0.0.7 • Published 1 year ago
vue-ellipsis-3 v0.0.7
vue-ellipsis-3
一个高性能、可自定义的 vue3 文本缩略组件。
Vue 2.x 版本:vue-ellipsis-component
React 版本:react-ellipsis
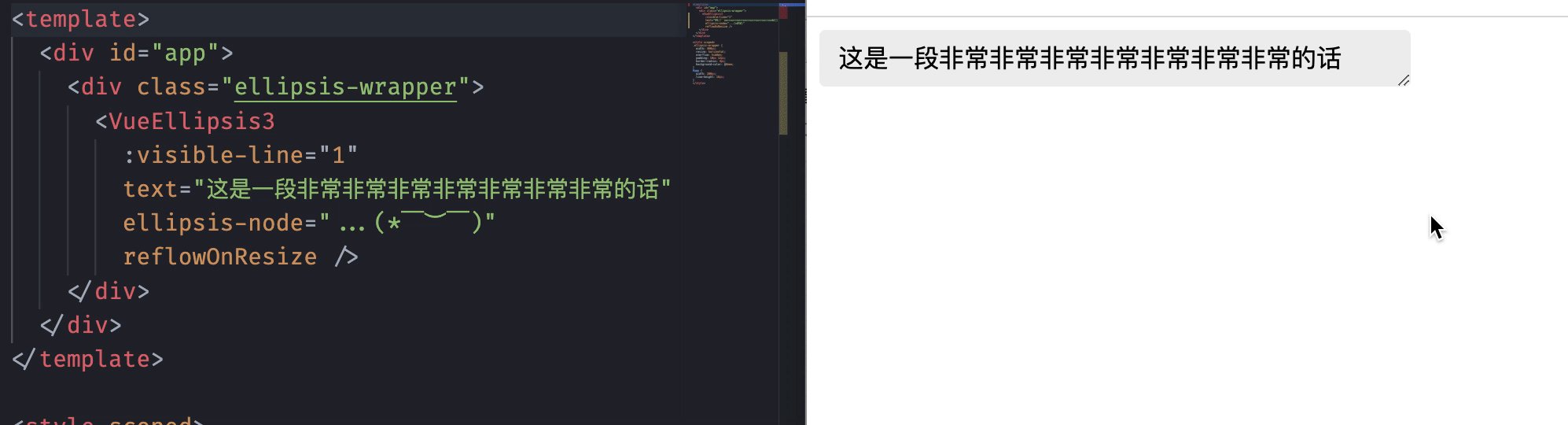
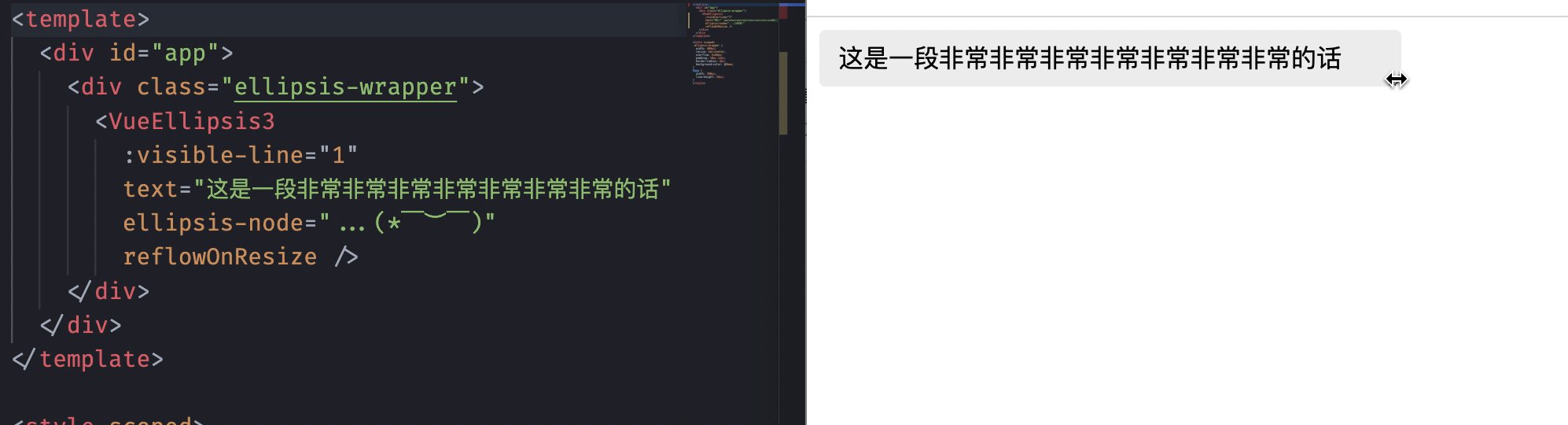
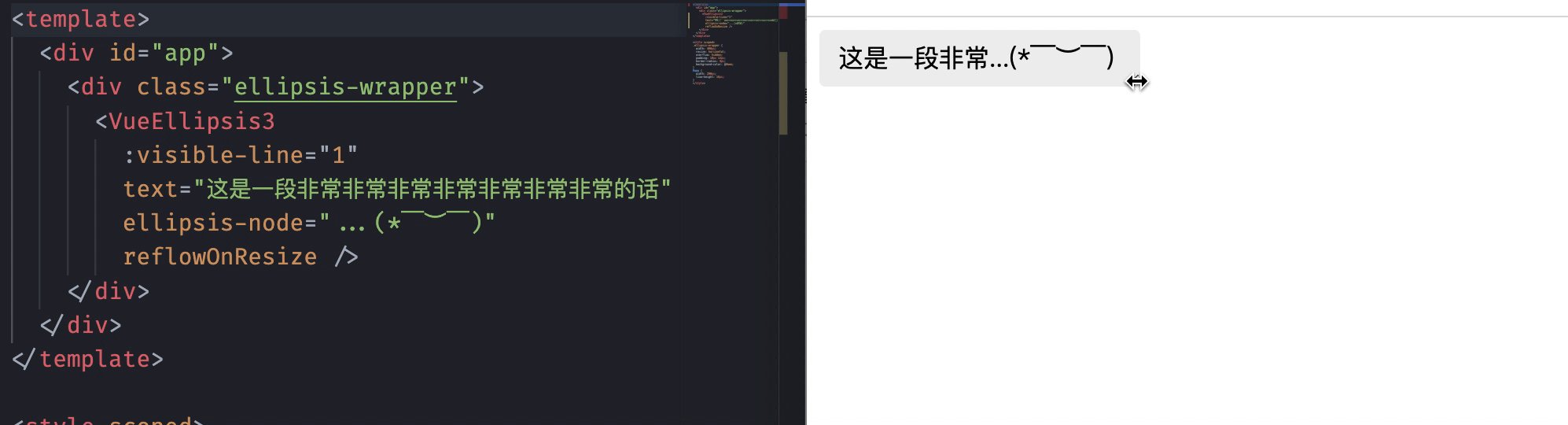
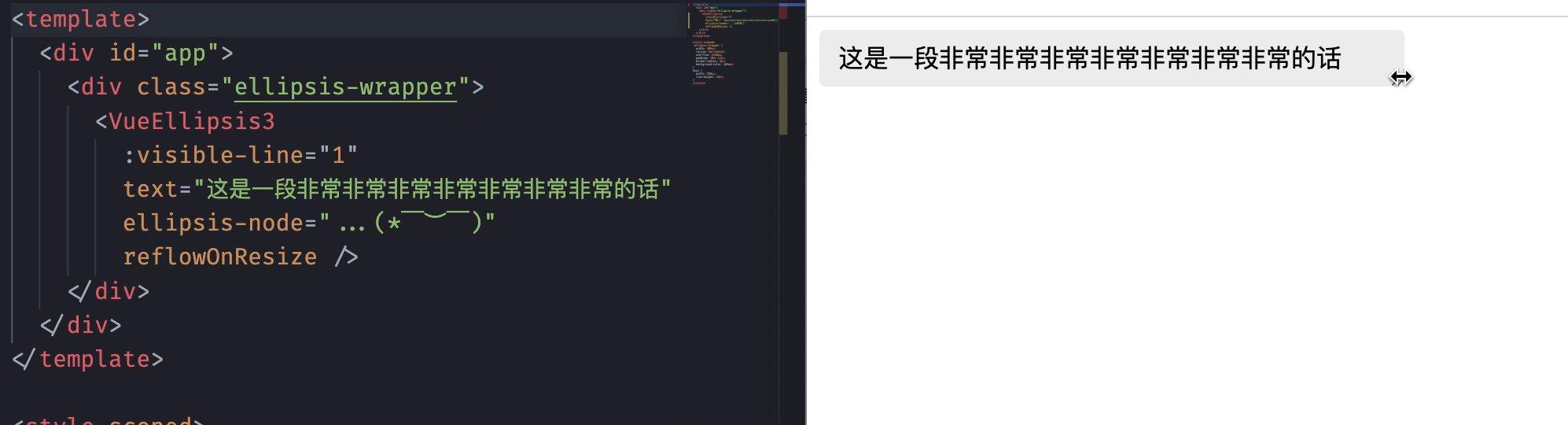
Demo

安装
推荐使用 npm 或是 yarn 进行组件安装:
# npm
npm i vue-ellipsis-3
# or yarn
yarn add vue-ellipsis-3注册组件
全局注册
import VueEllipsis3 from 'vue-ellipsis-3';
app.use(VueEllipsis3);在组件中注册
<script>
import { VueEllipsis3 } from 'vue-ellipsis-3';
export default {
components: {
VueEllipsis3,
},
};
</script>使用
<template>
<vue-ellipsis-3 text="这是一段非常非常非常非常非常非常非常非常非常非常非常长的话" />
</template>vue-ellipsis-3 只是在 vue-ellipsis-component 上做迁移,更多示例可以完全参考 vue-ellipsis-component。
属性
| 属性名 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| text | string | Required | 需要进行缩略的文本 |
| visibleLine | number | 1 | 文本可见行数;超过该行数时文本会进行裁剪。visibleLine 不可大于 maxLine |
| visibleHeight | number | 文本可见高度;超过该高度时文本会进行裁剪,优先级高于 visibleLine。visibleHeight 不可大于 maxHeight | |
| ellipsis | boolean | true | 是否开启缩略 |
| ellipsisNode | string | ... | 自定义缩略符 |
| endExcludes | (string | RegExp)[] | [] | 结尾处希望被过滤掉的字符(在缩略符之前),支持字符串和正则表达式 |
| useInnerHtml | boolean | false | 将 text 当做 HTML 进行缩略(请确保传递的 text 安全可靠,否则可能导致 XSS 安全问题) |
| maxLine | number | 和 visibleLine 配合使用,当行数超过 maxLine 时缩略成 visibleLine 行,具体查看:超过 n 行时展示 m 行 | |
| maxHeight | number | 和 visibleHeight 配合使用,当文本高度超过 maxHeight 时缩略成 visibleHeight,具体查看:超过高度 n 时,展示高度 m | |
| reflowOnResize | boolean | 容器大小改变时是否重新布局,原生缩略支持时默认是 true,否则为 false | |
| onReflow | (ellipsis: boolean, text: string) => void | 重排完成回调事件。参数 ellipsis 表示文本是否被截断;参数 text 为可见文本(不包含缩略符) | |
| onEllipsisClick | () => void | 缩略符点击回调事件 |
插槽
| 名称 | 描述 |
|---|---|
| ellipsisNode | 自定义缩略符,优先级高于 ellipsisNode 属性,若是同时设置,则以 slot 为准 |
License
MIT
Develop & Contribution
# install deps of component
yarn
# start the frontend server
yarn dev
# run unit test
yarn testIf you want to contribute your code, send a pull request in github.