0.0.2 • Published 4 years ago
vue-clicaptcha-data v0.0.2
vue-clicaptcha-data
安装
1. 安装 vue-clicaptcha
npm install vue-clicaptcha-data2. 部署后端环境
移步至 clicaptcha-server 项目
使用
import VueClicaptcha-d2 from 'vue-clicaptcha'
VueClicaptcha({
src: 'http://localhost/clicaptcha.php', // 后端地址
success: '验证成功!', // 成功提示,默认为“验证成功!”
error: '未点中正确区域,请重试!', // 错误提示,默认为“未点中正确区域,请重试!”
callback: () => {
// 校验成功后执行后续业务
}
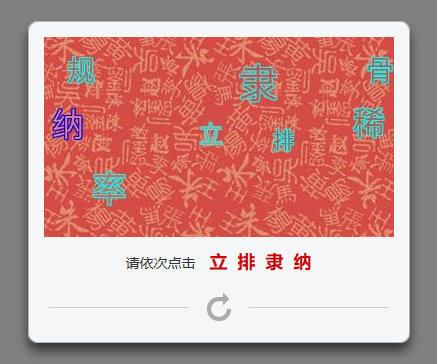
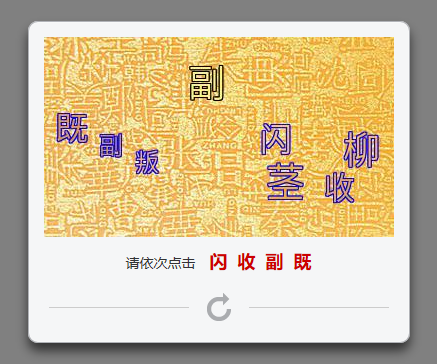
});预览效果