0.2.0 • Published 7 years ago
vue-flashy v0.2.0
vue-flashy


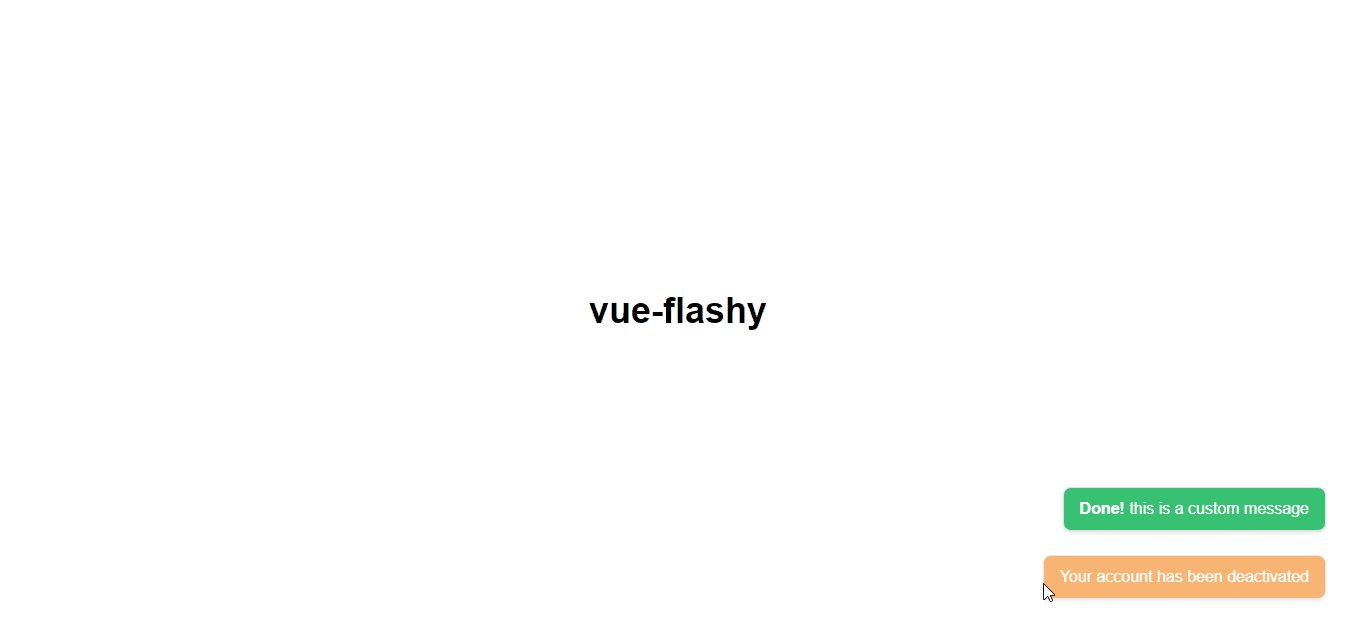
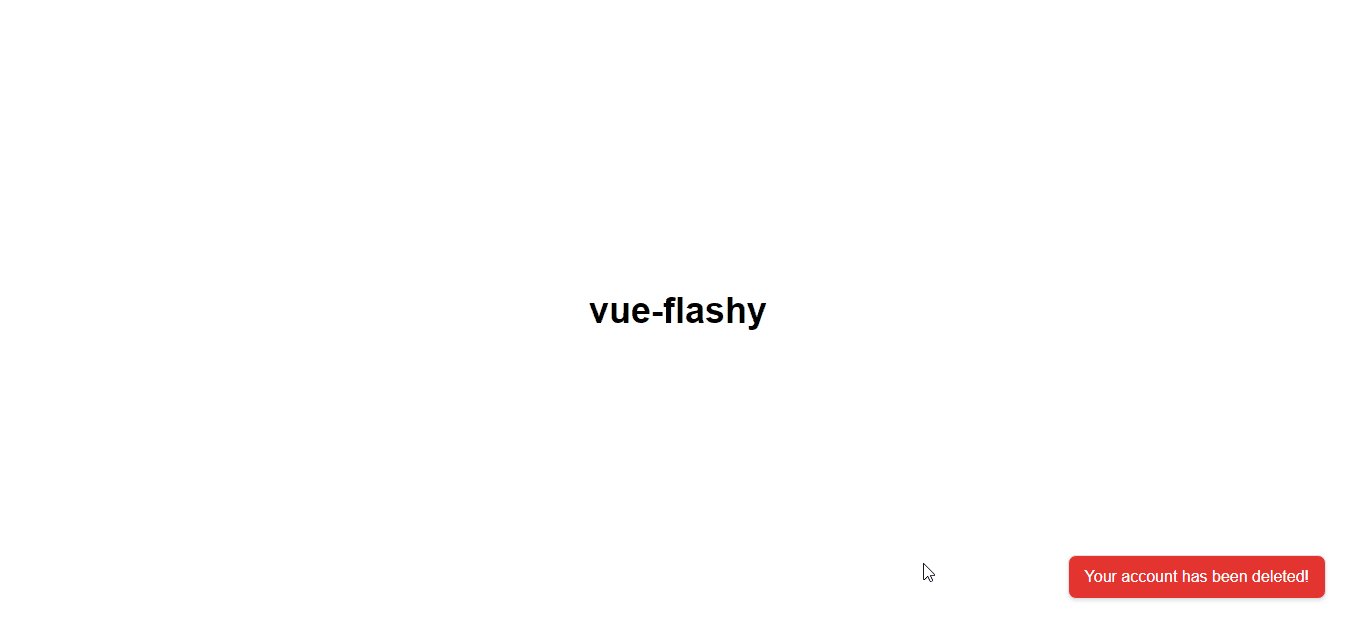
Beautiful alert component made with VueJs and Tailwindcss.

Important
The component themes are based on Tailwindcss, so make sure you are using it otherwise this won't work.
Installation
Via YARN
yarn add vue-flashyVia NPM
npm i vue-flashyStep 2: Add it to Vue
Include plugin in your main.js file.
import Flashy from 'vue-flashy'
Vue.use(Flashy)Usage
Now, for global usage inside your App.vue add the following tag
<flashy></flashy>then call it from anywhere in the app:
this.$flashy.push('Lorem ipsum dolor sit.')More Control
You may also change the default theme color, display delay, add title
<flashy
:delay="1000"
font="font-semibold"
>
</flashy>And
this.$flashy.push(Message, Theme, Title);Available props:
| Prop | Type | Value | Default | Required |
|---|---|---|---|---|
| Message | String | --- | --- | true |
| Title | String | --- | --- | false |
| Theme | String | primary, success, danger, warning, light, grey | primary | false |
| Delay | Integer | --- | 3000ms | false |
| Font | Integer | Any of tailwindcss font classe | --- | false |
Issues and Contribution
If you find any bug or problem please open an issue or create a pull request, Thanks!.
Licence
The MIT License (MIT). Please see License File for more information.
