt is based on inquirer.js api.
Credit
- https://github.com/zwenza/vue-cli-plugin-build-watch
- https://github.com/RequireSun/vue-cli-plugin-chrome-extension
- https://github.com/superoo7/vue-cli-plugin-chrome-ext