vue-mods-names v0.0.12
vue-mods-names
Simple adding class names mods to all components in your vue app

Docs with examples and playgrounds: English Русский Українська
Install
So typically
npm i vue-mods-names -DUsage
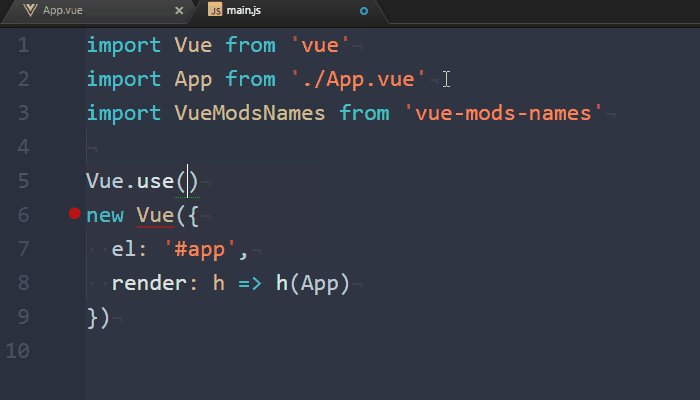
import VueModsNames from 'vue-mods-names'
Vue.use(VueModsNames)If you want to change prefix (by default is equal: _), then just pass it in plugin options, like this:
import VueModsNames from 'vue-mods-names'
Vue.use(VueModsNames, { prefix: '-' })After that any component in your app is ready to use mods. It will work if you declare name of base class in directive v-mods-names:
Declare behavior by adding special directive v-mods-names in your template. good - is name of base class, that will join with other mods.
Good.vue
<!-- Template of 'Good' component, that will be include in other places -->
<div v-mods-names:good>It's cool</div>Now we may use component with different mods:
main page
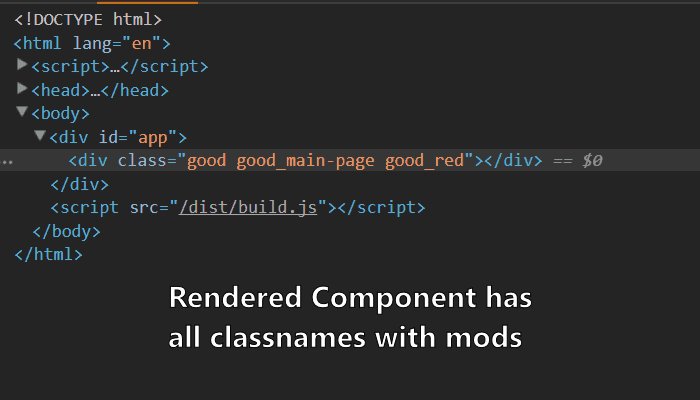
<Good mods="main" />In the issue you have component on main page, that has classes after render:
<div class="good good_main">It's cool</div>All style modifications of component typically describe in component file itself (one file component).
.good {}
.good_main {}
.good_big {}You can pass Array of mods:
<Good :mods="['main', 'big']" />After render we get this:
<div class="good good_main good_big">It's cool</div>