0.1.1 • Published 4 years ago
vue-devui-carousel v0.1.1
Vue DevUI Carousel
一个简单、灵活的Vue3走马灯组件,非常轻量,只有5kB。
预览地址: https://kagol.gitee.io/vue-carousel/
快速开始
创建一个vite工程:
yarn create vite vite-demo --template vue-ts安装Carousel:
yarn add vue-devui-carousel在main.ts中引入Carousel:
import Carousel from 'vue-devui-carousel'
import 'vue-devui-carousel/dist/style.css'
createApp(App)
.use(Carousel)
.mount('#app')在App.vue中使用:
<DCarousel>
<div class="carousel-item">page 1</div>
<div class="carousel-item">page 2</div>
<div class="carousel-item">page 3</div>
</DCarousel>效果动图
默认效果:

掘金活动:

指示器位置:

自定义指示器:

分页器位置:

自定义分页器:

华为官网:

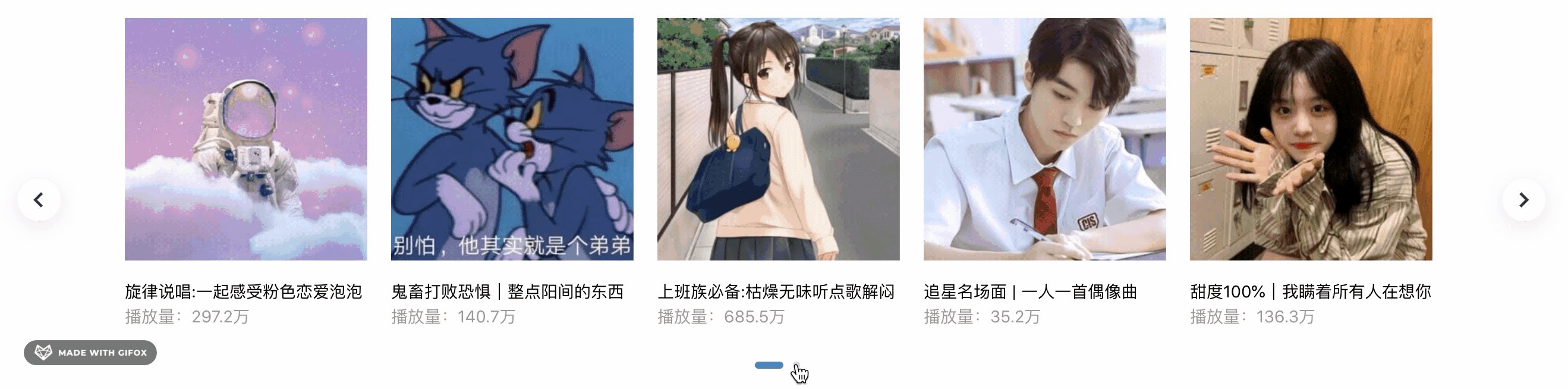
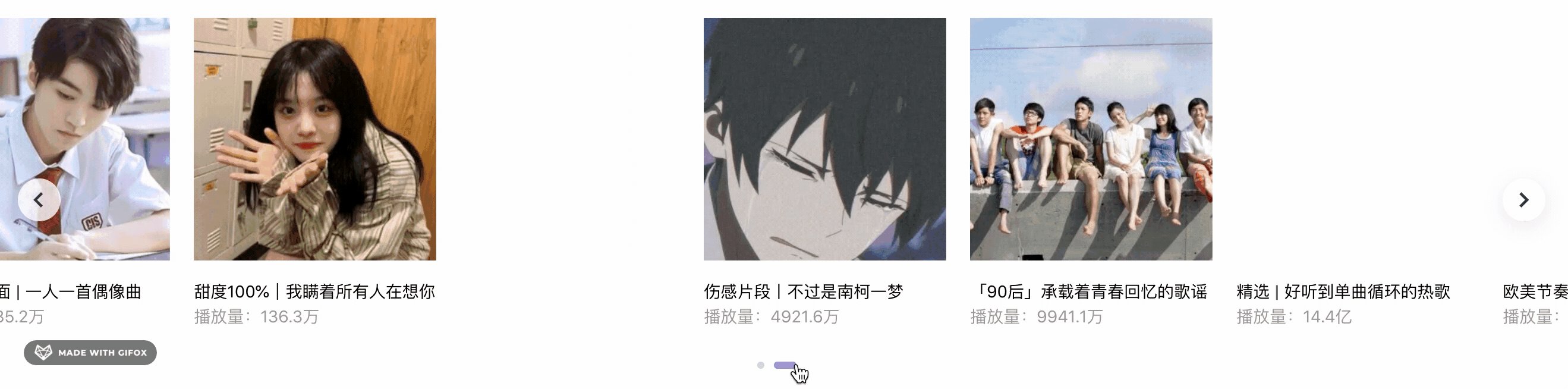
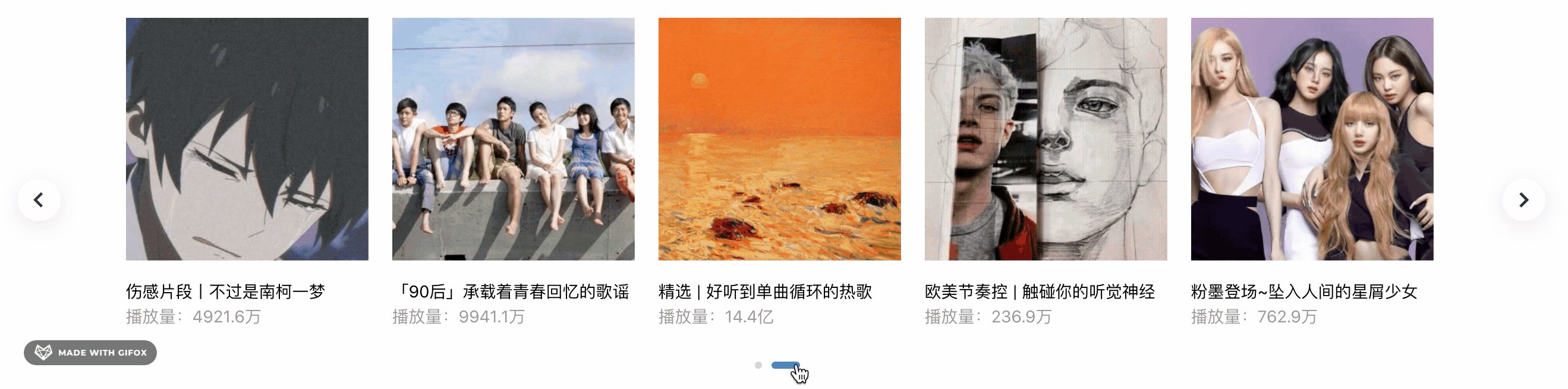
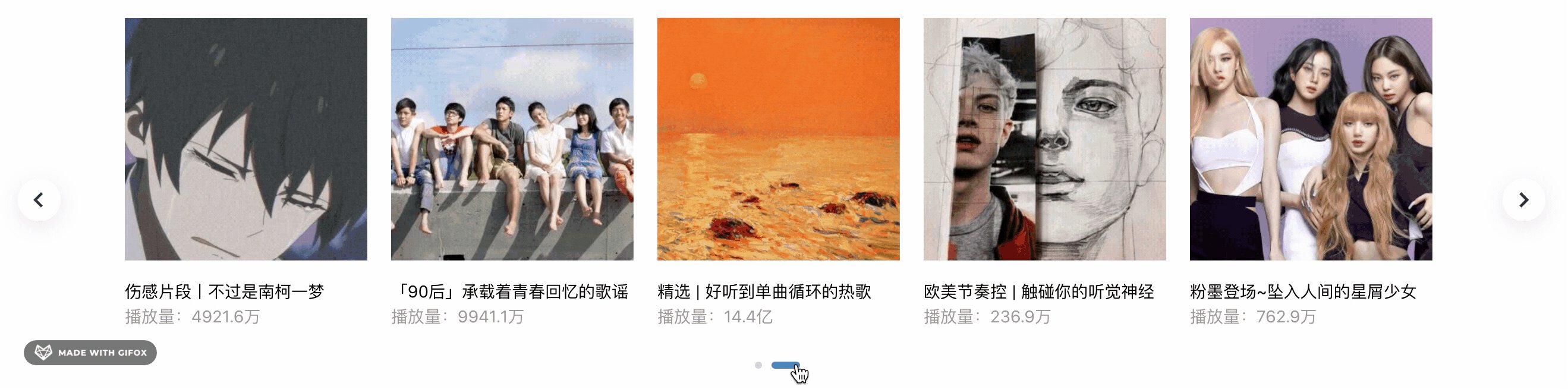
QQ音乐:

B站:

手风琴式折叠卡片:

API
DCarousel 组件
props
| 属性 | 类型 | 默认 | 说明 |
|---|---|---|---|
| v-model | Number | 1 | 可选,当前页码 |
| autoplay | Boolean | true | 可选,是否自动播放 |
| interval | Number | 3000 | 可选,自动播放的时间间隔,单位是毫秒 |
插槽
| 属性 | 类型 | 默认 | 说明 |
|---|---|---|---|
| default | -- | -- | 必选,默认插槽 |
| indicator | -- | -- | 可选,指示器插槽 |
| pagination | -- | -- | 可选,分页器插槽 |
DCarouselIndicator 组件
props
| 属性 | 类型 | 默认 | 说明 |
|---|---|---|---|
| v-model | Number | 1 | 可选,当前页码 |
| count | Number | -- | 可选,指示器元素数量 |
插槽
| 属性 | 类型 | 默认 | 说明 |
|---|---|---|---|
| default | ({ pageIndex, setPageIndex }) => {} | -- | 可选,默认插槽 |
DCarouselPrev 组件
插槽
| 属性 | 类型 | 默认 | 说明 |
|---|---|---|---|
| default | -- | -- | 可选,默认插槽 |
DCarouselNext 组件
插槽
| 属性 | 类型 | 默认 | 说明 |
|---|---|---|---|
| default | -- | -- | 可选,默认插槽 |
参考: