0.2.4 • Published 6 years ago
vue-horizontal-scroll v0.2.4
vue-horizontal-scroll
Installation
npm install vue-horizontal-scroll --saveUsage
<template>
<div id="app">
<horizontal-scroll>
... Content to be scrolled horizontally ...
</horizontal-scroll>
</div>
</template><script>
import HorizontalScroll from 'vue-horizontal-scroll'
import 'vue-horizontal-scroll/dist/vue-horizontal-scroll.css'
export default {
name: 'App',
components: {
HorizontalScroll
}
}
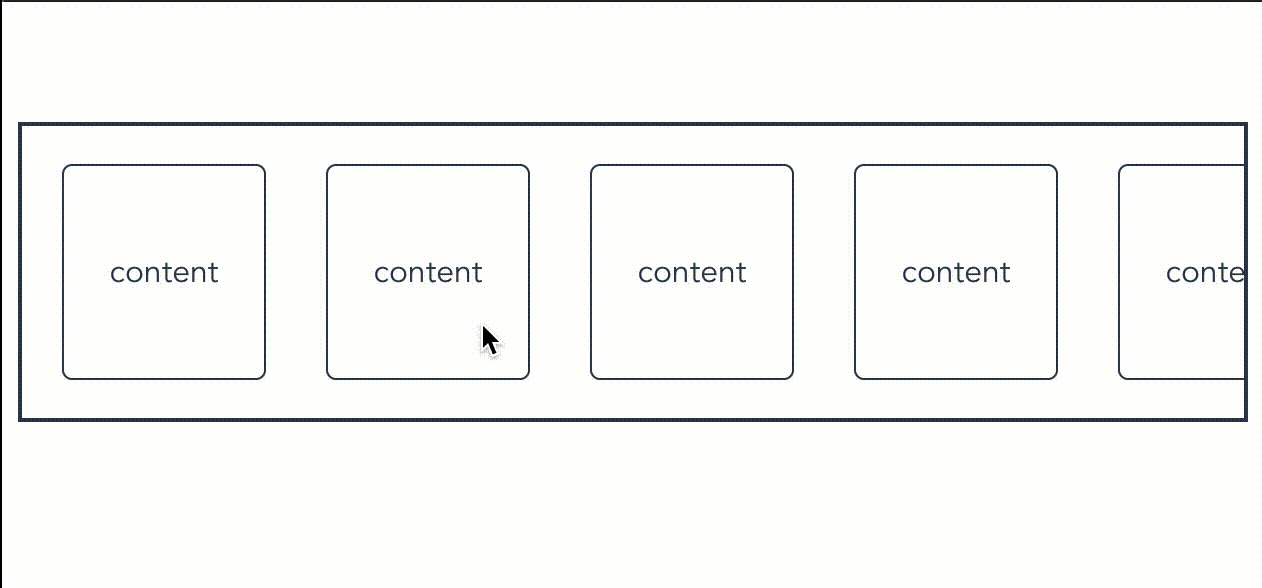
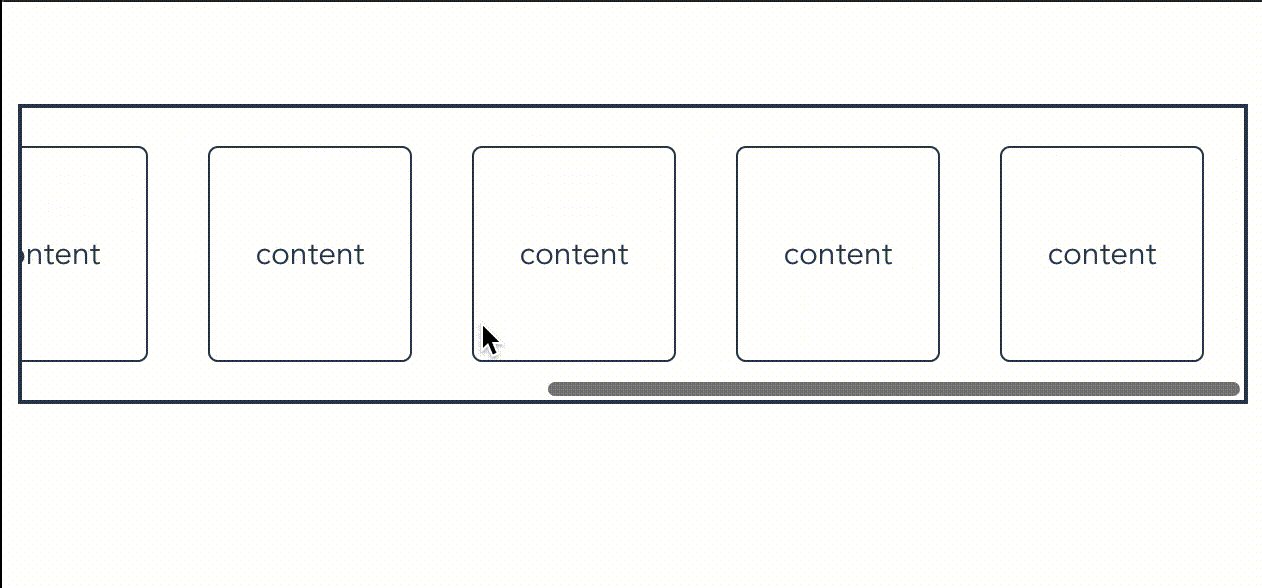
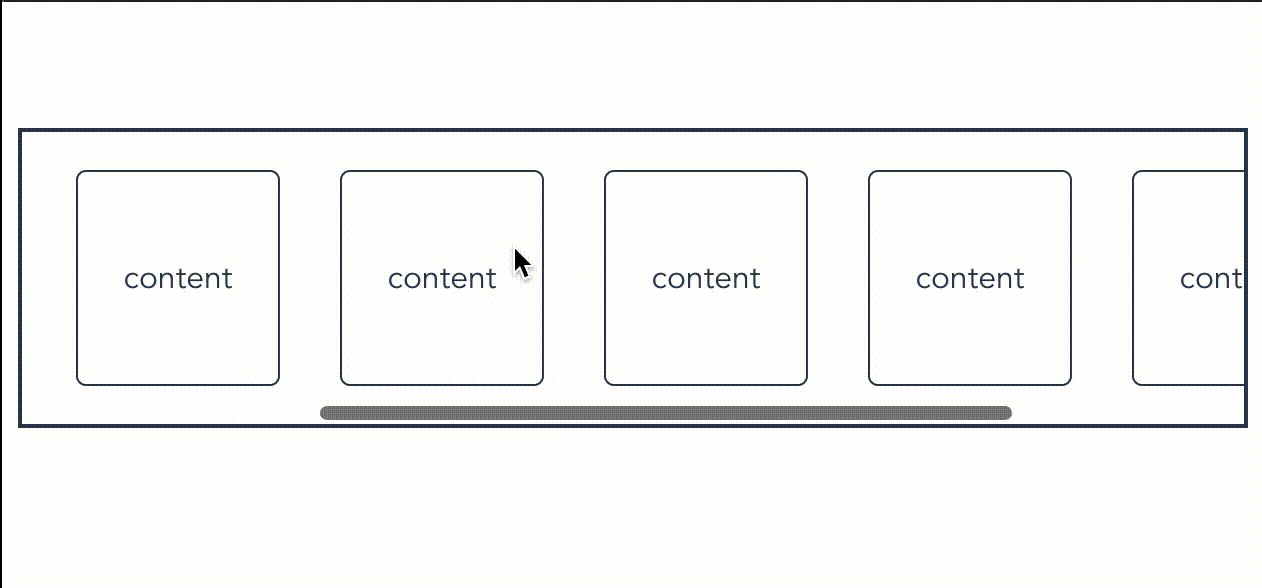
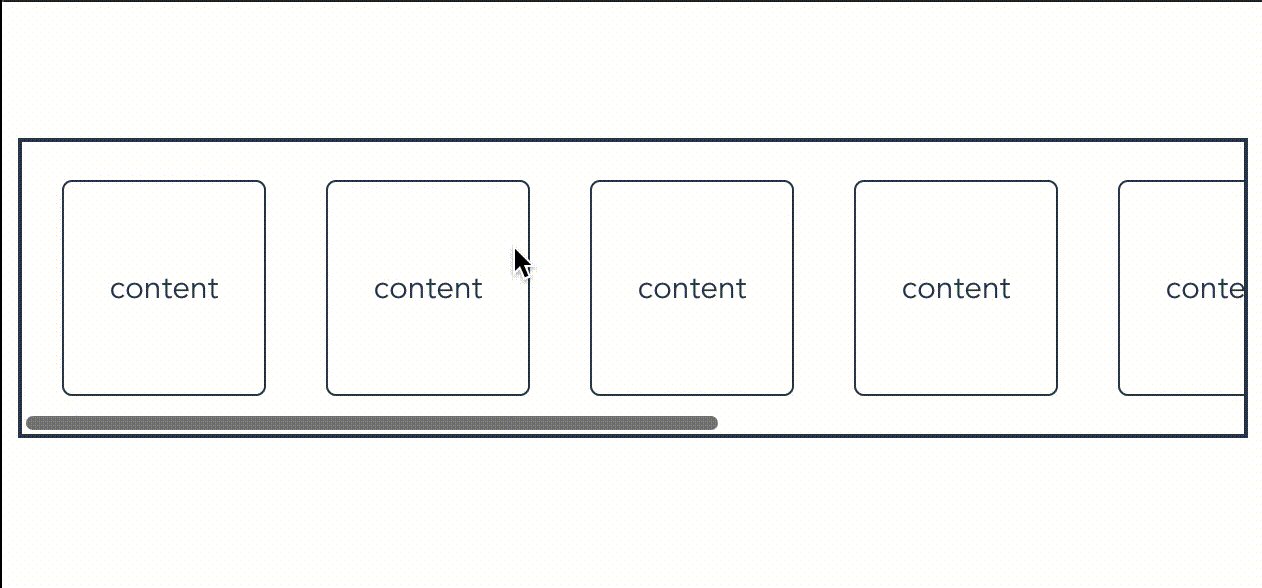
</script>Demo

Contributions
All contributions are welcome send your PR and Issues.
License
This is a open-source software licensed under the MIT license