1.0.9 • Published 4 years ago
vue-upload-drop-medias v1.0.9
Vue Medias Upload Component
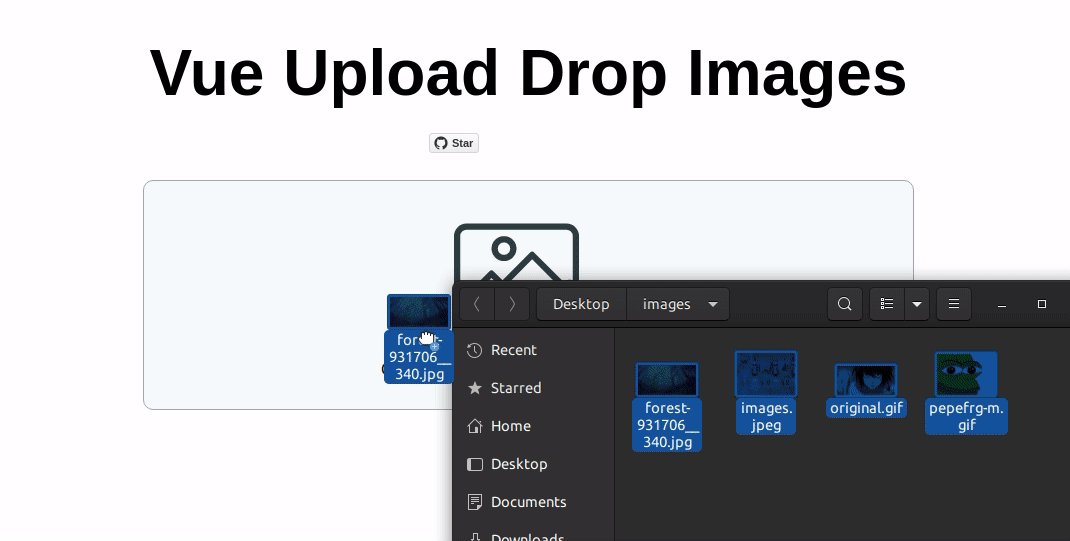
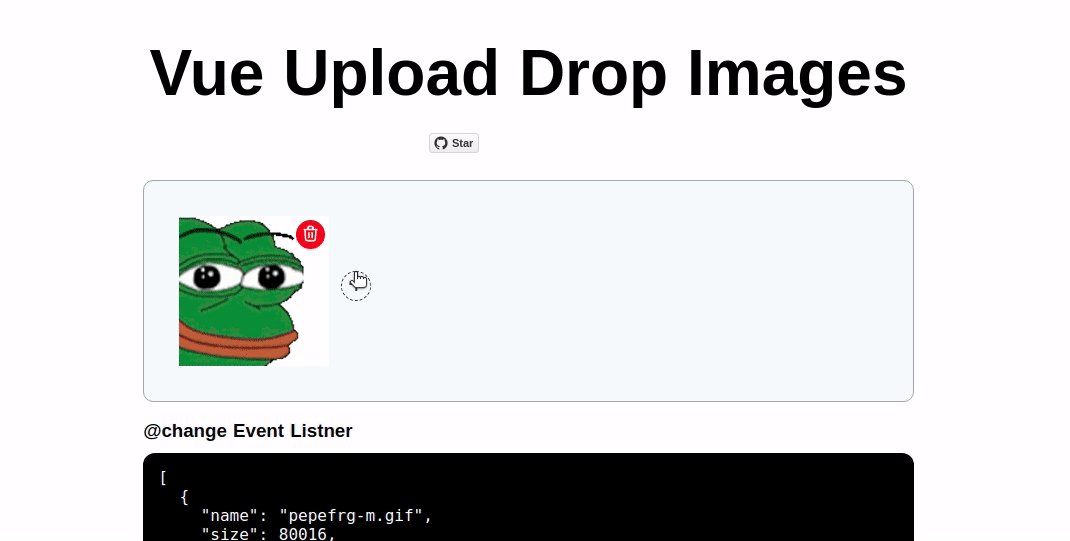
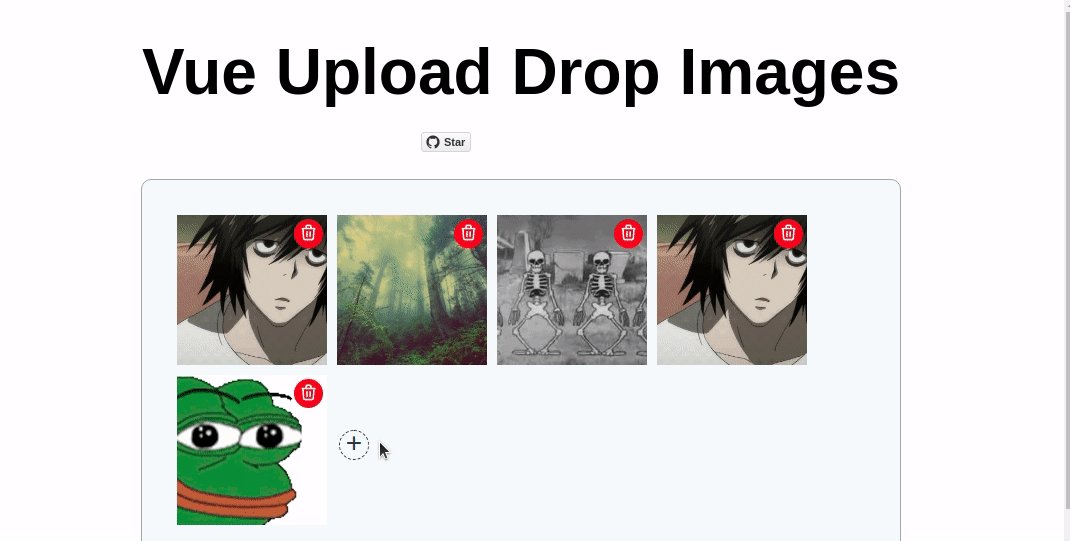
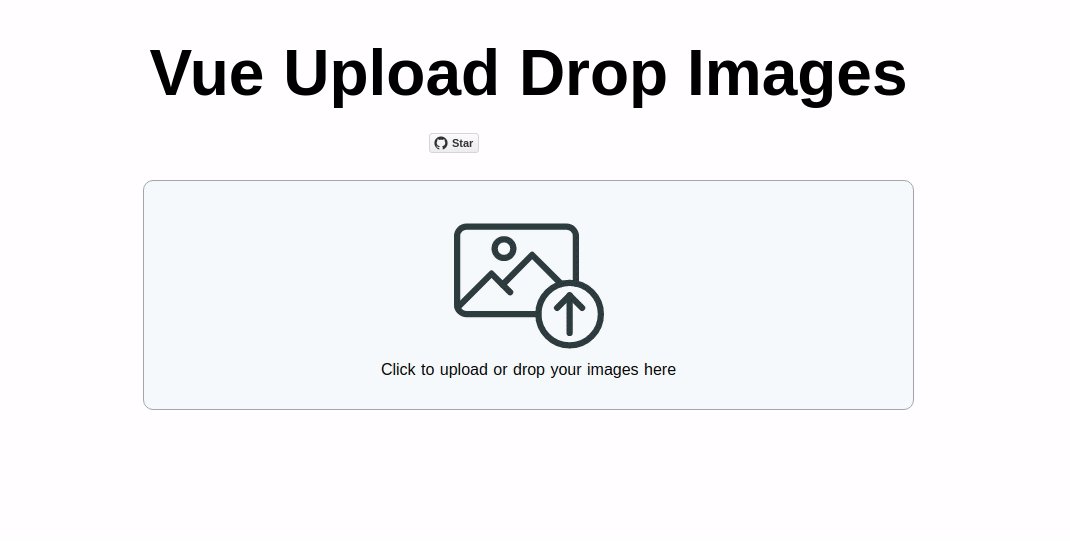
Vue component that provides drag and drop images & videos upload with preview.

Features
- Upload files by Drag & Drop
- Upload files by clicking on the upload icon
- Add Medias
- Delete Medias
- Append Medias
- Remove all Medias
Install
install the package:
npm i vue-upload-drop-medias --saveimport it in your project
.vue file:
<script> import UploadMedias from "vue-upload-drop-medias" ... export default { components: { UploadMedias, }, ... </script>add component in template
<template> ... <UploadMedias /> ... </template>for Nuxt support .nuxt.config:
build: { transpile: ['vue-upload-drop-medias'] }
Events
@changed
Fired when new medias are added or deleted it always returns uploaded files
Template:
<UploadMedias @changed="handleMedias"/>Script:
...
methods:{
handleMedias(files){
console.log(files)
/*
[
{
"name": "Screenshot from 2021-02-23 12-36-33.png",
"size": 319775,
"type": "image/png",
"lastModified": 1614080193596
...
},
...
]
*/
}
}
...Props
acceptVideo
Type: Boolean
Required: false
default: false
<!-- the user can upload also videos -->
<UploadMedias :acceptVideo="true" />max
Type: Number
Required: false
default: null
<!-- the user can upload up to 5 medias-->
<UploadMedias :max="5"/>maxError
Type: String
Required: false
default: Maximum files is
<!-- the error message that the user sees when the uploaded medias greater that the max medias required-->
<UploadMedias maxError="Max files exceed"/>uploadMsg
Type: String
Required: false
default: Click to upload or drop your images here
<!-- the message that the user see to upload the medias -->
<UploadMedias uploadMsg="upload product images/videos"/>fileError
Type: String
Required: false
default: Unsupported file type
<!-- the message that the user see when the uploaded file is not an image or a video -->
<UploadMedias fileError="images and videos files only accepted"/>clearAll
Type: String
Required: false
default: clear All
<!-- the name of the remove all medias button -->
<UploadMedias clearAll="remove all medias" />