1.0.6 • Published 6 years ago
vue-concise-timeline v1.0.6
vTimeline
一款基于 vue 的简约时间轴插件
vTimeline 是一款基于 vue 的时间轴插件,支持自定义时间轴线样式,以及时间轴头部样式
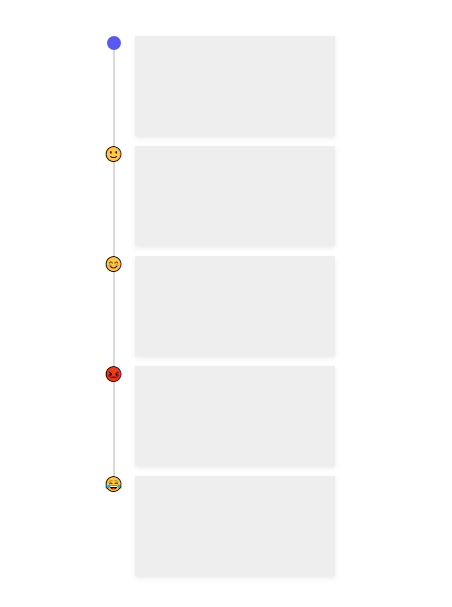
预览

安装
npm
npm install vue-concise-timelineyarn
yarn add vue-concise-timeline在项目中使用
引入
import Vue from "vue";
import vTimeline from "vue-concise-timeline"
Vue.use(vTimeline);使用
<v-timeline>
<v-timeline-item>
</v-timeline-item>
</v-timeline>使用参数
dotColor: 时间线头部的颜色,参数为16进制字符串。
<v-timeline> <v-timeline-item dotColor="red"> ... </v-timeline-item> </v-timeline>tailColor: 时间线的颜色,参数为16进制字符串
<v-timeline> <v-timeline-item tailColor="red"> ... </v-timeline-item> </v-timeline>自定义时间线头
支持自定义时间线头样式,若设置自定义线头,则默认线头失效。
<v-timeline>
<v-timeline-item>
<div slot="dot">😀</div>
</v-timeline-item>
</v-timeline>自定义内容
直接将内容写入在 v-timeline-item 中即可
<v-timeline>
<v-timeline-item>
<div>
...your custom content here
</div>
</v-timeline-item>
</v-timeline>如果有任何问题或者新的需求,可以去 git 上提出 issue 给我