0.0.5 • Published 3 years ago
vue-multifile-preview v0.0.5
vue-muiltifile-preview 多类型文件预览组件使用说明
- 整合目前市面上部分开源的纯前端Web组件,并改进二次开发扩展封装
- 基于vue+ant-design-vue框架实现主流多类型附件预览,无需后端,支持Word、Excel、PPT、pdf、视频、音频、图片等主流文档格式的纯前端预览
组件前置依赖条件准备
- 基于ant-design-vue UI (For vue2)组件环境开发
PDFjs插件引入说明
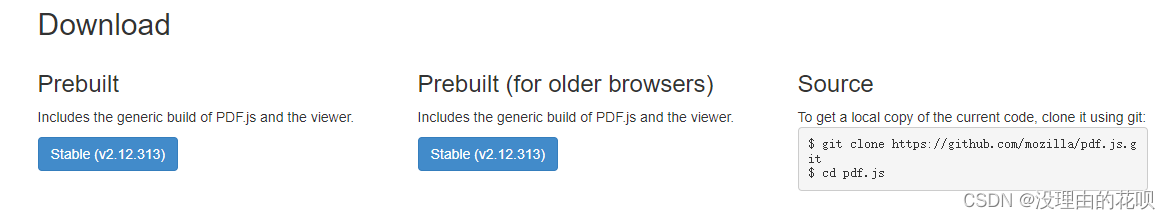
1.下载PDF.js
- 这里提供了3中形式,我们这里选择第一种形式。

2.将压缩包中内容引入Vue项目中
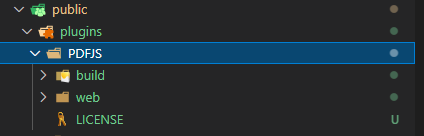
在public文件夹中新建plugins->PDFJS文件夹,将解压后的PDF插件引入进来如下

金格iWebOffice2015 Office智能插件引入说明
1.下载金格iWebOffice2015
- 选择JAVA通用版

2.安装插件iWebOfiice2015.msi

3.修改iWebOffice2015.js
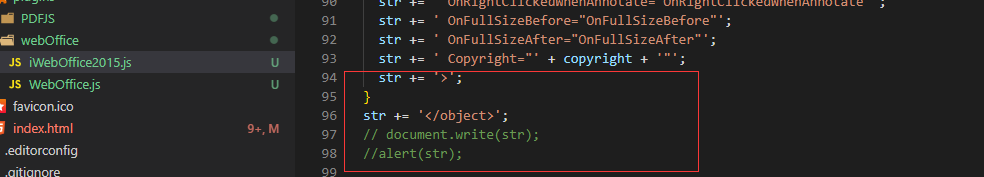
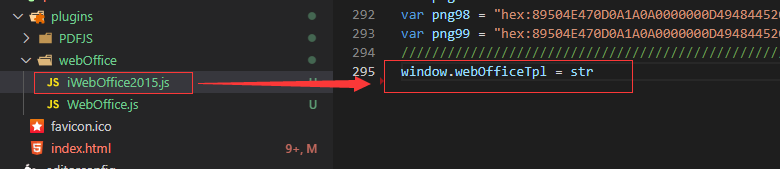
- 官网iWebOffice2015.js源文件在下面截图处少了一个闭合标签,同时由于异步加载不允许使用document.write方法,这里注释掉document.write(str)如下图

在iWebOffice2015.js末尾将拼接好的字符串暴露出来

4.将压缩包中所需文件引入Vue项目

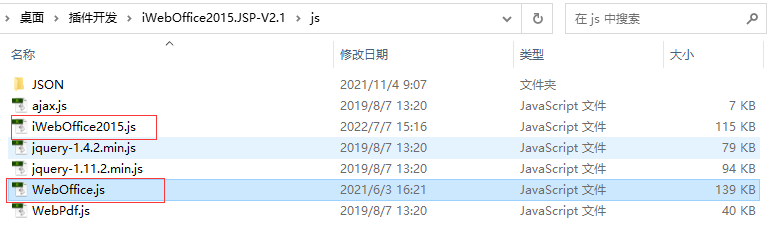
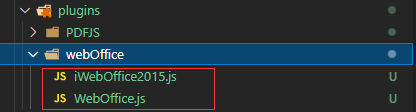
- 在public文件夹中新建plugins->webOffice文件夹,将压缩包中js文件夹中iWebOffice2015.js、WebOffice.js两个文件引入进来如下

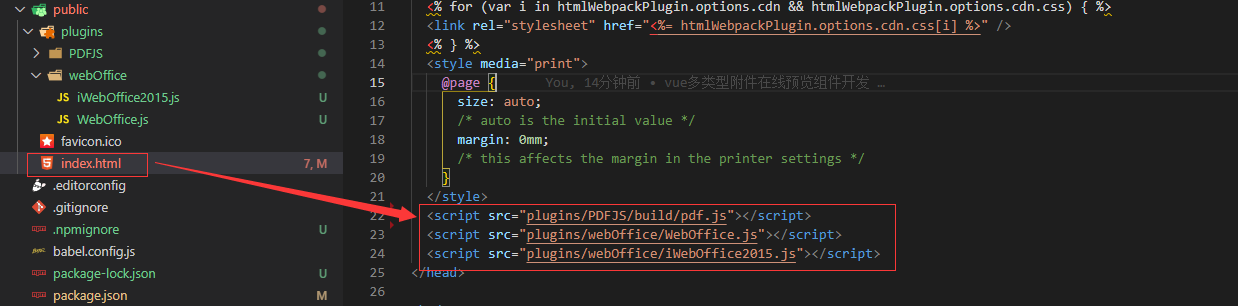
Vue项目public->index.html中引入脚本
<script src="plugins/PDFJS/build/pdf.js"></script>
<script src="plugins/webOffice/WebOffice.js"></script>
<script src="plugins/webOffice/iWebOffice2015.js"></script>
安装及使用
npm install vue-file-preview --save-devor yarn
yarn add vue-file-preview --save-devvue.config.js中配置jQuery webpack插件
runtimeCompiler: true,
configureWebpack: config => {
const plugins = [
new webpack.ProvidePlugin({
$: "jquery",
Vue: "vue",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery"
})
];
config.plugins = [...config.plugins, ...plugins];
}main.js中全局引入
import filePreview from 'vue-multifile-preview'
import Vue from 'vue'
Vue.use(filePreview)业务组件xxx.vue中使用demo
<preview-list class="preview-btn"
v-for="(file,index) in fileList"
:key="index"
:type="file.fileType"
:name="file.fileName"
:url="file.fileUrl"
:width="file.fileWidth">
<a-button>{{file.fileName}}</a-button>
</preview-list>props
| 参数 | 说明 | 类型 | |
|---|---|---|---|
| type | 文件类型:图片类型可设置为(png、jpg、jpeg、gif),word文件类型可设置为(doc、xls、ppt、docx、xlsx),视屏文件类型固定设置为media,音频文件类型固定设置为audio | String | |
| name | 文件名称 | String | |
| url | 在线预览文件地址 | String | |
| width | 预览弹窗宽度,例如900px或百分比80% | String | Number |
slot
- 该组件支持默认插槽,可以根据用户使用场景自行插入文件相关信息
TODO
1.金格iwebOffice2015浏览器提示不支持插件问题,先核实是否安装了iWebOfiice2015.msi,可根据 iWebOffice2015 智能文档中间件示例程序进行环境验证
2.本组件中金格Office插件为免费试用版,项目可根据情况自行采购使用