2.0.6 • Published 2 years ago
vue-schedule-picker v2.0.6
vue-schedule-picker
A schedule picker component for vue3. Time period selection supports forward and backward selection, and supports range selection,
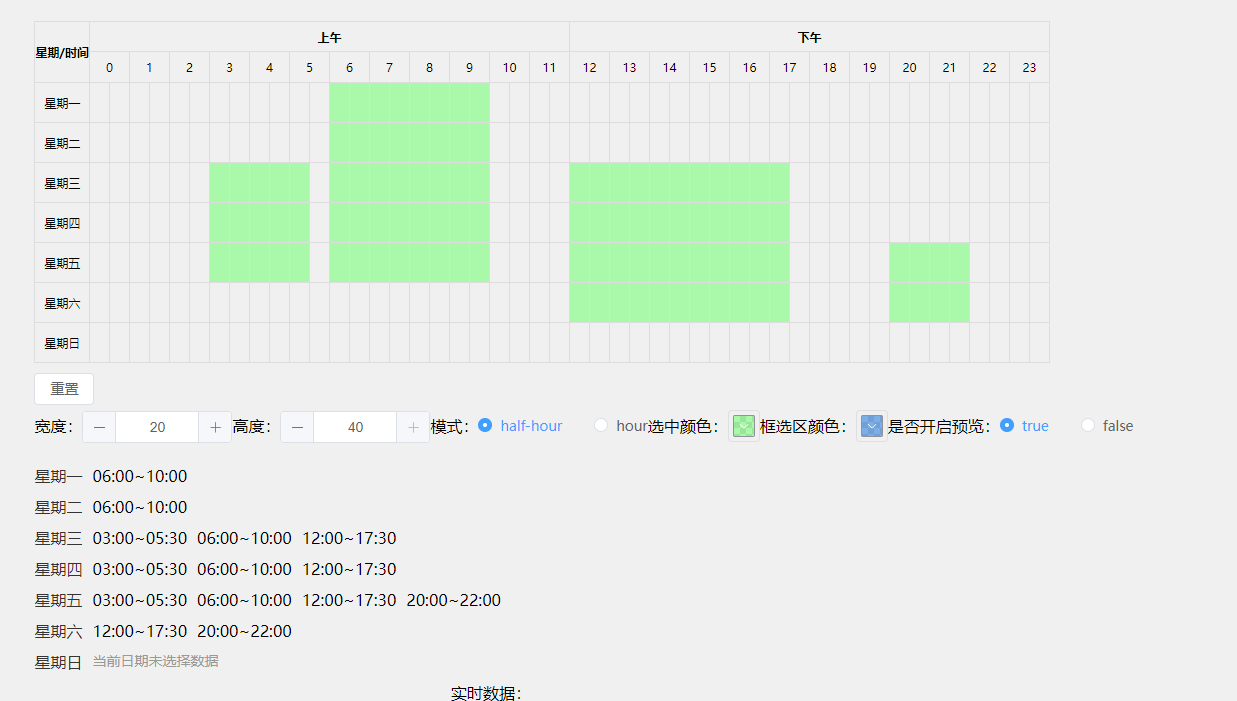
demo
 preview:demo url
preview:demo url
How to use
npm install vue-schedule-picker
<template>
<Schedule :time-bucket="data" :@change-time-bucket="changeTimeBucket" />
</template>
<script lang="ts" setup>
import { ref } from 'vue';
import Schedule, { generateSelectedTime } from '../../vue-schedule-picker/src/index';
const data = ref(generateSelectedTime());
const changeTimeBucket = (index: number, value: ITime) => {
data.value[index] = value;
}
</script>Props
Using binary can reduce data transmission, and JavaScript binary operations have a 32-bit limit. We can use two numbers per day, one in the morning and one in the afternoon. This meets the security of data and can reduce data transmission. For the sake of semantics and extension, using an object to represent the selection of the day is the currently selected data structure 'ITimeBucket'`
Structure of data storage
type ITime = {
forenoon: number; // 上午
afternoon: number; // 下午
}
type ITimeBucket = ITime[];slot
only one slot is supported, use it to customize feature of picker.
<Schedule>
<!--slot content-->
<div>
<button>reset</button>
</div>
</Schedule>