vue-form-generator-mnm v2.0.3-beta4
vue-form-generator 
A schema-based form generator component for Vue.js v1.x.x
Vue v2.x support is under development!
Demo
Features
- multiple objects editing
- 27 field types
- built-in validators
- Bootstrap friendly templates
- customizable styles
- ...etc
Documentation
Online documentation on Gitbook
Dependencies
vue-form-generator use Moment.js and lodash internally.
While built-in fields don't need external dependencies, optional fields may need other libraries.
These dependency fall in two camp: jQuery or Vanilla. You can find almost the same functionality in both flavor.
That way, it's your choice to depend on jQuery or not.
You can find details about dependencies in documentation.
Installation
NPM
You can install it via NPM.
$ npm install vue-form-generatorManual
Download zip package and unpack and add the vue-form-generator.css and vue-form-generator.js file to your project from dist folder.
https://github.com/icebob/vue-form-generator/archive/master.zipUsage
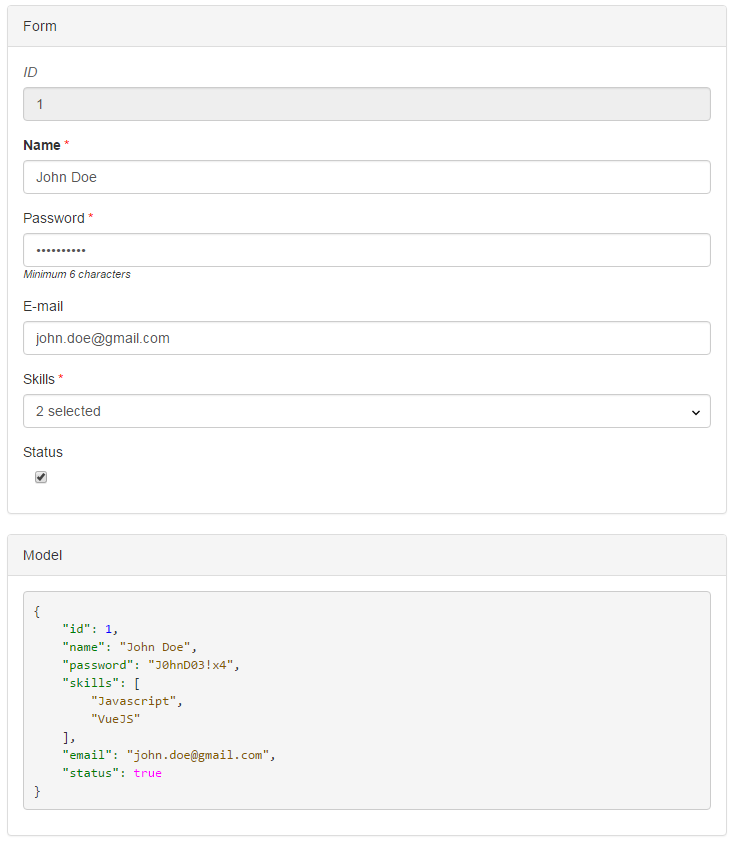
<template>
<div class="panel-body">
<vue-form-generator :schema="schema" :model="model" :options="formOptions"></vue-form-generator>
</div>
</template>
<script>
import VueFormGenerator from "vue-form-generator";
Vue.use(VueFormGenerator);
export default {
data: {
model: {
id: 1,
name: "John Doe",
password: "J0hnD03!x4",
skills: ["Javascript", "VueJS"],
email: "john.doe@gmail.com",
status: true
},
schema: {
fields: [{
type: "text",
label: "ID (disabled text field)",
model: "id",
readonly: true,
disabled: true
},{
type: "text",
label: "Name",
model: "name",
placeholder: "Your name",
featured: true,
required: true
},{
type: "password",
label: "Password",
model: "password",
min: 6,
required: true,
hint: "Minimum 6 characters",
validator: validators.string
},{
type: "select",
label: "skills",
model: "type",
values: ["Javascript", "VueJS", "CSS3", "HTML5"]
},{
type: "email",
label: "E-mail",
model: "email",
placeholder: "User's e-mail address"
},{
type: "checkbox",
label: "Status",
model: "status",
default: true
}]
},
formOptions: {
validateAfterLoad: true,
validateAfterChanged: true
}
}
}
</script>Development
This command will start a webpack-dev-server with content of dev folder.
npm run devBuild
This command will build a distributable version in the dist directory.
npm run buildTest
npm testSee: https://github.com/icebob/vue-form-generator/projects/1
Contribution
Please send pull requests improving the usage and fixing bugs, improving documentation and providing better examples, or providing some testing, because these things are important.
License
vue-form-generator is available under the MIT license.
Contact
Copyright (C) 2016 Icebob
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago
9 years ago