1.1.2 • Published 4 years ago
vue-zoomable-lightbox v1.1.2
vue-zoomable-lightbox
A zoomable image responsive lightbox component for vue based on pexea12
Preview for Desktop

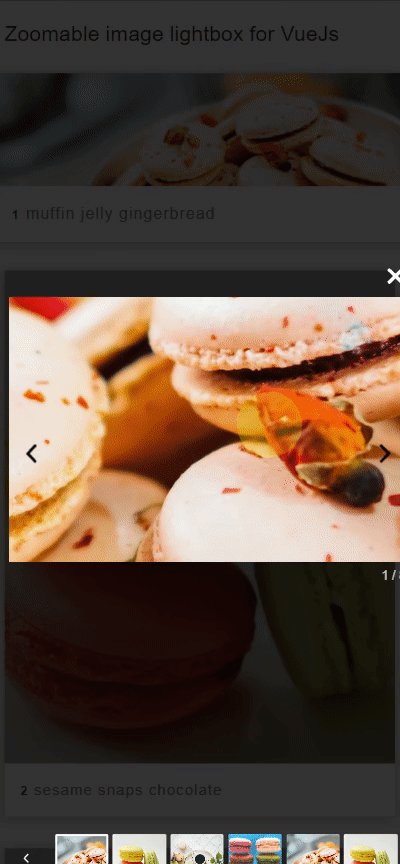
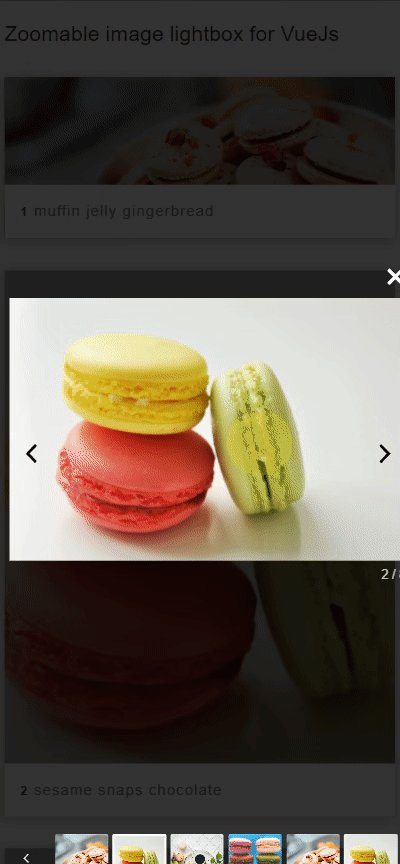
Preview for Mobile

Development (NPM / Yarn)
npm run dev
yarn devInstall
NPM / Yarn
Install the package:
npm install vue-zoomable-lightbox
yarn add vue-zoomable-lightboxGlobally in your project (main.js)
import Vue from 'vue'
import LightBox from 'vue-zoomable-lightbox'
require('vue-zoomable-lightbox/dist/vue-zoomable-lightbox.min.css')
Vue.component('light-box',LightBox)Inside component locally
import LightBox from 'vue-zoomable-lightbox'
require('vue-zoomable-lightbox/dist/vue-zoomable-lightbox.min.css')
export default {
components: {
LightBox
},
}plugins/vue-zoomable-lightbox.js for Nuxt Js
import Vue from 'vue'
import LightBox from 'vue-zoomable-lightbox'
require('vue-zoomable-lightbox/dist/vue-zoomable-lightbox.min.css')
Vue.component('light-box',LightBox)Inside nuxt.config.js add the plugin
{ src: '~/plugins/vue-zoomable-lightbox.js', mode: 'client'},How to use:
<light-box ref="lightbox" :media="media"></light-box>How to use for Nuxt Js:
<client-only>
<light-box ref="lightbox" :media="media"></light-box>
</client-only>How to open lightbox
this.$refs.lightbox.showImage(index) //index of media arrayShow/Hide lightbox at beginning (ShowLightBox)
<light-box ref="lightbox" :media="media" :show-light-box="false"></light-box>Complete example
<template>
<div>
<light-box
:show-light-box="false"
ref="lightbox"
:zoomScale="2"
:media="images"
></light-box>
<img
v-for="(image, index) in images"
@click="$refs.lightbox.showImage(index)"
width="150"
:key="index"
:src="image.thumb"
alt=""
/>
</div>
</template>
<script>
export default {
data() {
return {
images: [
{
// For image
thumb:
"https://images.unsplash.com/photo-1593085512500-5d55148d6f0d?ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8Y2FydG9vbiUyMGNoYXJhY3RlcnxlbnwwfHwwfHw%3D&ixlib=rb-1.2.1&w=1000&q=80",
src: "https://images.unsplash.com/photo-1593085512500-5d55148d6f0d?ixid=MnwxMjA3fDB8MHxzZWFyY2h8MXx8Y2FydG9vbiUyMGNoYXJhY3RlcnxlbnwwfHwwfHw%3D&ixlib=rb-1.2.1&w=1000&q=80",
caption: "caption to display. receive <html> <b>tag</b>", // Optional
},
{
// For image
thumb:
"https://images.unsplash.com/photo-1616098063625-65f32186e609?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1170&q=80",
src: "https://images.unsplash.com/photo-1616098063625-65f32186e609?ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&ixlib=rb-1.2.1&auto=format&fit=crop&w=1170&q=80",
caption: "caption to display. receive <html> <b>tag</b>", // Optional
},
],
};
},
};
</script>
<style>
</style>media has the structure:
[
{ // For image
thumb: 'http://example.com/thumb-image1.jpg',
src: 'http://example.com/image1.jpg',
caption: 'caption to display. receive <html> <b>tag</b>', // Optional
srcset: '...' // Optional for displaying responsive images
},
{ // For image
thumb: 'http://example.com/thumb-image2.jpg',
src: 'http://example.com/image2.jpg',
caption: 'caption to display. receive <html> <b>tag</b>', // Optional
srcset: '...' // Optional for displaying responsive images
},
]Options
Properties
Methods
Slots
close
The content of the close button.
footer
The content of the footer under the image.
slot-scopes
previous
The previous button on the main image.
next
The next button on the main image.
previousThumb
The previous button on the thumbs list.
nextThumb
The next button on the thumbs list.
customCaption
The caption of the current image.
videoIcon
The Icon used for videos
Events
onOpened: emit when the lightbox is opened.onClosed: emit when the lightbox is closed.onLastIndex: Emit when the current image is the last one of the list.onFirstIndex: Emit when the current image is the first one of the list.onStartIndex: Emit when the current image is at thestartAtindex (specified in the properties).onLoad: Emit when there arelengthToLoadMoreimages left in the array (specified in the properties). For example, iflengthToLoadMore = 2and there are 7 images in your array, when you reach index 4 (which means there are 2 images left which are not discovered yet), this event will be emitted. After that, if the image array are updated and there are totally 15 images, the event will be emitted at index 12.onImageChanged: Emit when the image is changed.
CREDITS
Most of the code belongs to pexea12