0.2.0 • Published 7 years ago
vue-group-table v0.2.0
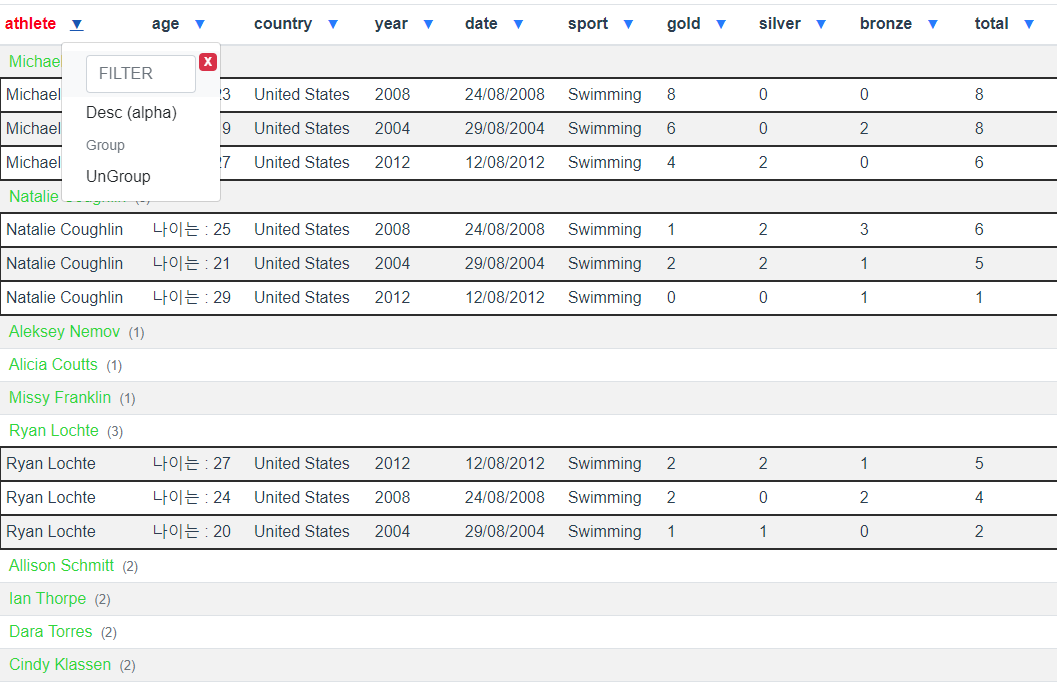
vue-group-table
컬럼별 Group 기능 제공

Usage
npm install vue-group-table
yarn add vue-group-table
# main.js
import BootstrapVue from 'bootstrap-vue'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap-vue/dist/bootstrap-vue.css'
Vue.use(BootstrapVue);How to use
// import
import GroupTable from 'vue-group-table';
// add
components: {
GroupTable
},
// html
<group-table :items="items">
<!-- 확장하고 싶은 컬럼 slot -->
<template slot="age" slot-scope="row">
<span>{{ '나이는 : ' + row.value }}</span>
</template>
</group-table>