0.1.2 • Published 2 years ago
vue2-circle-progress-bar v0.1.2
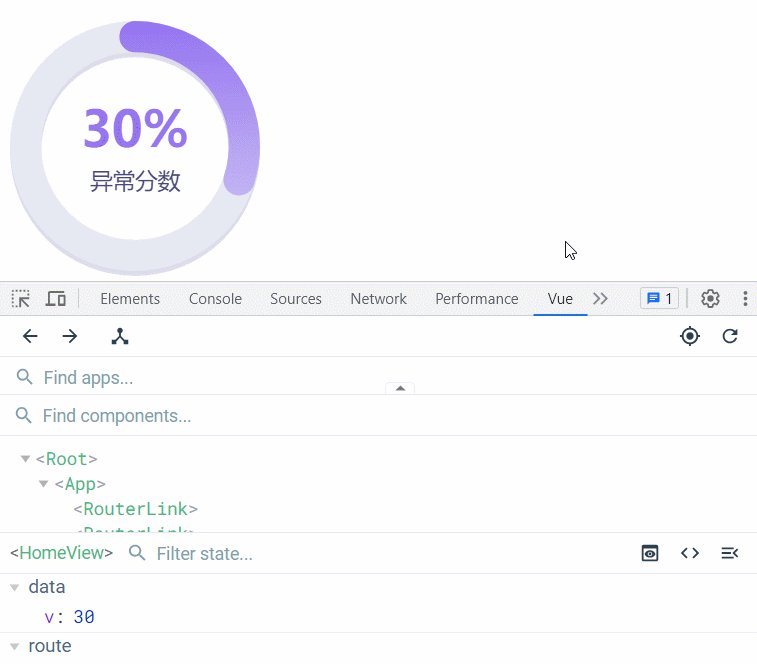
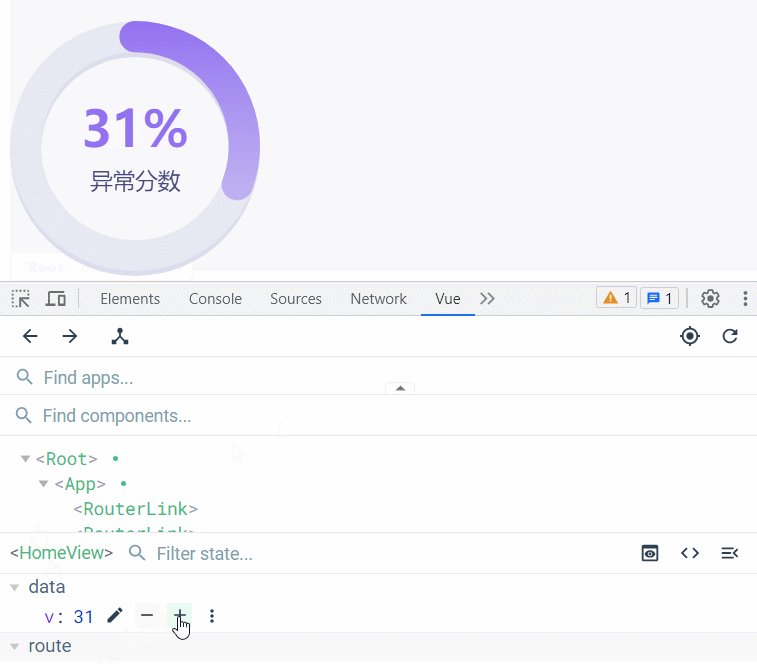
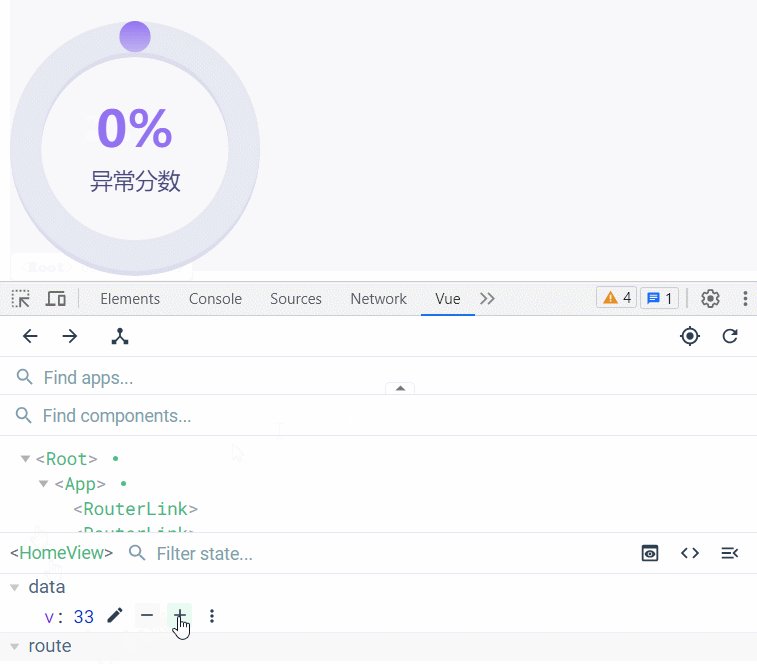
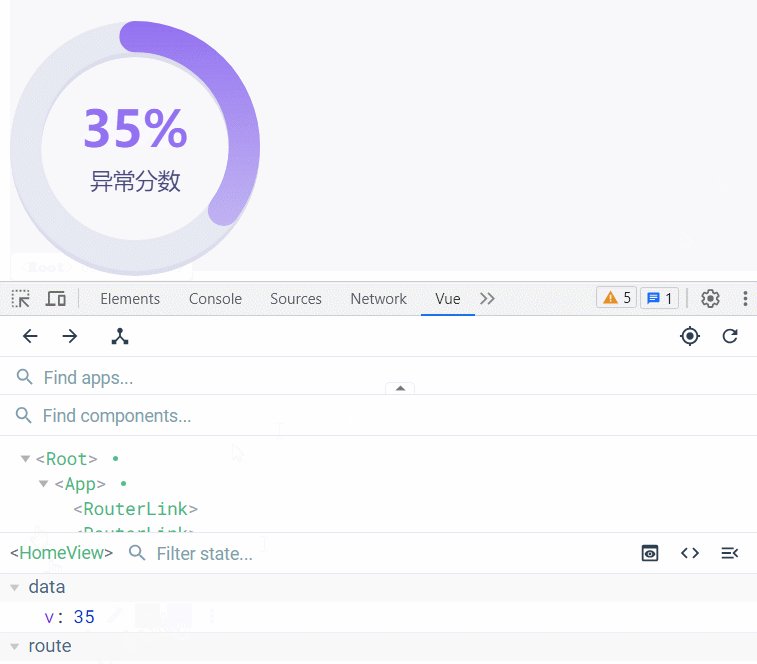
vue2-circular-progress-bar 环形进度条组件
npm 组件包地址 vue2 版本
npm 组件包地址 vue3 版本
示例

安装
npm i vue2-circle-progress-bar使配置 在 对应的 vue 文件中引入组件和样式
<template>
<div class="home">
<ProgressBar :pieValue="v" />
</div>
</template>
<script>
import ProgressBar from 'vue2-circle-progress-bar';
import 'vue2-circle-progress-bar/dist/vue2-circle-progress-bar.css';
export default {
name: "HomeView",
components: {
ProgressBar,
},
data() {
return {
v: 30,
};
},
};
</script>