0.1.7 • Published 7 years ago
vue-tableau v0.1.7
vue-tableau
Vue.js component for integrating the Tableau API.
Installation
yarn add vue-tableauBasic Usage
main.js
Import vue-tableau within your javascript entry point.
import 'vue-tableau'Now you are free to use the component wherever.
The following is a simple example:
<Tableau
:url="url"
:height="1000"
:width="1000"
:filters="{
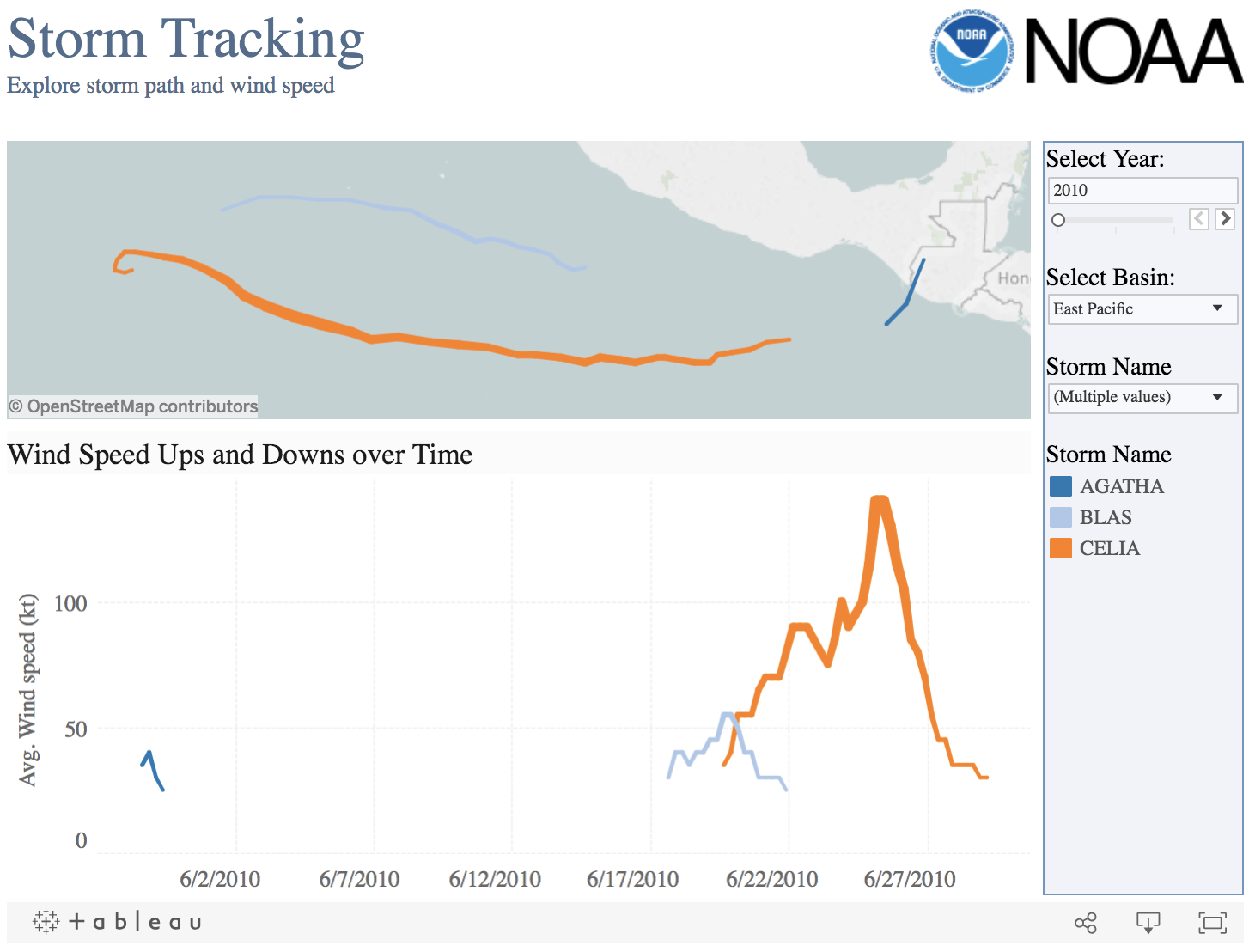
Storm Name': ['CELIA', 'BLAS', 'AGATHA'],
'Basin': 'East Pacific'
}"
ref="tableau">
</Tableau>
Documentation
The following props can be passed in and are automatically handled by the Tableau component:
- url
- height
- width
- filters
- options (can specify constructor options explicity as documented here
The following classes along with all of their methods are accessible through vue refs:
- viz
- workBook
- workSheet
Example:
this.$refs['tableau'].workBook.getName() Please refer to the Tableau API Documentation for more details regarding all the methods available.