0.4.9 • Published 2 years ago
vue-quick-i18n v0.4.9
Vue i18n
✨ 快速开始

例子
现有项目国际化非常的繁琐:
- 将所有出现的要国际化的汉字复制取名配置
- 在 vue/js 文件中找到汉字位置,区分是在
template中标签的label或者其他property中,或者{{}}中script,又或者script中的,手动将一层一层的国际化 key 拷贝,粘贴。 - 就算是相同的汉子,由于在 vue 中的语法不同,需要重复的拷贝,粘贴
- 碰到一堆汉字拼接的简直要了老命/(ㄒ o ㄒ)/~~
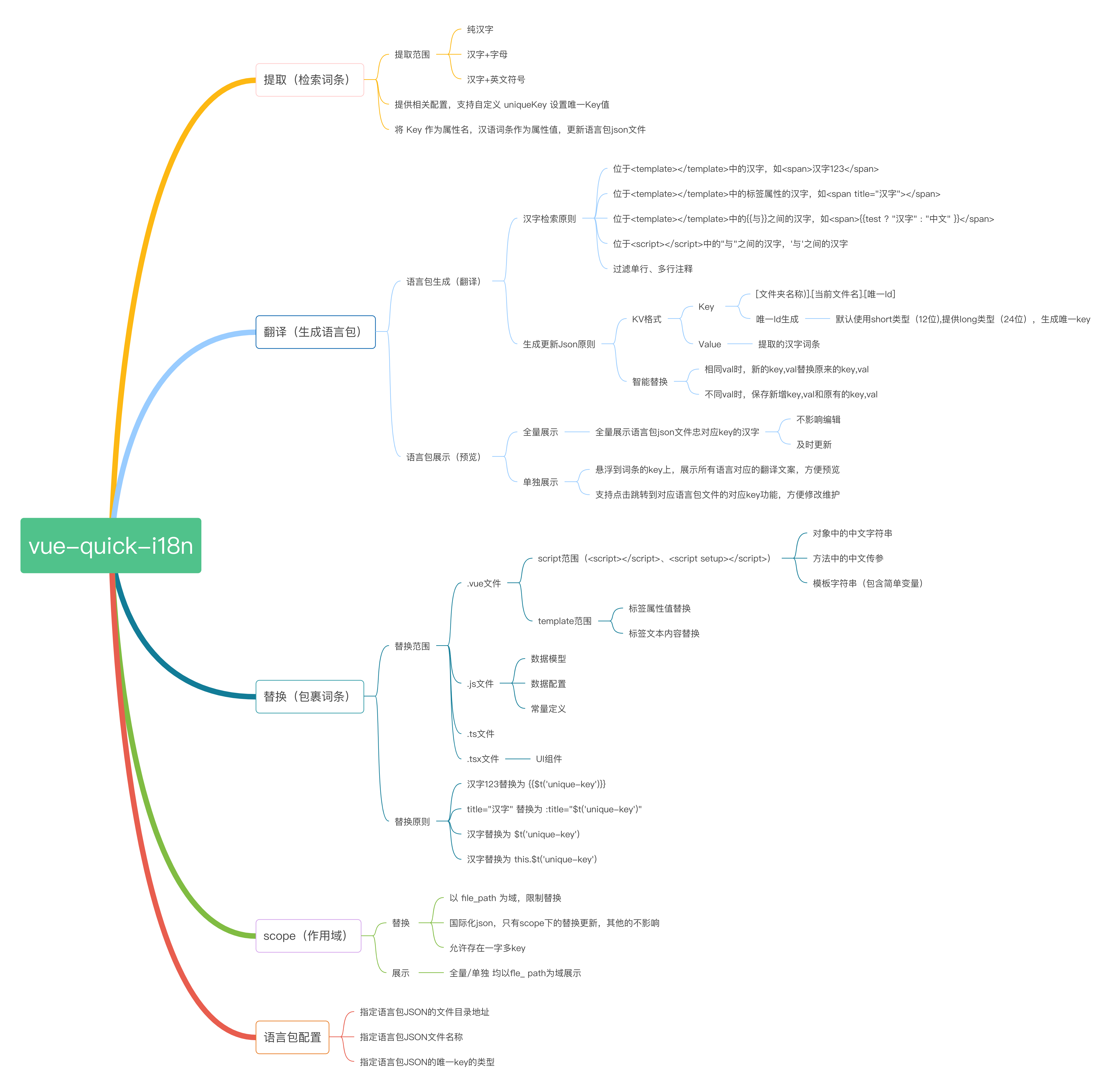
设计

插件功能
- 检测 vue/js 中的需要国际化的汉字,自动生成 json 文件
- 根据 json 文件检测 vue/js,检测汉字,自动替换成步骤 1 生成的 json 的 key
- 检测 vue/js 文件中的已替换的 key,展示对应汉字提示弹窗
- xxx.json 文件中,生成扁平化的 locales 的 xxx_flat.json 文件,方便取值复制
- 在 vue/js 中提供,提供 t,tt,ttt 代码提示
TODO
- 国际化 json 文件名可配置
- 悬浮展示 i18n value,跳转 json 文件
- 通过项目配置文件获取配置 settings,其中项目配置文件优先级最高(richierc.json)
- 增加 puidType 配置,默认使用
short类型(12 位),提供long类型(24 位),生成唯一 key - 使用 JSON AST 代替 RegExp 优化跳转体验
- 增加 webview 展示替换更新等提醒界面
- 支持 JS I18n 文件写入与读取