1.2.1 • Published 5 years ago
vue-resizable-dissable v1.2.1
VueResizable

Vue component that allows you to resize and drag elements
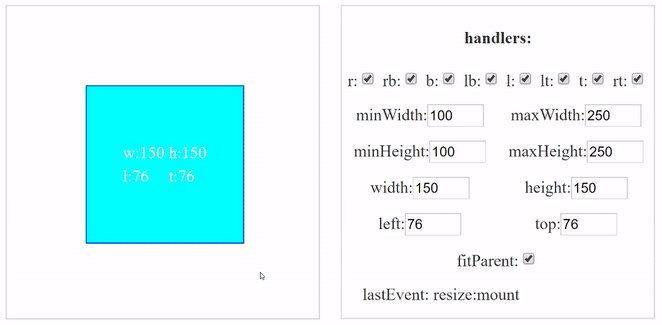
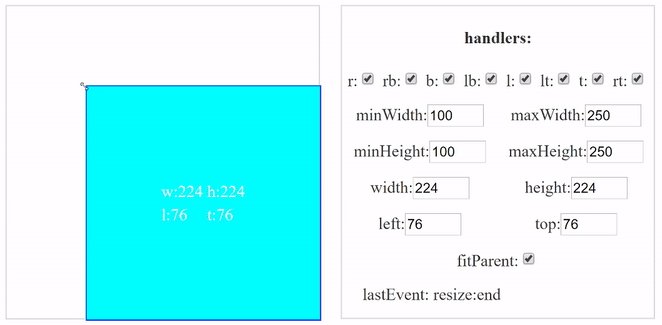
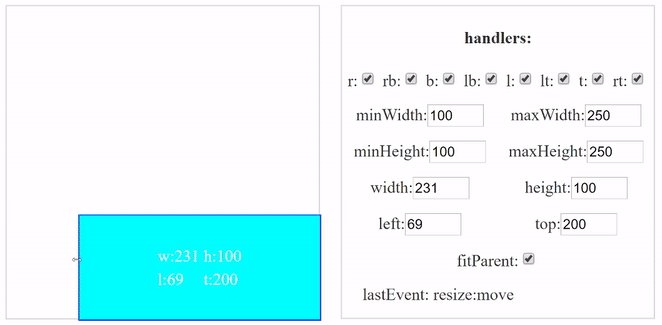
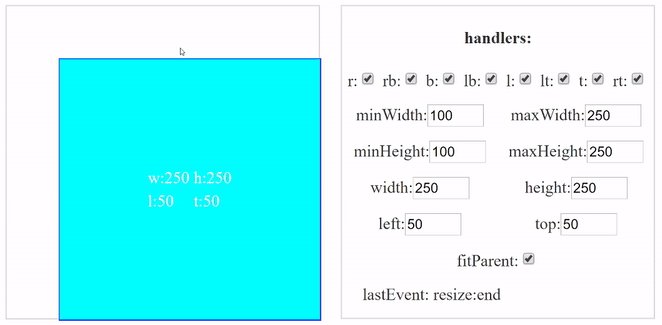
Demo
Demo page\ CodeSandbox\ Material window
Installation
npm install vue-resizable --saveBasic usage
<template>
<vue-resizable>
<div class="resizable-content"></div>
</vue-resizable>
</template>
<script>
import VueResizable from 'vue-resizable'
export default {
name: "YourApp",
components: {VueResizable}
}
</script>
<style scoped>
.resizable-content {
height: 100%;
width: 100%;
background-color: aqua;
}
</style>Properties
| Property | Data attribute | Type | Default | Description |
|---|---|---|---|---|
| width | w | Number, String | 200 | Width |
| minWidth | minW | Number | 0 | Minimum width |
| maxWidth | maxW | Number | undefined | Maximum width |
| height | h | Number, String | 200 | Height |
| minHeight | minH | Number | 0 | Minimum height |
| maxHeight | maxH | Number | undefined | Maximum height |
| left | l | Number, String | 0 | Offset left from parent |
| top | t | Number, String | 0 | Offset top from parent |
| active | Array | 'r', 'rb', 'b', 'lb', 'l', 'lt', 't', 'rt' | Active handlers for resize | |
| fitParent | Boolean | false | Respect parent's size on resizing | |
| dragSelector | dragElements | String | undefined | Drag selector |
| disableHorizontalDrag | disableHorizontalDrag | Boolean | false | Disables horizontal drag |
| disableVerticalDrag | disableVerticalDrag | Boolean | false | Disables vertical drag |
| minLeft | minLeft | Number | -Infinity | Minimum left drag |
| maxLeft | maxLeft | Number | -Infinity | Maximum left drag |
Events
| Name | Payload | Description |
|---|---|---|
| mount | eventName,left,top,width,height | Called after the component is mounted |
| destroy | eventName,left,top,width,height | Called before the component is destroyed |
| resize:start | eventName,left,top,width,height | Called after clicking on one of the active handlers |
| resize:move | eventName,left,top,width,height | Called when a handler is being dragged |
| resize:end | eventName,left,top,width,height | Called when the mouse button was released after resize |
| drag:start | eventName,left,top,width,height | Called after clicking on one of the drag elements |
| drag:move | eventName,left,top,width,height | Called when a drag element is being dragged |
| drag:end | eventName,left,top,width,height | Called when the mouse button was released after drag |
Development
To begin development, run:
npm install
npm run devIt starts webpack-dev-server on localhost:8080 with Demo page.
Note
I used the dev file as distribution, because it did not work otherwise, todo: fix later! (package.json main was changed)
License
This project is licensed under the MIT License - see the LICENSE.md file for details.


