1.0.0 • Published 8 years ago
vue-svg-sketch v1.0.0
vue-svg-sketch
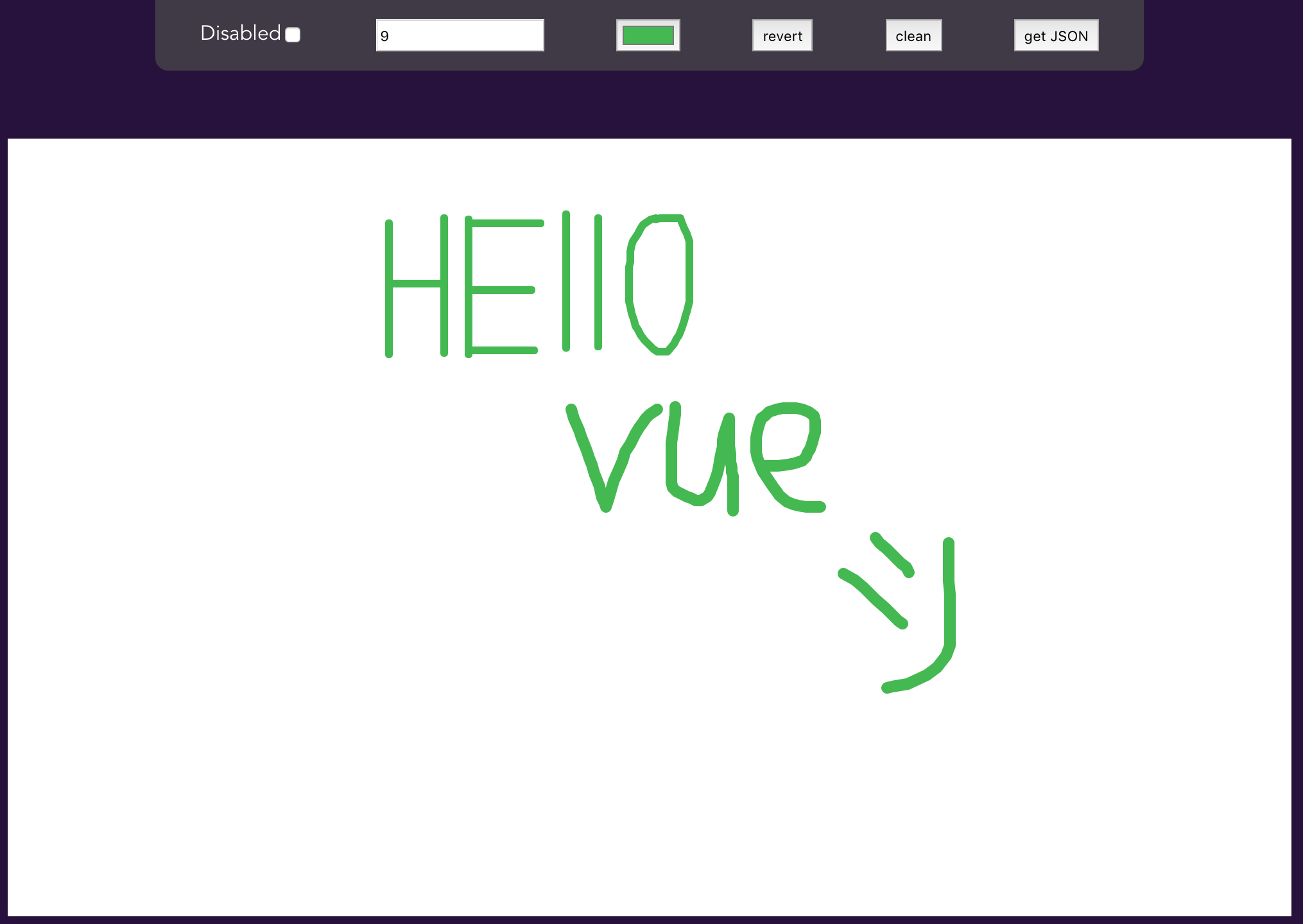
A Vue.js component Demo
Installation
Install through npm:
npm install vue-svg-sketchAvailable props:
disabled- state disabled (Boolean)width- svg width (Number)height- svg height (Number)size- size brash (Number)default: 3color- color brash default: 'red'
Usage
<template>
<div id="app">
<svg-sketch ref="sketch"
:disabled="disabled"
:width="800"
:height="600"
:size="size"
:color="color"></svg-sketch>
</div>
</template>
<script>
import svgSketch from 'vue-svg-sketch'
export default {
name: 'app',
components: {
svgSketch
},
data () {
return {
disabled: false,
size: 3,
color: '#000',
json: ''
}
},
methods: {
revert () {
this.$refs.sketch.revert()
},
clean () {
this.$refs.sketch.clean()
},
getJSON () {
console.log(this.$refs.sketch.getJSON())
alert('See console')
}
}
}
</script>Build Setup
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
# run unit tests
npm run unit
# run e2e tests
npm run e2e
# run all tests
npm testFor detailed explanation on how things work, checkout the guide and docs for vue-loader.