1.0.1 • Published 5 years ago
vue-easy-excel v1.0.1
vexcel
A Vue.js project
Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
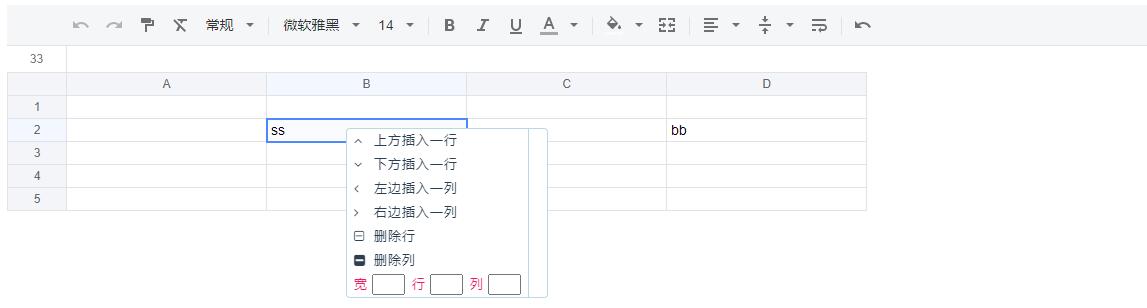
整体预览图
For a detailed explanation on how things work, check out the guide and docs for vue-loader. 参数配置
{
showToolBar:true,
showColHeader:true,
showRowHeader:true,
formats:[
{
name:""
}
],
fonts: ["宋体"],
formulas:[],
value: {
rows:[
{"height":22},
{"height":22}
]
cols:[
{"width":100,"index":"A"}
]
"1":{
"1":{
"text":"asdfasf",
"rowspan":3,
"colspan":4,
"fontWeight":"bold",
"font":"STFangsong",
"fontStyle":"italic",
"textDecoration":"underline",
"color":"rgb(255, 0, 0)",
"backgroundColor":"rgb(0, 0, 0)"
},
"2":{
"text":"",
"invisable":true,
"merge":[1,1]
}
}
}
}