1.0.3 • Published 6 years ago
vue-otto-validate v1.0.3
vue-otto-validate
Install
$ yarn add vue-otto-validateUsage
import it , use as plugin , show errors when http response errors.
import Validator,{showErrors} from "vue-otto-validate"
Vue.use(Validator,{className:"text-danger"})
axios.post(...).catch(r => {showErrors( r.response.data.errors)});
// errors object : {fieldName:["message1","message2"...],...}
// if you using rails you already knownadd directive v-validate="{leftOffset:100,topOffset:8}" among with v-model to element.
only need one attribute format as belowv-validate:position.className1.className2=optionsObj
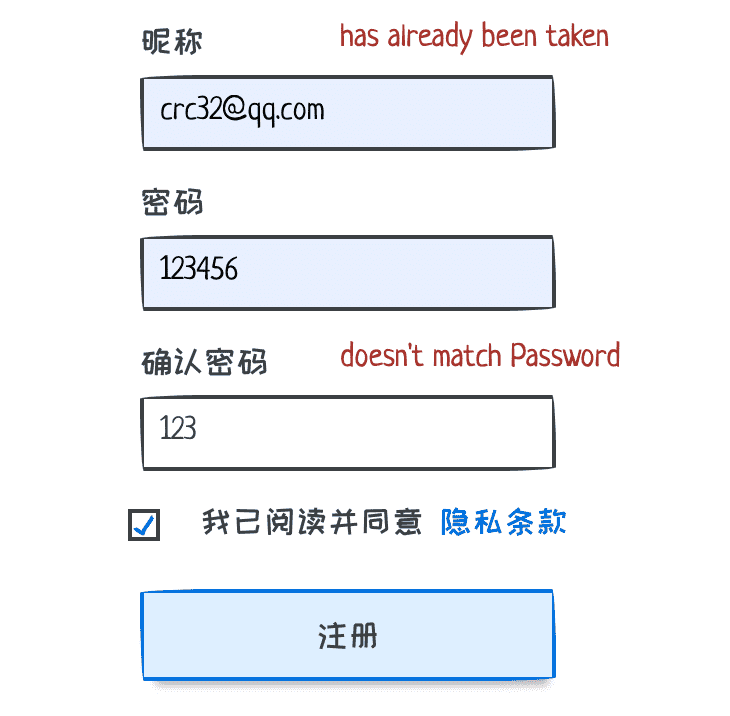
preview:

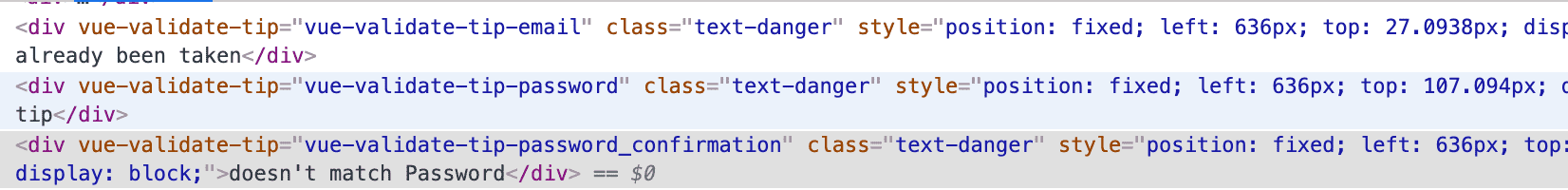
results html:

options
| Option | Type | Default | Description |
|---|---|---|---|
| responsive | Boolean | false | tip responsive to field ? |
| translate | String | "3d" | "3d" or "2d" responsive using "translate3d" or translate 2d |
| position | String | "leftTop" | currently only supports "leftTop" |
| leftOffset | Number | 0 | left offset relative to field's left |
| topOffset | Number | 0 | top offset above field |
dist
$ yarn diststart and watch
$ yarn start
