2.0.0 • Published 7 years ago
vue-full-screen-file-drop v2.0.0
Vue Full Screen File Drop 
a Vue.js file drop component. Minimal API, you decide what happens after files are dropped.
Background
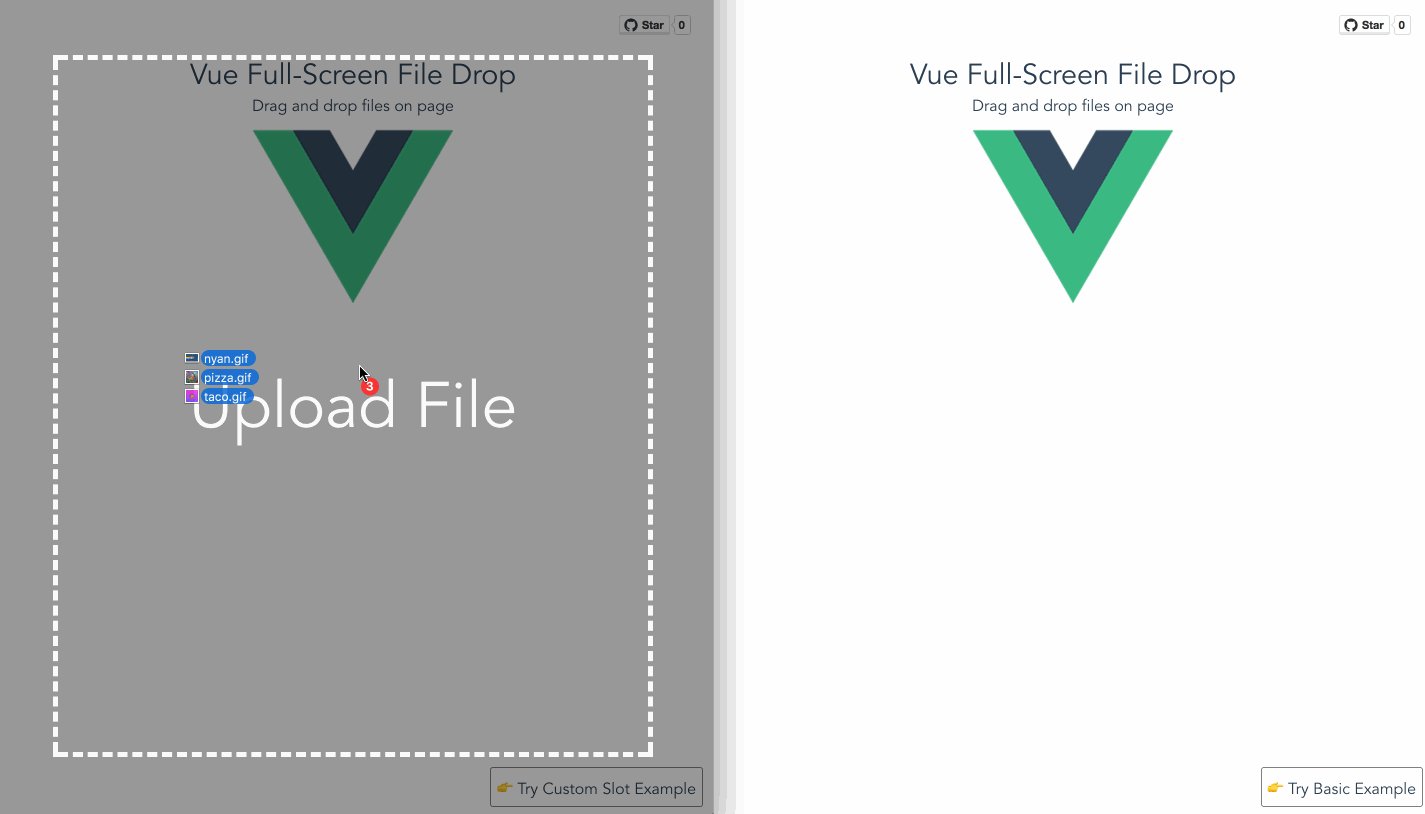
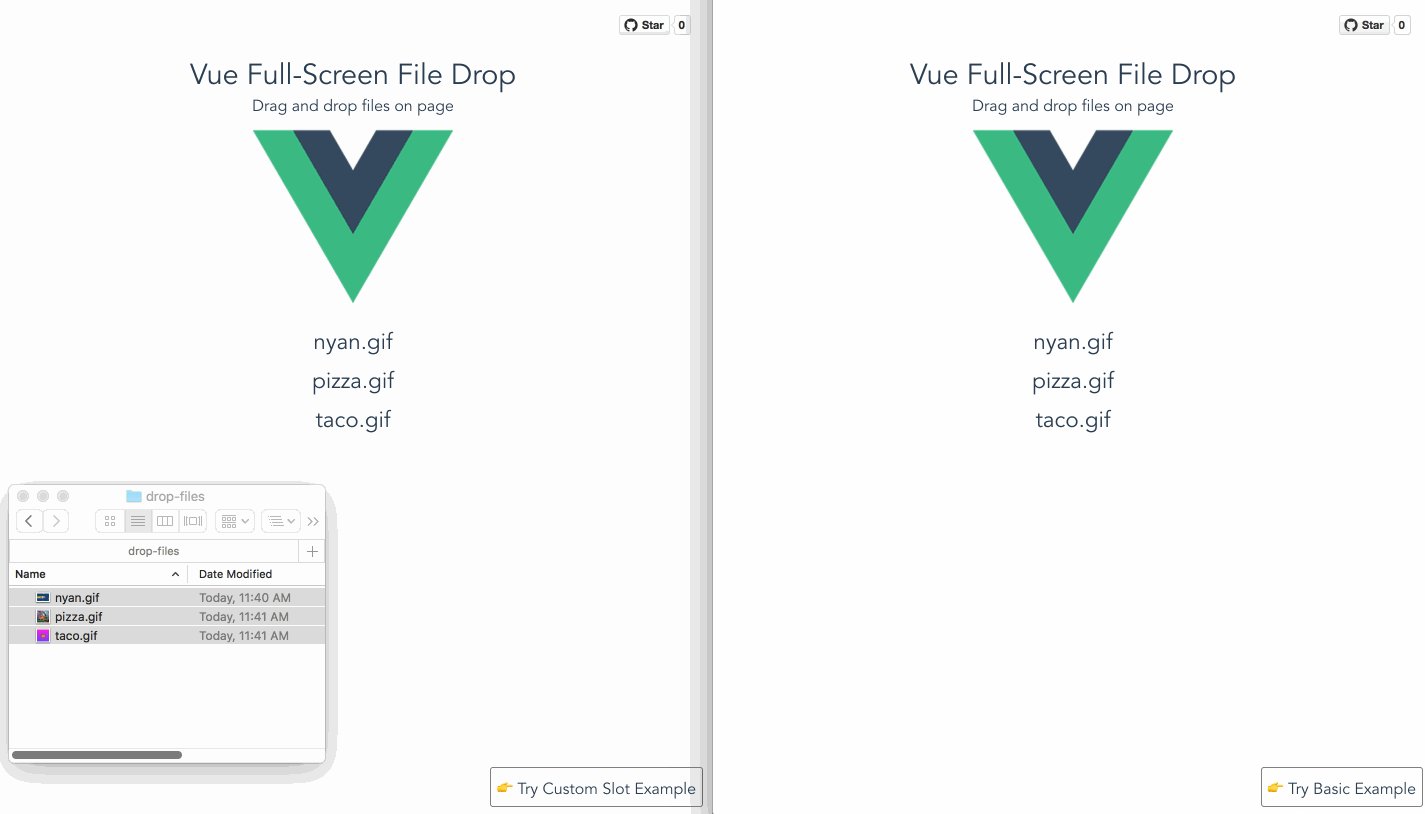
Demo: Try it out!

Install
npm install --save vue-full-screen-file-dropUsage
Basic Usage
import VueFullScreenFileDrop from 'vue-full-screen-file-drop';
import 'vue-full-screen-file-drop/dist/vue-full-screen-file-drop.css';Then in your template:
<VueFullScreenFileDrop @drop='onDrop'>The @drop event has is passed two args.
formData- aFormDataobject that can be used directly to post to server as multipart form. The default field for form isuploadby default. This can be changed via a prop.files- aFileListobject that is part of theDataTransferapi. Note this is array-like, so may not respond to to typical array methods directly.
// Example event handler
onDrop(formData, files) {
console.log(formData); // Can be posted to server
console.log(files); // Can get access to things like file name and size
}Component Props
| Name | Type | Default | Description |
|---|---|---|---|
| formFieldName | String | upload | Form field containing files in the FormData object |
| text | String | Upload File | Text shown in the drop zone area |
Style Overrides
You can override the styles, see the css definitions here
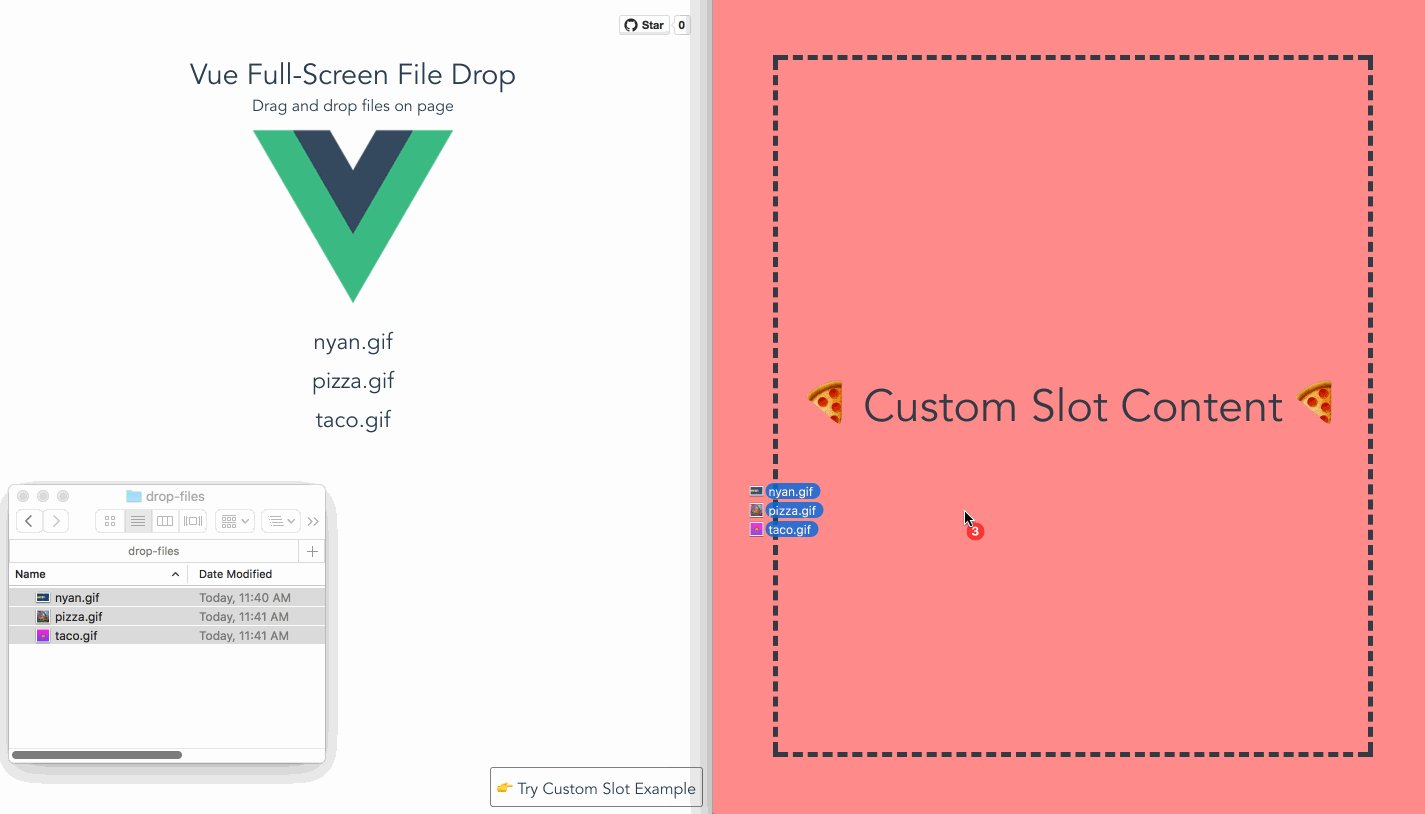
Custom Slot
If you want to completely define your own drop zone area, this is supported via a slot. You can see an example here
<VueFullScreenFileDrop>
<div>Some custom content</div>
</VueFullScreenFileDrop>Development
# Build main library
npm install
npm run build
# Run demo site in development mode
# Changes picked up from src/VueFullScreenDrop.vue
cd demo
npm install
npm run dev
# Build production demo site
# (build main library first if you want to see updates)
npm install
npm run demo:build
# Testing
npm run test
# Auto watch tests
npm run test:watch