1.0.5 • Published 3 years ago
vue-zxing-zk v1.0.5
vue-zxing-zk
vue 实现扫码识别结果
Install via NPM/Yarn
npm install vue-zxing-zkyarn add vue-zxing-zkExample - basic
<template>
<scans :scanConfig="scanConfig" @success="getcode"></scans>
</template>
<script>
import scans from 'vue-zxing-zk'
export default {
components: {
scans
},
data() {
return {
scanConfig: {
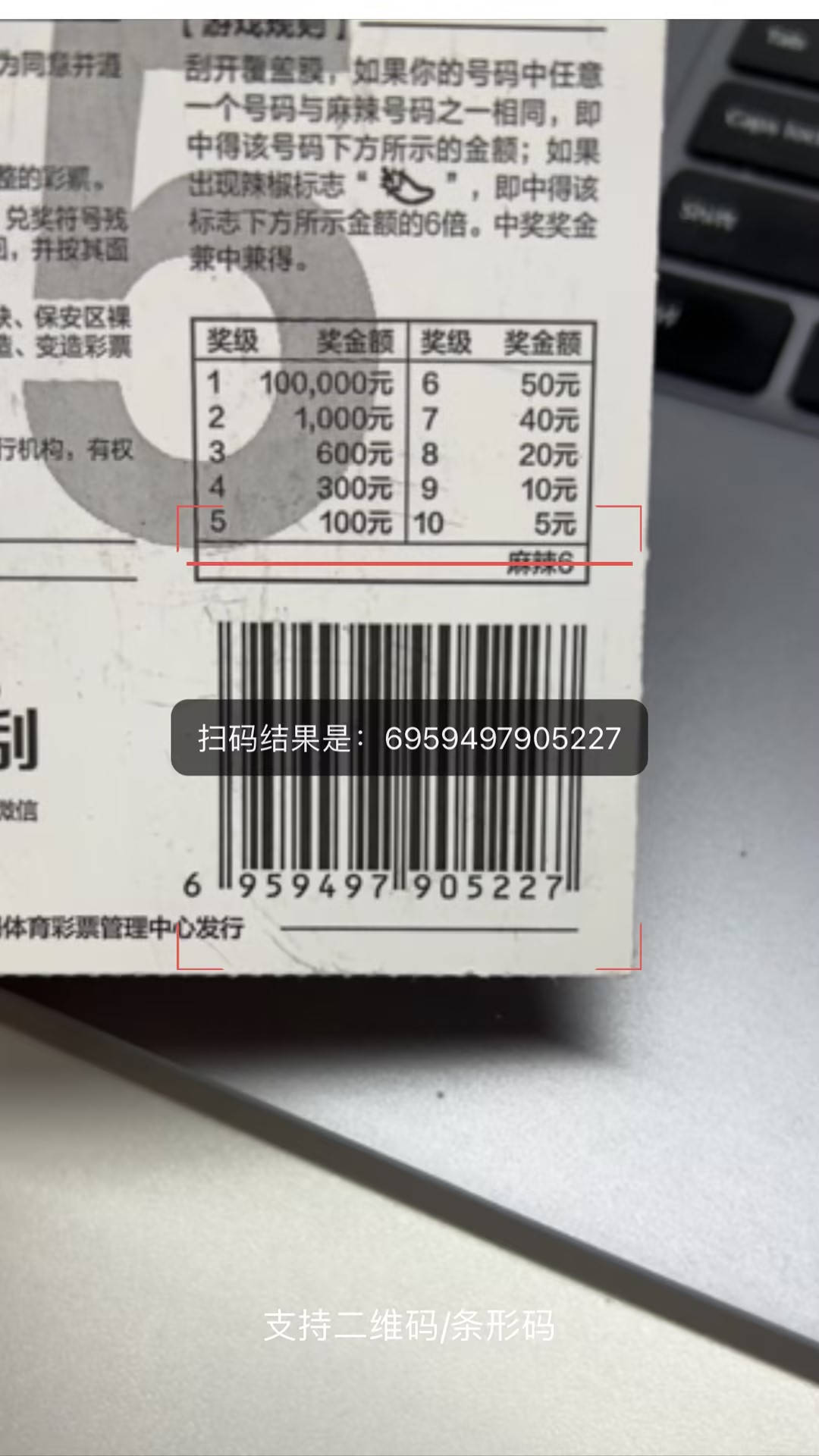
color: '#F64847', // 扫描框颜色
tips: '支持二维码/条形码' // 底部提示文案
}
}
},
methods: {
// 扫码成功回调
getcode(txt) {
this.$toast('扫码结果是:' + txt)
}
}
}
</script>示例