2.3.0 • Published 5 years ago
vue-number-panel v2.3.0
Requirements
- Vue.js ^2.0
npm
npm install --save vue-number-panel
or
yarn add vue-number-panelUsage
// main.js
import Vue from "vue";
import VueNumberPanel from "vue-number-panel";
Vue.use(VueNumberPanel);<!-- tempalte -->
<vue-number-panel
:visible.sync="visible"
@input="input"
@remove="remove"
:theme="theme"
confirmText="confirmText"
>
</vue-number-panel>// javascript
export default {
data() {
return {
visible: false,
number: "",
theme: "#409EFF",
confirmText: "OK",
};
},
methods: {
show() {
this.visible = true;
},
input(number) {
this.number = number;
},
remove(number) {
this.number = number;
},
},
};props
| props name | description | data type | default value |
|---|---|---|---|
| visible | show / hidden | Boolean | false |
| theme | default theme | String | #409EFF |
| confirmText | the text of confirm button | String | OK |
methods
| method name | description | data type |
|---|---|---|
| input | input event | String |
| remove | remove event | String |
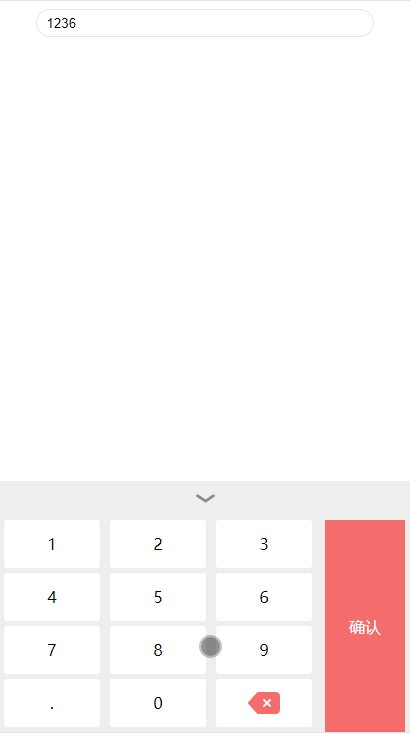
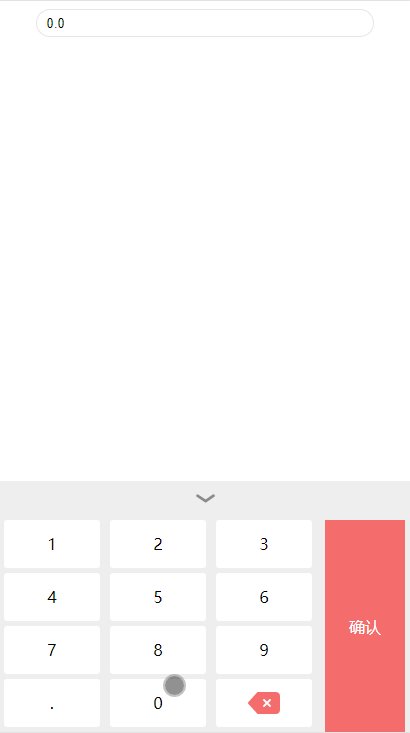
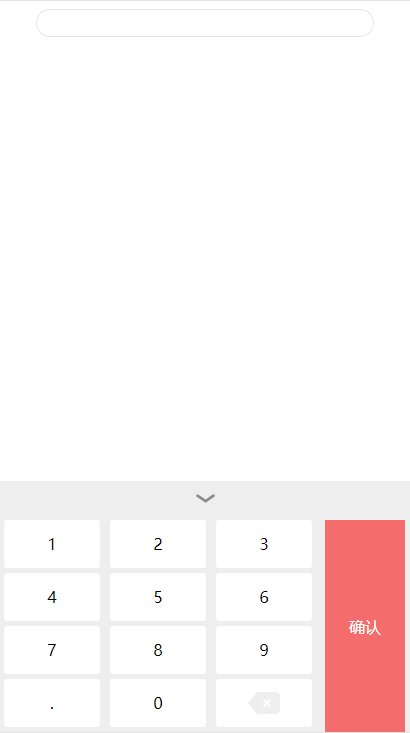
DEMO

2226791767@qq.com