1.2.1 • Published 6 years ago
vue-js-keyboard v1.2.1
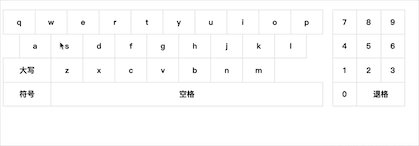
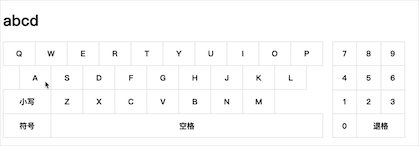
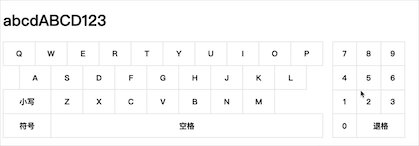
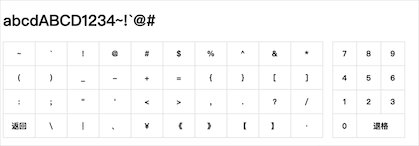
TouchKeyboard

Installation
npm install vue-js-keyboardor
yarn add vue-js-keyboardInitialization
import Vue from 'vue'
import TouchKeyboard from 'vue-js-keyboard'
import 'vue-js-keyboard/dist/TouchKeyboard.css'
Vue.use(TouchKeyboard);Usage
<template>
<div id="app">
<h1>{{val}}</h1>
<touch-keyboard v-model="val"/>
</div>
</template>
<script>
export default {
data() {
return {
val: ''
}
},
}
</script>Page Usage
<template>
<div id="app">
<h1>{{val}}</h1>
<touch-keyboard v-model="val"/>
</div>
</template>
<script>
import {TouchKeyboard} from 'vue-js-keyboard'
import 'vue-js-keyboard/dist/TouchKeyboard.css'
export default {
components: {TouchKeyboard},
data() {
return {
val: ''
}
},
}
</script>i18n
<template>
<div id="app">
<h1>{{val}}</h1>
<touch-keyboard v-model="val" :i18n="i18n"/>
</div>
</template>
<script>
export default {
data() {
return {
val: '',
i18n: {
del: "退格",
back: "返回",
symbol: "符号",
blank: "空格",
caps: "大写",
CAPS: "小写",
}
}
},
}
</script>