vue2-script-setup-transform v0.3.5
vue2-script-setup-transform
Bring <script setup> to Vue 2.
Install
npm i -D vue2-script-setup-transform
npm i @vue/composition-apiInstall @vue/composition-api in your App's entry (it enables the setup() hook):
import Vue from 'vue'
import VueCompositionAPI from '@vue/composition-api'
Vue.use(VueCompositionAPI)// vite.config.ts
import { defineConfig } from 'vite'
import { createVuePlugin as Vue2 } from 'vite-plugin-vue2'
import ScriptSetup from 'vue2-script-setup-transform/vite-plugin'
export default defineConfig({
plugins: [
Vue2(),
ScriptSetup(),
],
})Example: playground/
npm i @nuxtjs/composition-api// nuxt.config.js
export default {
buildModules: [
'@nuxtjs/composition-api/module',
'vue2-script-setup-transform/nuxt',
],
}This module works for both Nuxt 2 and Nuxt Vite
Example: examples/nuxt
// vue.config.js
module.exports = {
configureWebpack: {
plugins: [
require('vue2-script-setup-transform/webpack-plugin').default(),
],
},
}Example: examples/vue-cli
// webpack.config.js
module.exports = {
/* ... */
plugins: [
require('vue2-script-setup-transform/webpack-plugin').default()
]
}import { transform } from 'vue2-script-setup-transform'
const Vue2SFC = transform(`
<template>
<!-- ... -->
</template>
<script setup>
// ...
</script>
`)IDE
We recommend using VS Code with Volar to get the best experience (You might want to disable Vetur if you have it).
When using Volar, you will need to install @vue/runtime-dom as devDependencies to make it work on Vue 2.
npm i -D @vue/runtime-domGlobal Types
If the global types are missing for your IDE, update your tsconfig.json with:
{
"compilerOptions": {
"types": [
"vue2-script-setup-transform/types"
]
}
}ESLint
If you are using ESLint, you might get @typescript-eslint/no-unused-vars warning with <script setup>. You can disable it and add noUnusedLocals: true in your tsconfig.json, Volar will infer the real missing locals correctly for you.
Recommendations
If you enjoy using <script setup>, you might also want to try vue-global-api to improve the DX even further.
Progress
- PoC
- Components registration
- Compile time macros
definePropsdefineEmitswithDefaults - Global types
- Merge with normal scripts
- Vite plugin
- Webpack plugin
- Nuxt module
Top-level await(not supported)
How?

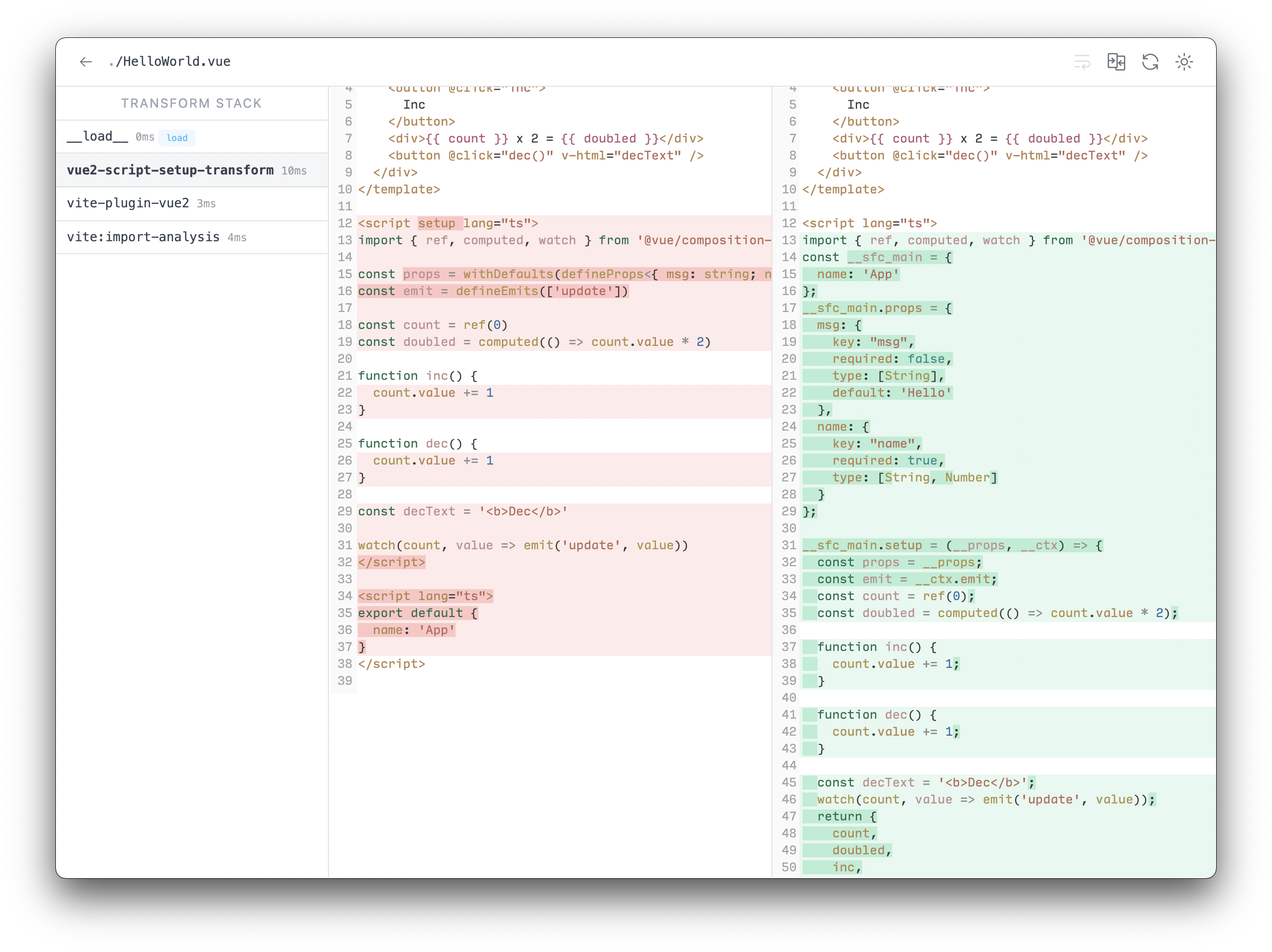
It's made possible by transforming the <script setup> syntax back to normal <script> and let the Vue 2 SFC compiler handle the rest.
Sponsors
License
MIT License © 2021 Anthony Fu
