1.1.3 • Published 5 years ago
vue-plotly-cartesian v1.1.3
Forked from @rleys/vue-plotly
Using plotly.js-cartesian-dist-min
Ref: https://www.npmjs.com/package/plotly.js-cartesian-dist-min
Ready-to-use minified plotly.js cartesian distributed bundle.
Contains trace modules scatter, bar, box, heatmap, histogram, histogram2d, histogram2dcontour, image, pie, contour, scatterternary and violin.
For more info on plotly.js, go to https://github.com/plotly/plotly.js
vue-plotly
Thin vue wrapper for plotly.js
It provides:
- all methods and events of plotly.js-cartesian-dist-min
- data reactivity
- Redraw on resizing

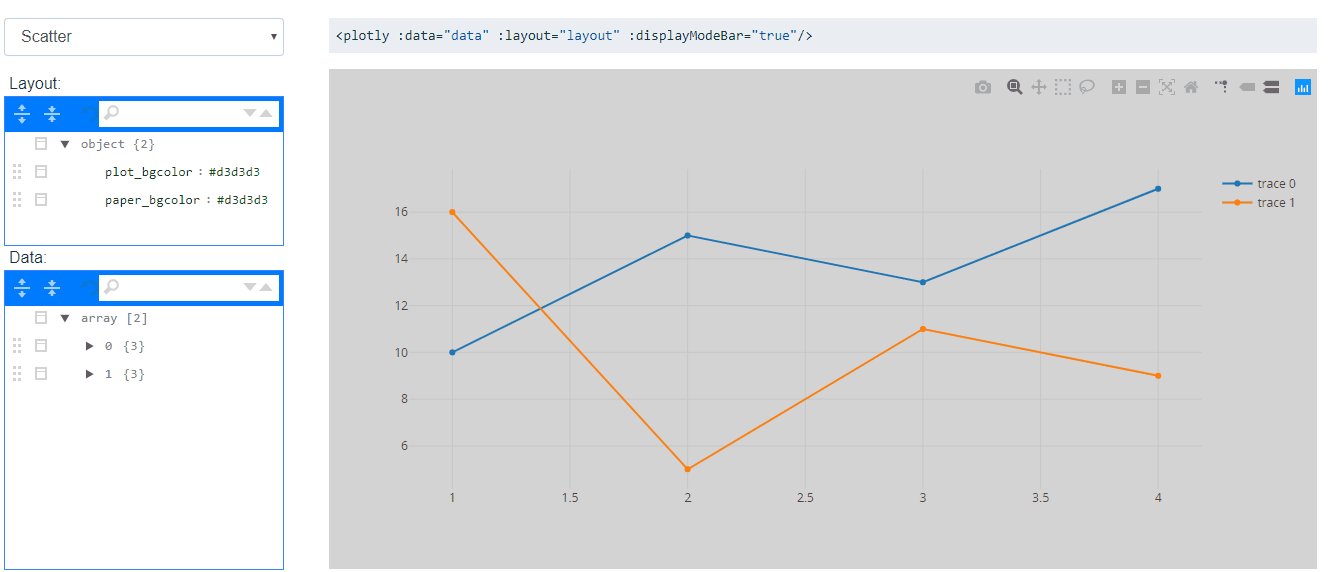
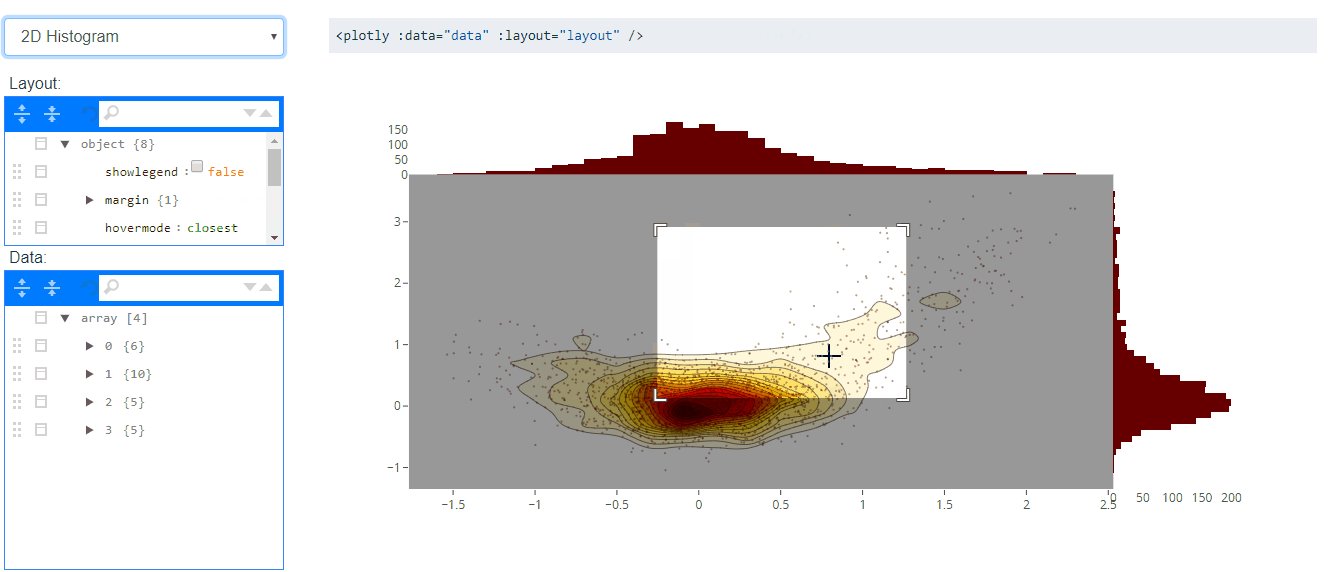
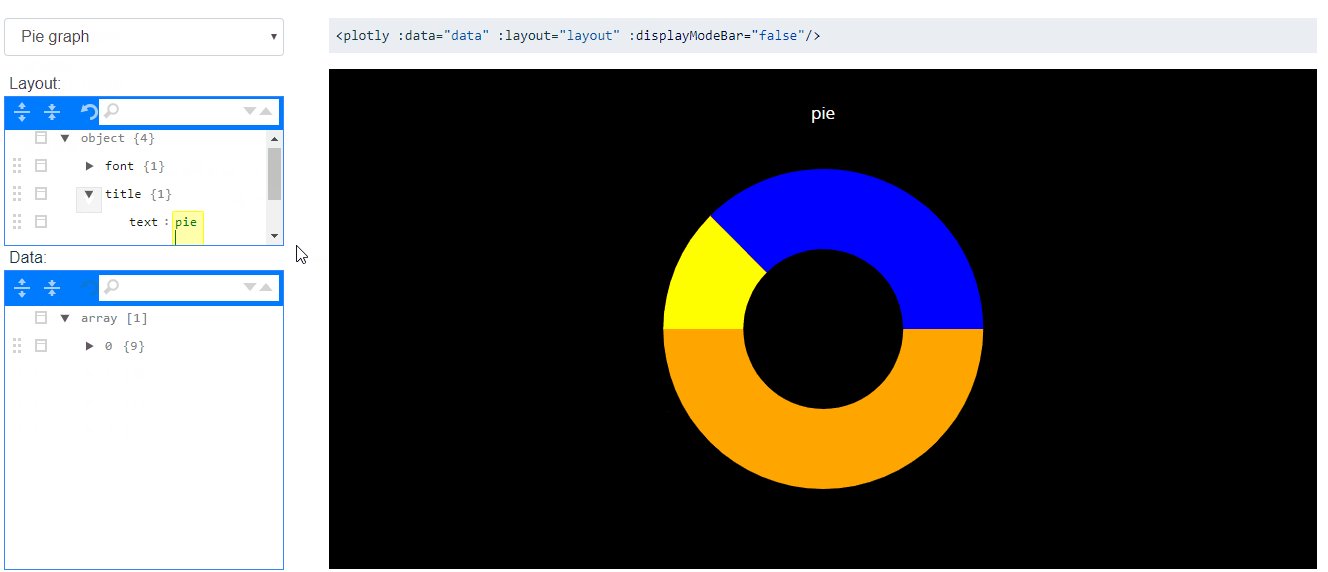
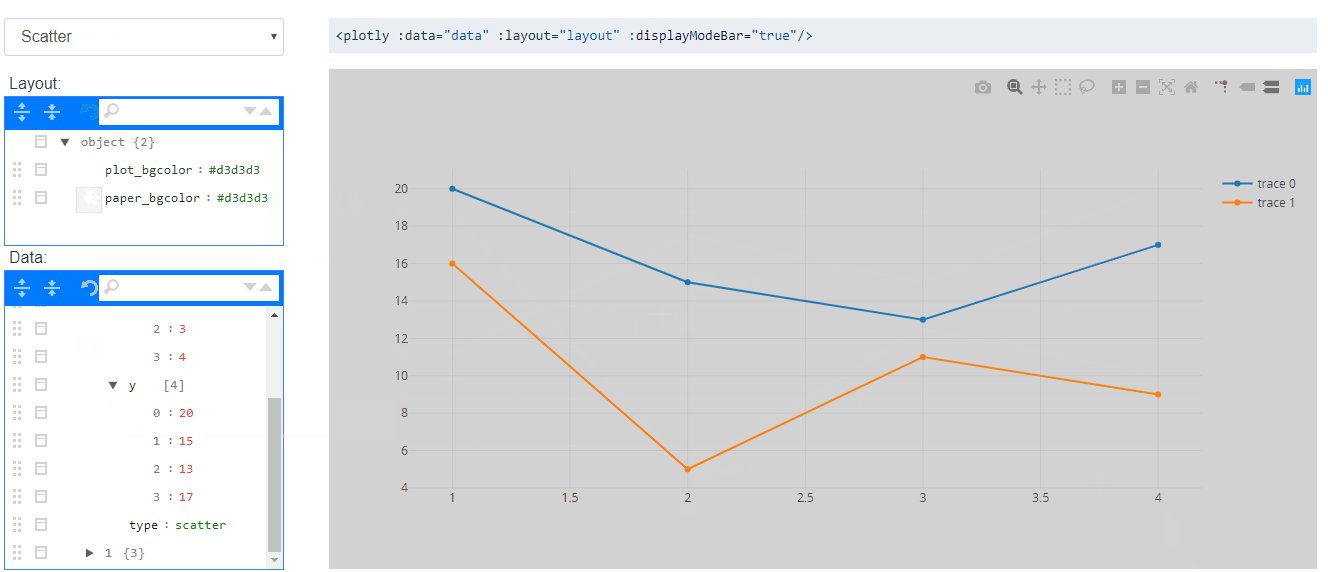
Live example
https://david-desmaisons.github.io/vue-plotly/
Usage
<Plotly :data="data" :layout="layout" :display-mode-bar="false"></Plotly>import { Plotly } from 'vue-plotly-cartesian'
export default {
components: {
Plotly
},
data:{
data:[{
x: [1,2,3,4],
y: [10,15,13,17],
type:"scatter"
}],
layout:{
title: "My graph"
}
}
}API
Props
dataArray (optional)Data to be displayed
layoutObject (optional)Graphic layout
idString (optional)Id of the root HTML element of the component.
Others:
Plotly component implements the transparent wrapper pattern: All other props will be passed as plotly graphic option.
Installation
npm install vue-plotly-cartesianProject setup
npm installCompiles and hot-reloads for development
npm run serveCompiles and minifies for production
npm run buildRun your tests
npm run testLints and fixes files
npm run lintRun your unit tests
npm run test:unitCustomize configuration
1.1.3
5 years ago

