0.8.1-beta.0 • Published 6 years ago
vue-rich-editor v0.8.1-beta.0
vue-rich-editor
!!!从 V0.7.x 开始,API 有更新,请注意
定制 vue 富文本编辑器,基于 Quill

介绍
- 基于 quill 封装
- 可配置模块
- 行内样式(inline style)
- 图片缩放(image resize)
拖拽上传(image drop)- 链接上传图片(support via the url to upload pictures)
- 剪贴板粘贴图片(support the clipboard to paste pictures)
- 支持
@(at)功能
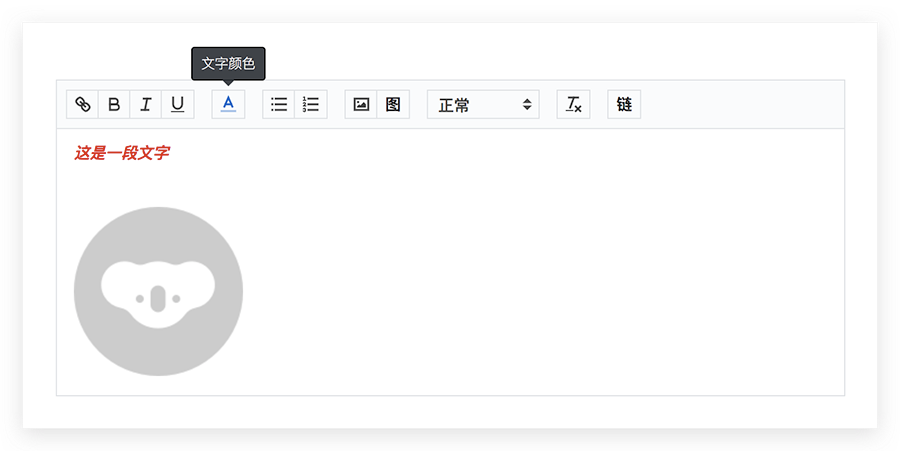
示例
使用
配置
| 属性值 | 必须 | 默认值 | 类型 | 备注 |
|---|---|---|---|---|
| value | - | '' | string | 富文本内容 |
| id | 是 | 'quill-container' | string | 唯一标识组件,单页面多实例情况下必填 |
| keepPasteFormat | - | true | boolean | 粘贴保留文本格式 |
| disabled | - | false | boolean | 禁用 |
| editorContainer | - | [] | array | 自定义操作栏功能,参照config.js#L16 |
| useCustomImageHandler | - | false | boolean | 使用自定义的图片上传【默认是 insert base64】 |
| quillRegisterKeys | - | null | array | 需要注册的模块,默认参照config.js#L38 |
| placeholder | - | '' | string | 富文本区域默认占位符 |
| linkPlaceholder | - | '请输入链接' | string | 链接输入框占位符 |
| imageLinkTitle | - | '请输入图片地址:' | string | 图片地址输入框标题 |
| imageLinkPlaceholder | - | 'https://' | string | 图片地址输入框占位符 |
| customProtocol | - | null | array | 自定义链接需要额外支持的协议 |
| customLinkHref | - | '' | string | 自定义链接内容;有值:显示按钮,空,表示不显示 |
| toolbarTips | - | false | boolean | 显示操作栏按钮文字提示 |
| toolbarTipsText | - | null | object | 自定义操作栏提示文字内容{ link: 'this is link' }所有支持key参照config.js#L106 |
| atList | - | false | array-object | @呼出选择列表数据,如开启@功能,此项必须,具体格式参见下述:【开启 @-at 功能】 |
| atHooks | - | false | object | @功能的钩子,具体格式参见下述:【开启 @-at 功能】 |
customLink 图标样式自定义
- 默认是文字风格,可自由修改,下面的例子是采用图片按钮内区域大小为:18*18
.ql-custom-link {
.ql-custom-link-inner {
// 图片
background-image: url(https://dwz.cn/H9EkfLih);
background-size: 100% 100%;
// 重置掉文字
&::before {
content: '';
}
}
}开启 @-at 功能
@ 默认不开启,需要开启的话,请先配置
quillRegisterKeys【如果之前使用了默认配置,即没有显式配置,需要将默认 key 显式注册一下】
配置参数
atList
const atList = [
atListItem,
atListItem,
...
];
const atListItem = {
label: '', // 【*】 显式的文字
..., // 其他需要的数据
};atHooks
const atHooks = {
click(opts) {
//
}
};
const opts = {
list, // 当前 list,即 atList,为便利取值
item, // 点击的项,即 list[clickIndex]
index // 点击项的索引
};方法
Emit - 主动抛出
编辑器状态相关
// focus
reFocus(options)
options = {
Editor,
source,
range,
oldRange,
cursorLocation
}// 内容高亮
reHighlighted(options)
options = {
Editor,
source,
range,
oldRange,
cursorLocation,
text
}// blur
reBlur(options)
options = {
Editor,
source
}// cursor move evt
reCursorMove(options)
options = {
range,
oldRange
}图片相关
// 文件 上传图片
/**
* 此处注意,更新到 V0.7.0 之后,参数格式变了
*/
reImageAdded(options)
options = {
file, // 文件
Editor, // 当前编辑器
range,
cursorLocation
}// 链接上传图片
reImageLink(type, options)
type // string:'ok':点击确定,'cancel':点击取消
options = {
url, // 输入路径
Editor, // 当前编辑器
range,
cursorLocation
}自定义链接
// 自定义链接回调
reCustomLink(opts)
opts = {
code, // 状态码:0 成功;1 失败
msg, // 状态描述
}RefCall - 被动调用
获取移动端可使用富文本
⚠️🖍只可作为快捷函数使用,此函数输出的值,不能作为下次回填编辑器的文本
_$getTagFillHtml()
return = `${transedHtml}` | String获取当前富文本有效内容
- 解决填完内容再删除后含有空标签,导致判断错误问题
_$getEffectiveValue()
return = `${effectiveValue}` | String待完善
- 行内样式(inline-style)
- 图片缩放(image-resize)
- link and style conflict
- link placeholder
- use the url to upload image
- image drop
issues
0.8.1-beta.0
6 years ago
0.8.1
7 years ago
0.8.0
7 years ago
0.7.9-beta.1
7 years ago
0.7.9-beta.0
7 years ago
0.7.9
7 years ago
0.7.8
7 years ago
0.7.7
7 years ago
0.7.6
7 years ago
0.7.5
7 years ago
0.7.4
8 years ago
0.7.3
8 years ago
0.7.2
8 years ago
0.7.1
8 years ago
0.7.0
8 years ago
0.6.1
8 years ago
0.6.0
8 years ago
0.5.9
8 years ago
0.5.8
8 years ago
0.5.7
8 years ago
0.5.6
8 years ago
0.5.5
8 years ago
0.5.4
8 years ago
0.5.3
8 years ago
0.5.2
8 years ago
0.5.1
8 years ago
0.5.0
8 years ago
0.4.6
8 years ago
0.4.5
8 years ago
0.4.4
8 years ago
0.4.3
8 years ago
0.4.2
8 years ago
0.4.1
8 years ago
0.4.0
8 years ago
0.3.3
8 years ago
0.3.2
8 years ago
0.3.1
8 years ago
0.3.0
8 years ago
0.2.0
8 years ago
0.1.2
8 years ago
0.1.1
8 years ago
0.1.0
8 years ago
0.0.1
8 years ago
