0.2.2 • Published 6 years ago
vue-time-range v0.2.2
VueTimeRange
Time Range Picker Based On Buefy And Vue
Environment
vue 2.5.13buefy 0.6.3
Installation
npm i -S vue-time-rangeUsage
main.js
import Vue from 'vue';
import Vuex from 'vuex';
import TimeRange from 'vue-time-range';
import Buefy from 'buefy';
import 'buefy/lib/buefy.min.css';
Vue.use(Vuex);
Vue.use(Buefy);
const store = new Vuex.Store();
Vue.use(TimeRange, {
store
});
new Vue({
store,
//...
});index.html
<link rel="stylesheet" href="//cdn.materialdesignicons.com/2.0.46/css/materialdesignicons.min.css">template
<time-range label-panel="TimeRange" label-start="From" label-end="To" :auto-fold="true" @time-range-change="(n, o) => yourMethod(n, o)" @tag-click="yourMethod"></time-range>Store
state
this.$store.state.TimeRange.dateTimeStart
this.$store.state.TimeRange.dateTimeEndmutations
this.$store.commit('TimeRange/EDIT_DATE_TIME_START', new Date())
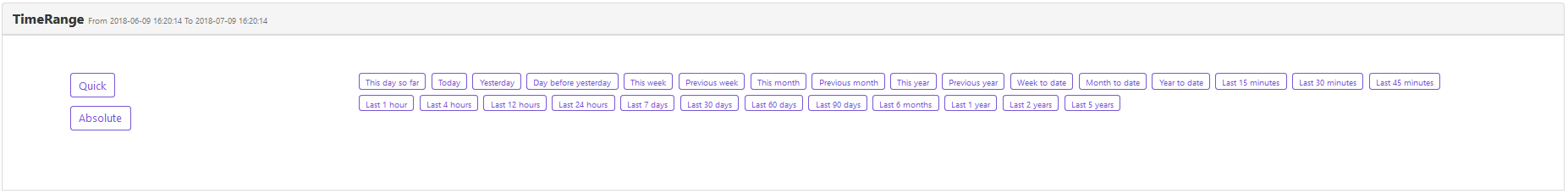
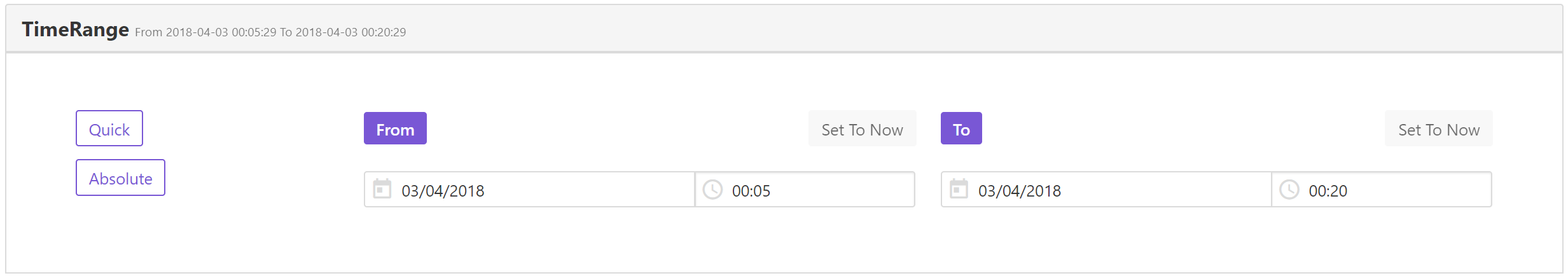
this.$store.commit('TimeRange/EDIT_DATE_TIME_END', new Date())Demo

0.2.2
6 years ago
0.2.1
6 years ago
0.2.0
6 years ago
0.1.9
6 years ago
0.1.8
6 years ago
0.1.7
6 years ago
0.1.6
6 years ago
0.1.5
6 years ago
0.1.4
6 years ago
0.1.3
6 years ago
0.1.2
6 years ago
0.1.1
6 years ago
0.1.0
6 years ago
0.0.9
7 years ago
0.0.8
7 years ago
0.0.7
7 years ago
0.0.6
7 years ago
0.0.5
7 years ago
0.0.4
8 years ago
0.0.3
8 years ago
0.0.2
8 years ago
0.0.1
8 years ago