1.0.4 • Published 3 years ago
vue-full-autocomplete v1.0.4
Vue Full Autocomplete
Vue Full Autocomplete component for Vue.js
Vue Full Autocomplete provides feature of autocomplete with GET and POST request and listing the results
🎨 Features
Find out all available features on settings props

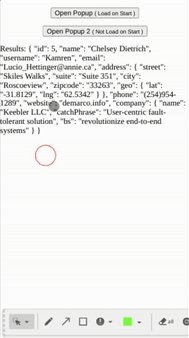
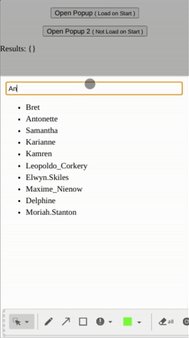
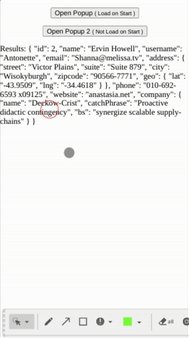
Live Demo
🚚 Installation
yarn/npm
# npm
npm i vue-full-autocomplete
# yarn
yarn add vue-full-autocompletecdn
# latest
https://unpkg.com/vue-full-autocomplete🚀 Quick Start
<template>
<div>
<button
@click="visible = true; selected_item = {}"
>
Open Popup</button>
<VueFullAutocomplete
ref="VueFullAutocomplete"
:visible="visible"
@close="visible = false"
@selected="selected"
:headers="headers"
url="https://jsonplaceholder.typicode.com/users"
/>
</div>
</template>
<script>
import VueFullAutocomplete from 'vue-full-autocomplete'
export default {
name: 'MyComponent',
components: { VueFullAutocomplete },
data() {
return {
selected_item: {},
visible: false,
headers: {
'Accept': 'application/json',
'Content-Type': 'application/json'
}
}
},
methods: {
selected(item) {
this.selected_item = item
console.log(item, 'item')
}
}
}
</script>🔖 License
This software is licensed under the MIT.



