0.4.0 • Published 5 years ago
vue-img-hover-zoom-in v0.4.0
vue-img-hover-zoom-in
An Vue js plugin for PC that show an auto-enlarged image when hovering on it
:dash: Easy to use
:satisfied: For fun
V 0.4.0 Just Experimental
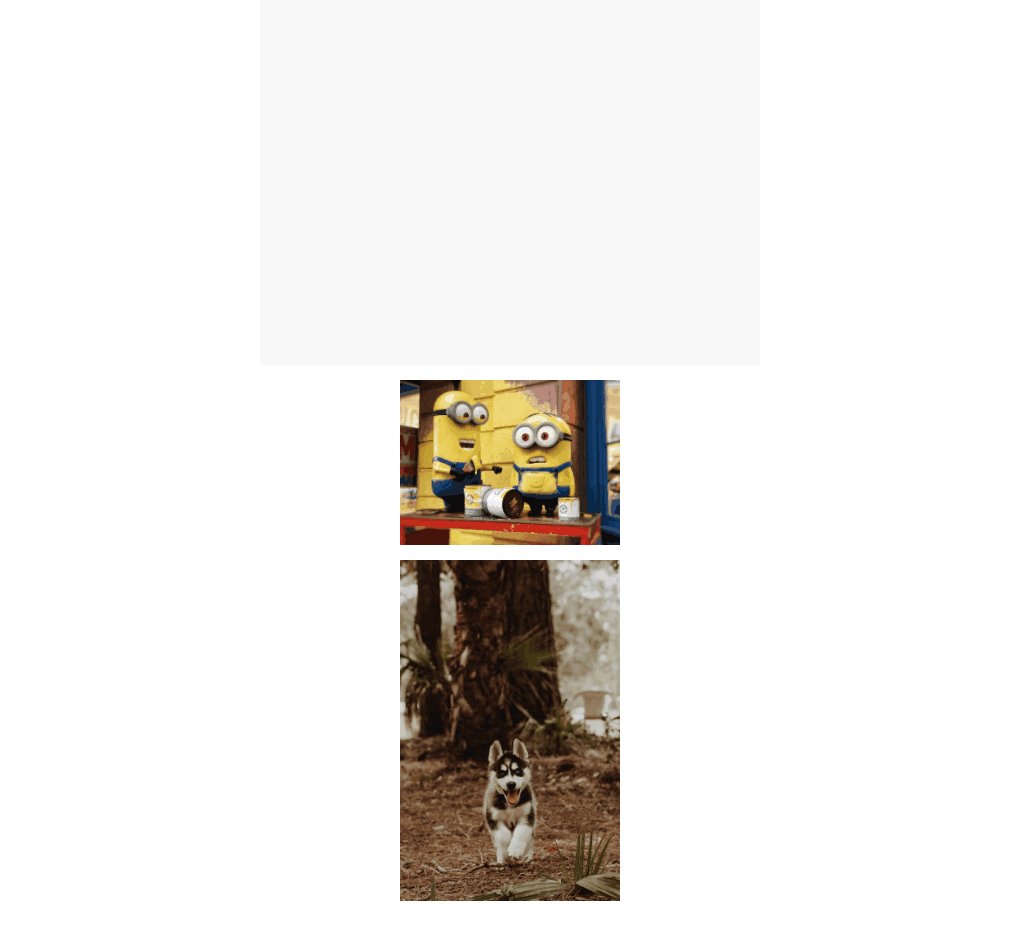
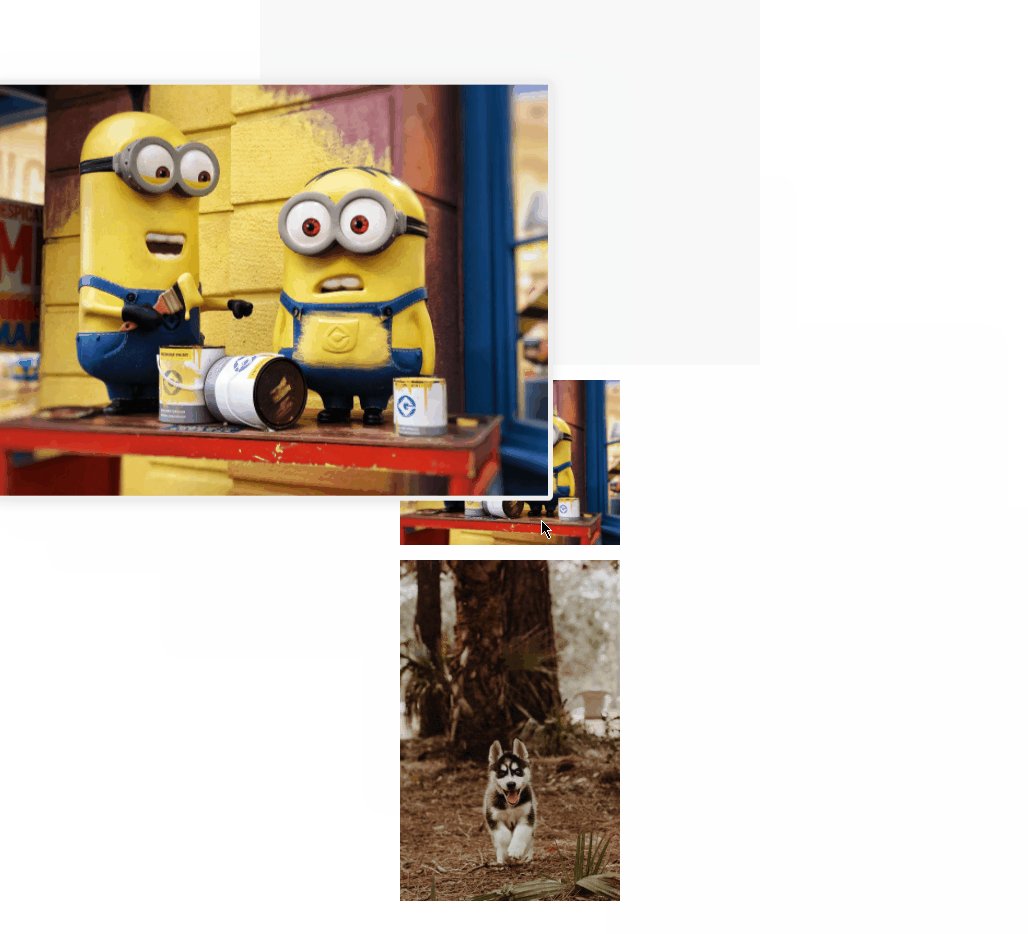
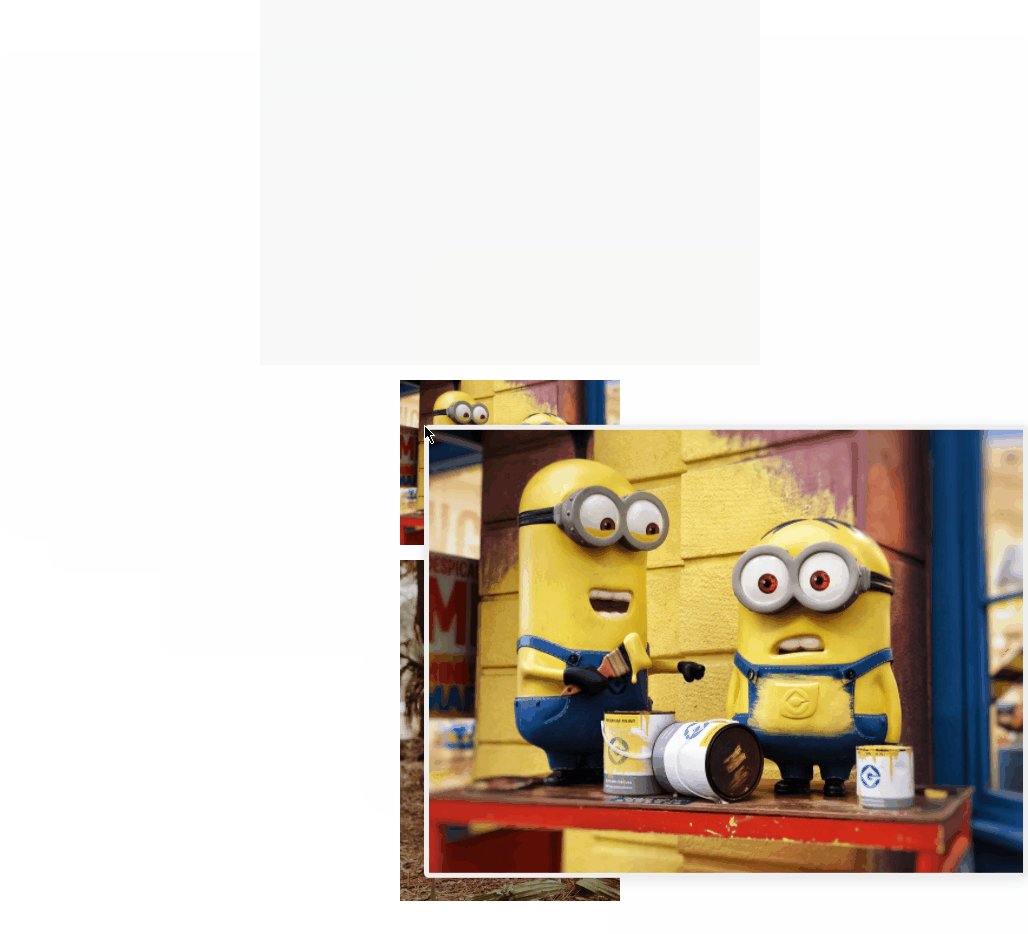
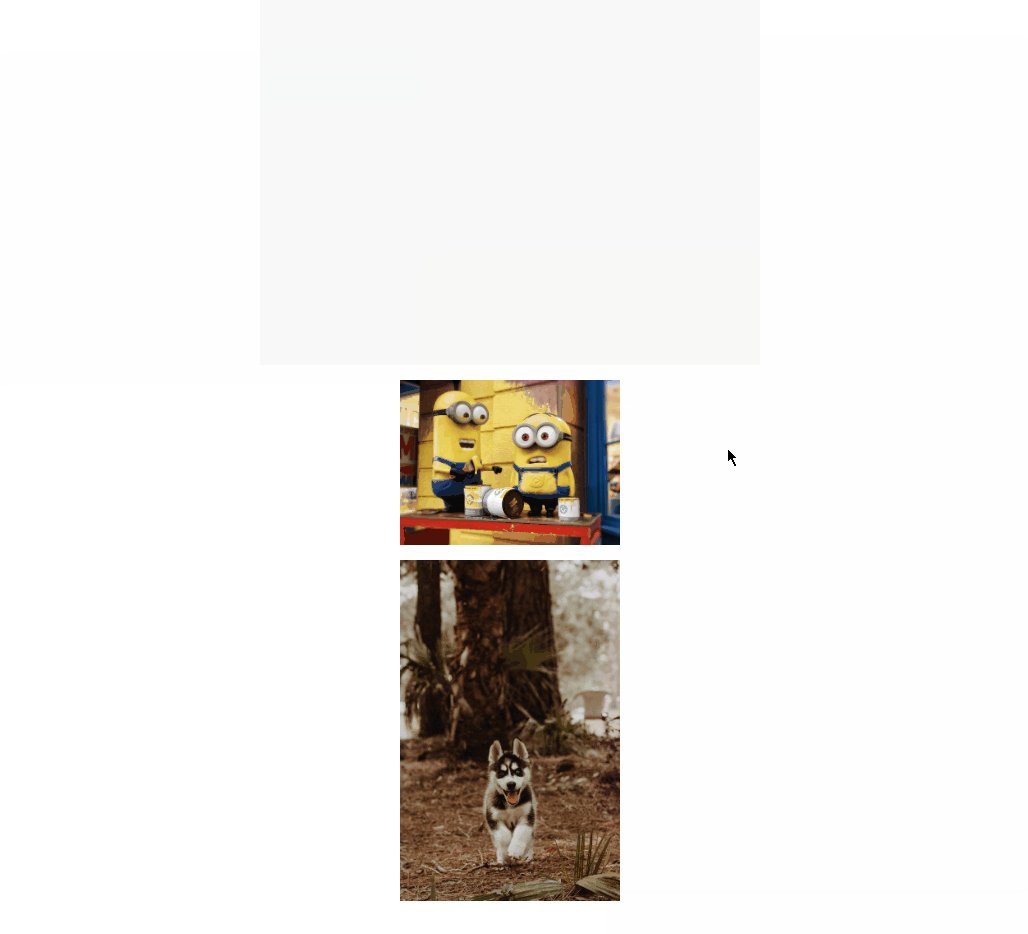
Preview

Install
npm i -S vue-img-hover-zoom-inUsage
import imgHoverZoomIn from 'vue-img-hover-zoom-in';
// all options are not necessary
Vue.use(imgHoverZoomIn, {
// hoverd img offset from mouse
offsetMouseX: 20,
offsetMouseY: 20,
// some high resolution img need to transform from the src of img elements
imgSrcFormat(src) {
let reg = /\.thb\.jpg$/;
return reg.test(src) ? src.replace(reg, '') : src;
}
});<!-- add directive to <img> -->
<!-- containerId is the border of the enlarged image and it is Id of an element,be sure it has definite width and height from the begining(not replaceable element changes its size)(default is window) -->
<img
v-hover-zoom-img="{containerId: 'app'}"
:src="..."
:alt="..."
/>| Name | Type | Default | Desc |
|---|---|---|---|
| containerId | String | window | window | 容器元素的 DOM id |
| dimension | Object\<Number> | {left: 0, top: 0, right: 0, bottom: 0} | 1. containerId 与 dimension 二选一,优先使用 deimension |
Development
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build-libLicense
MIT
Sample Photos by Cody Board and Justin Lim on Unsplash