1.0.3 • Published 6 years ago
vue-input-ui v1.0.3
vue-input-ui
A beautiful input made with Vue JS

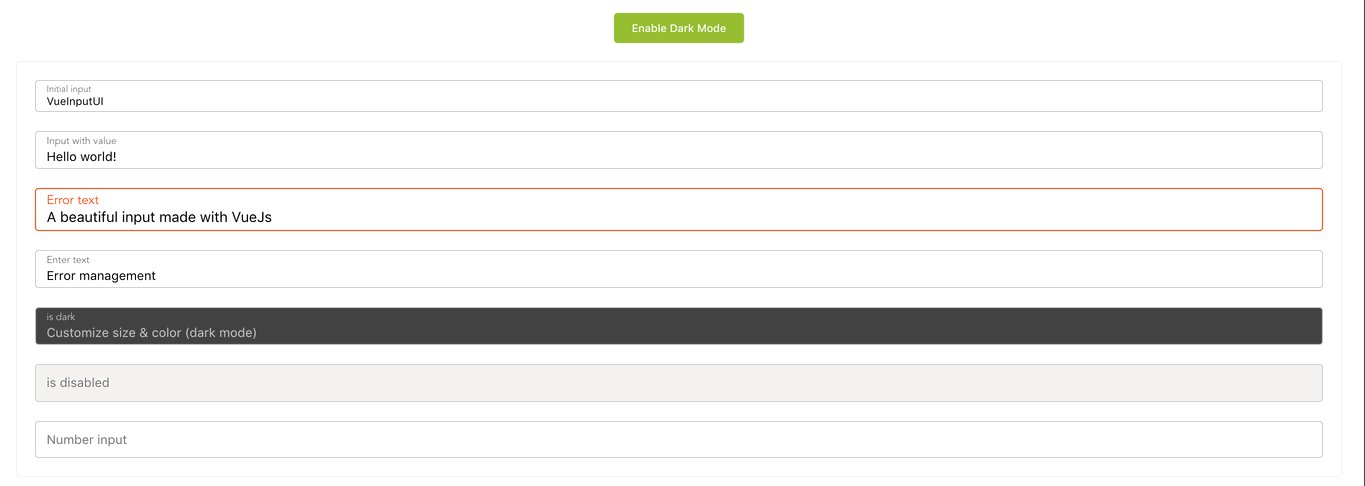
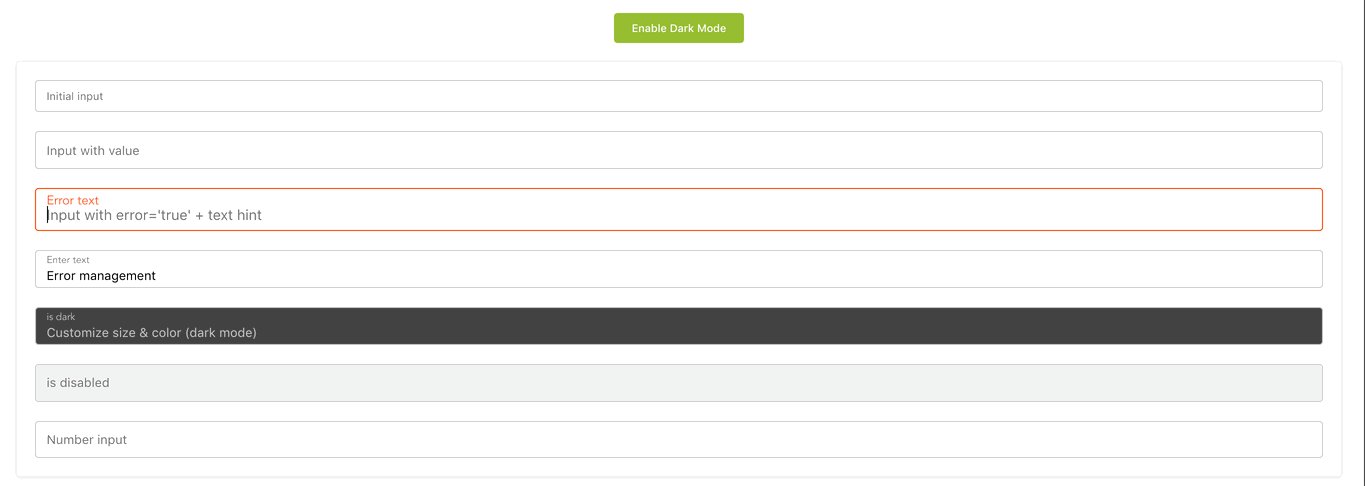
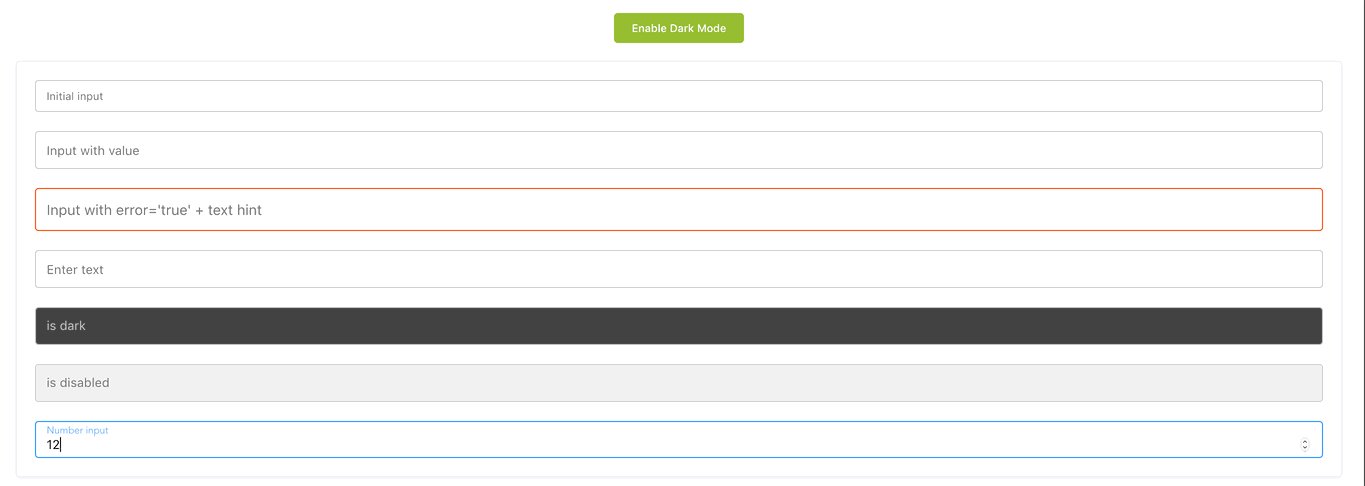
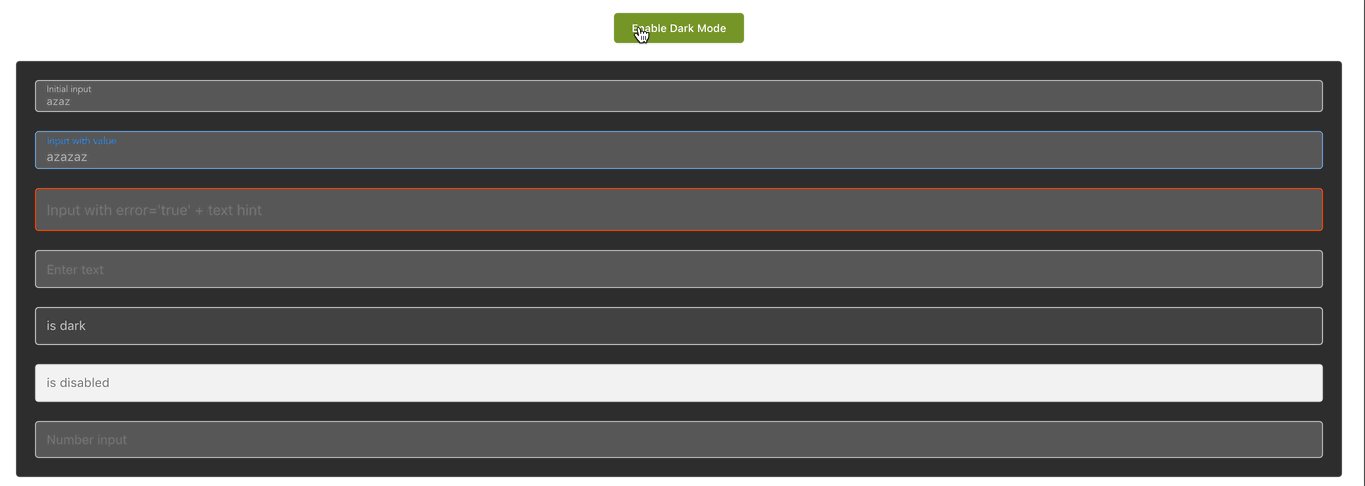
Demo
Installation
Using yarn
yarn add vue-input-ui
Using npm
npm i --save vue-input-ui
Usage
ES6 Modules / CommonJS
import VueInputUi from 'vue-input-ui';
import 'vue-input-ui/dist/vue-input-ui.css';
Vue.component('vue-input-ui', VueInputUi);<VueInputUi v-model="yourValue" />UMD
<VueInputUi v-model="yourValue" />
<script src="https://unpkg.com/vue" charset="utf-8"></script>
<script src="./dist/vue-input-ui.umd.min.js" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="./dist/vue-input-ui.css">
<script type="text/javascript">
Vue.component('vue-input-ui', window.VueInputUi.default);
</script>Props API
| Props | Type | Required | Default | Options | ||
|---|---|---|---|---|---|---|
| v-model | String/Int | true | - | - | ||
| id | String | false | VueInputUi | - | ||
| label | String | false | Enter Text | - | ||
| type | String | no | text | [text | number | textarea] |
| size | String sm or lg | no | false | |||
| color | String HEX | no | dogderblue | |||
| hint* | String | no | - | |||
| error** | Boolean | no | false | |||
| dark | Boolean | no | false | |||
| dark-color (4) | String (hex) | no | #424242 | |||
| disabled | Boolean | no | false | |||
| required | Boolean | no | false | |||
| readonly | Boolean | no | false | |||
| clearable | Boolean | no | false | |||
| loader | Boolean | no | false | |||
| border-radius | Number | no | 4 |
Contribution
Project setup
npm installCompiles and hot-reloads for development
npm run serveLints and fixes files
npm run lintLicense
This project is licensed under MIT License
1.0.3
6 years ago
1.0.2
6 years ago
1.0.1
6 years ago
1.0.0
6 years ago
0.2.15
6 years ago
0.2.14
6 years ago
0.2.13
6 years ago
0.2.12
6 years ago
0.2.11
6 years ago
0.2.10
6 years ago
0.2.9
6 years ago
0.2.8
6 years ago
0.2.7
7 years ago
0.2.6
7 years ago
0.2.5
7 years ago
0.2.4
7 years ago
0.2.3
7 years ago
0.2.2
7 years ago
0.2.1
7 years ago
0.2.0
7 years ago
0.1.3
7 years ago
0.1.2
7 years ago
0.1.1
7 years ago
0.1.0
7 years ago