1.0.0 • Published 2 years ago
vue-week-picker-mobile v1.0.0
Vue 3 + Vite + JavaScript
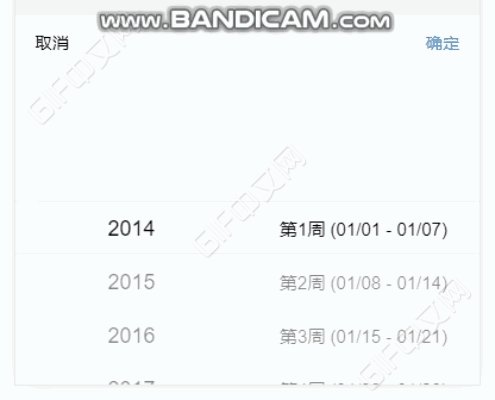
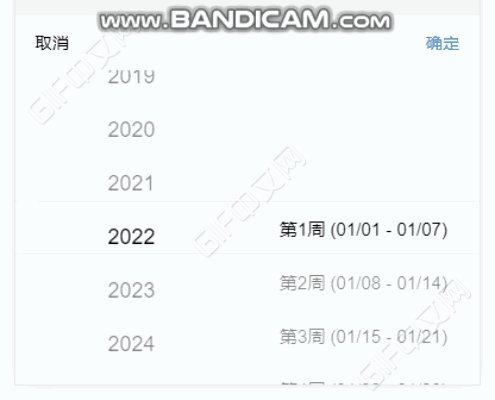
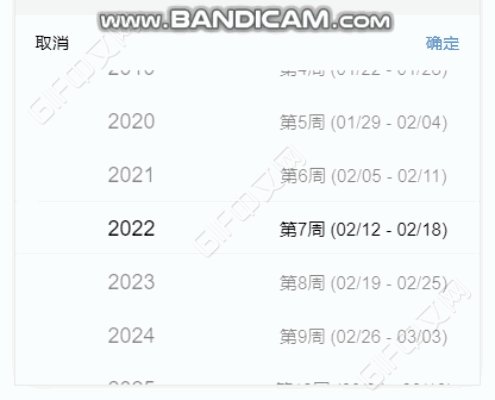
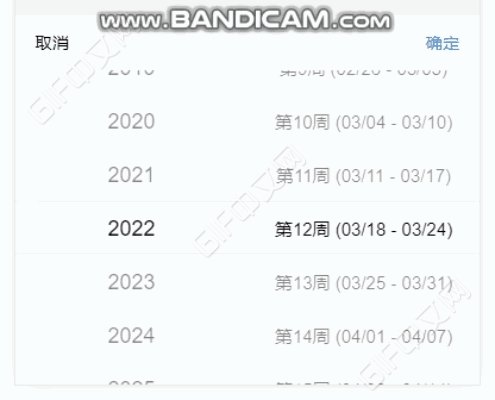
效果图

使用方式
<PickerWeek
v-if="pickerShow"
:value="currentDateTrue"
@confirm="pickerConfirm"
@cancel="pickerCancel"
/>
pickerShow:显示隐藏
value:相当于v-model的
@confirm:点击确定事件
@cancel:点击取消事件完整使用
<template>
<div>
<button @click="pickerShow = true">显示</button>
<p>{{ value }}</p>
</div>
<PickerWeek
v-if="pickerShow"
:value="currentDateTrue"
@confirm="pickerConfirm"
@cancel="pickerCancel"
/>
</template>
<script setup>
import PickerWeek from "vue-mobile-picker-week";
import "vue-mobile-picker-week/lib/style.css";
const pickerShow = ref(false);
const value = ref("");
const currentDateTrue = ref(1728518400000);
function pickerConfirm(params) {
value.value = params.map((e) => e.text).join("-");
const i = params[1].text.indexOf("(");
currentDateTrue.value = new Date(
params[0].text + "/" + params[1].text.substring(i + 1, i + 6)
).getTime();
pickerCancel();
}
function pickerCancel() {
pickerShow.value = false;
}
</script>
<style lang="scss" scoped></style>1.0.0
2 years ago