1.0.6 • Published 3 years ago
vue-ele-forms v1.0.6
简介
基于Element-ui封装的表单插件,支持Element表单的所有属性,用数据生产可配置的表单,支持插槽,自定义配置表单。
安装
注意:使用之前请确保是否安装好了element-ui组件,目前仅支持Vue 2.x
#使用 npm安装 npm install vue-ele-forms #使用 yarn安装 yarn add vue-ele-forms
使用
<template>
<div class="home">
<eleForm :form="form" :form-label="formLabel" :rules="rules" ref="elementForm">
<template slot="button">
<el-button type="primary" @click="onsubmit">提交</el-button>
</template>
</eleForm>
</div>
</template>
<script lang="ts">
import Vue from 'vue';
import eleForm from 'vue-ele-forms'
export default Vue.extend({
name: 'Home',
components: { eleForm },
data(){
return{
form: {
name: '',
sex: 1
},
rules: {
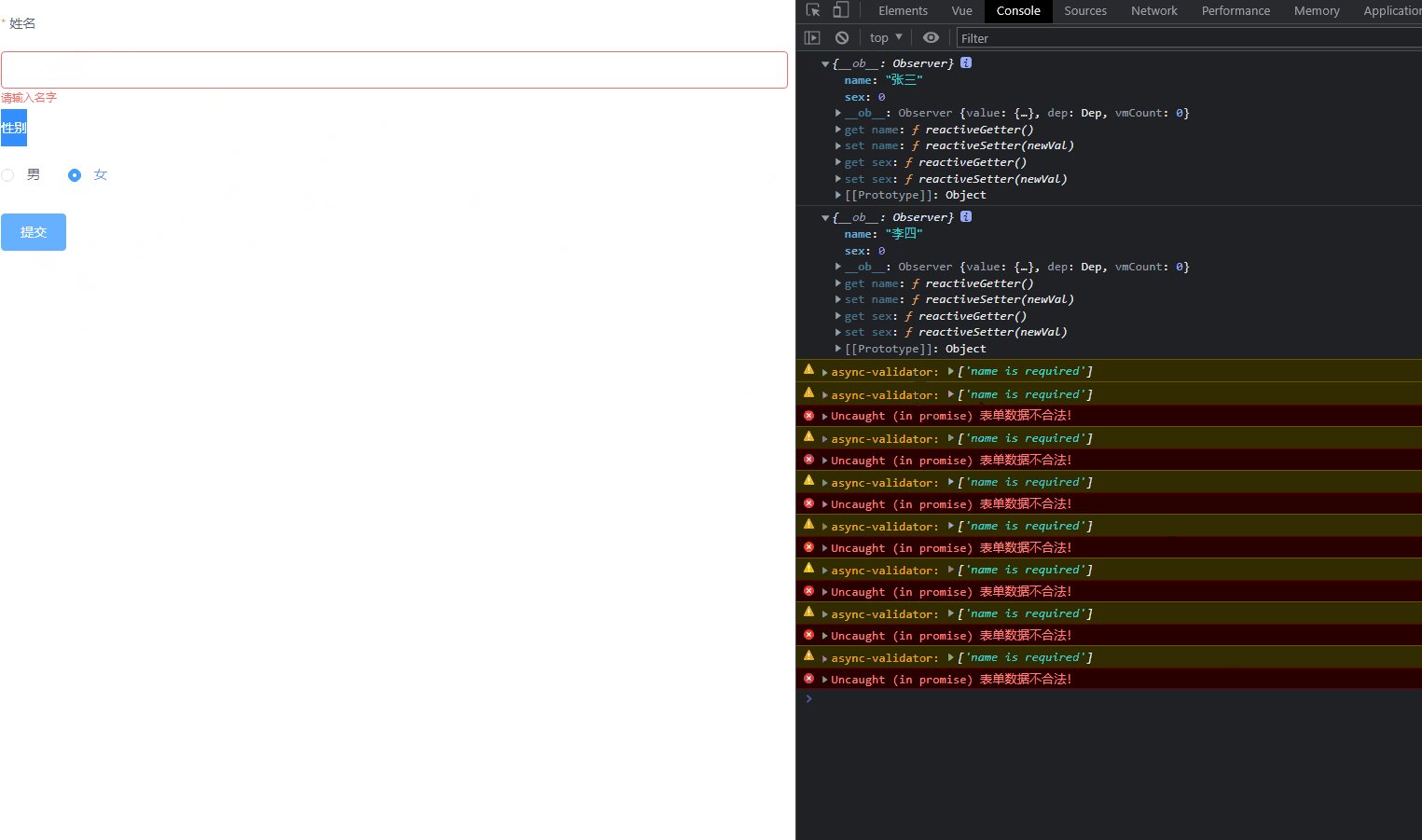
name: [{ required: true, message: '请输入名字', trigger: 'blur' }]
},
formLabel: [
{ prop: 'name', label: '姓名', type: 'input' },
{
prop: 'sex', label: '性别', type: 'radio',
radio: [{ name: '男', val: 1 }, { name: '女', val: 0 }]
}
]
}
},
methods:{
onsubmit(){
// 表单验证
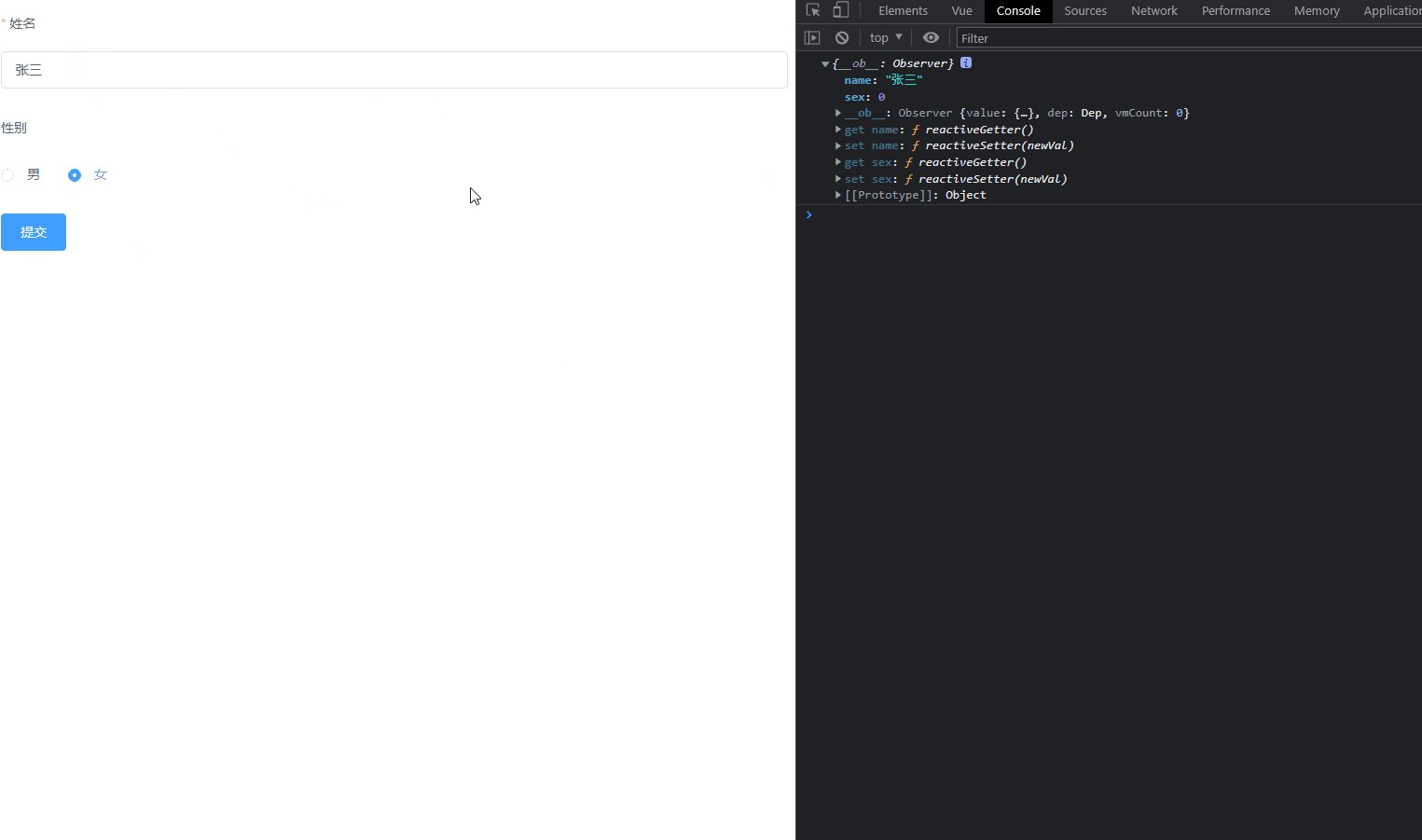
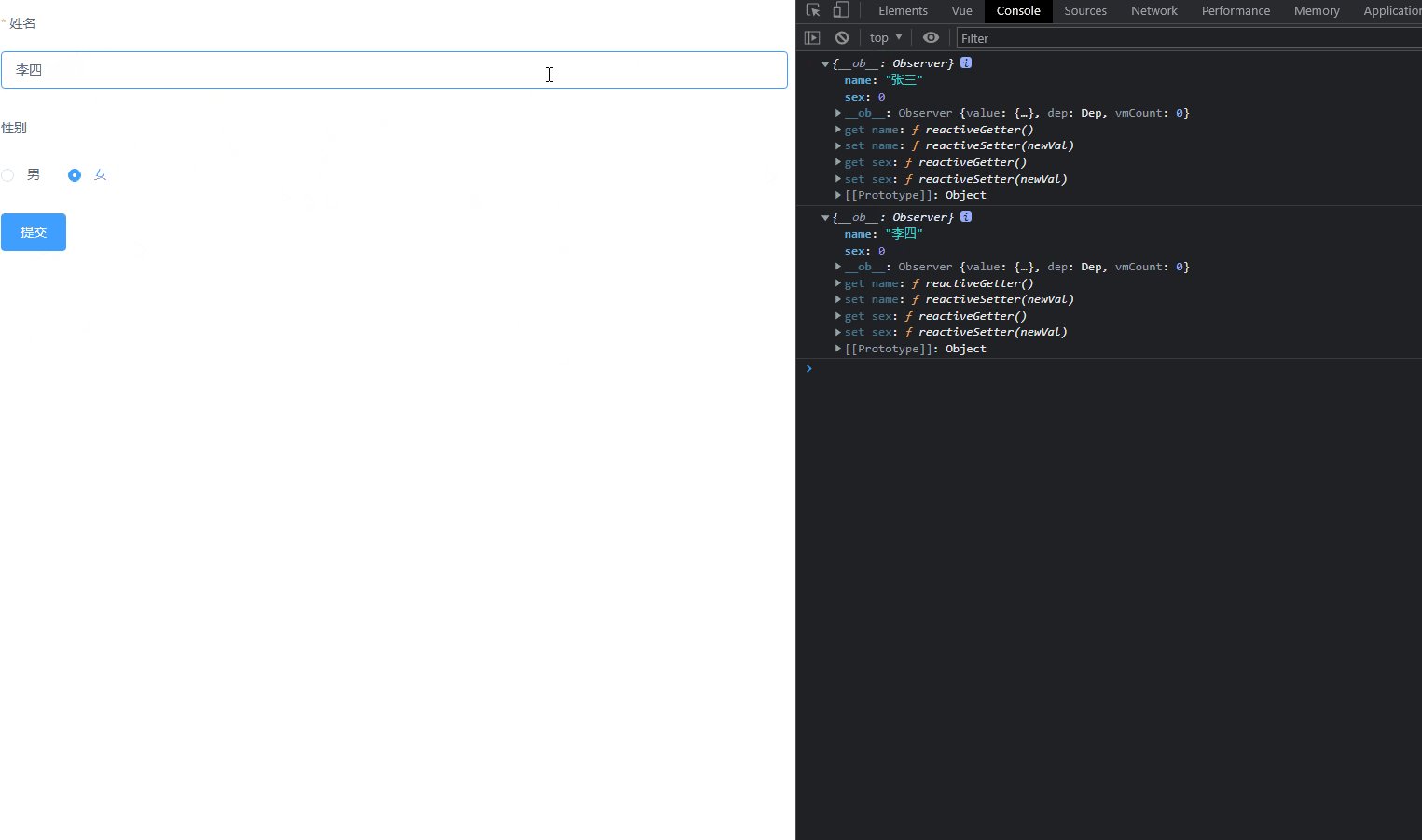
this.$refs['elementForm'].formValidate().then(form =>{
console.log(form)
})
},
}
});
</script>