0.2.3 • Published 7 years ago
vue-menu-button v0.2.3
Vue Menu Button (Work in Progress)
Accessible menu button

Installation:
npm install vue-menu-button --saveUsage
import { MenuWrapper, MenuItem, MenuLink } from "vue-menu-button";<menu-wrapper>
<template slot="menu-button"
>Click Me
</template>
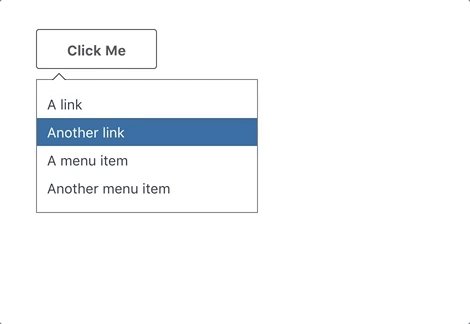
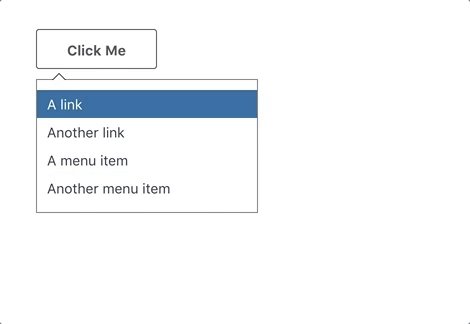
<template slot="menu-content">
<menu-link><a href="/foo">A link</a></menu-link>
<menu-link><a href="/bar">Another link</a></menu-link>
<menu-item @click="doSomething">A menu item</menu-item>
<menu-item @click="doSomething">Another menu item</menu-item>
</template>
</menu-wrapper>0.2.3
7 years ago
0.2.2
7 years ago
0.2.1
7 years ago
0.2.0
7 years ago
0.1.24
7 years ago
0.1.23
7 years ago
0.1.22
7 years ago
0.1.21
7 years ago
0.1.20
7 years ago
0.1.19
7 years ago
0.1.18
7 years ago
0.1.17
7 years ago
0.1.16
7 years ago
0.1.15
7 years ago
0.1.14
7 years ago
0.1.13
7 years ago
0.1.12
7 years ago
0.1.11
7 years ago
0.1.10
7 years ago
0.1.9
7 years ago
0.1.8
7 years ago
0.1.7
7 years ago
0.1.6
7 years ago
0.1.5
7 years ago
0.1.4
7 years ago
0.1.2
7 years ago
0.1.1
7 years ago
0.1.0
7 years ago