1.0.3 • Published 4 years ago
vue2-ssr-pagination v1.0.3
Vue SSR Pagination
根据页码生成 a 标签 使得浏览器可以抓取 a 链接 用于需要 SEO 分页插件,例结合nuxtjs使用 支持 查询参数模式 及 动态路由模式
查询参数模式
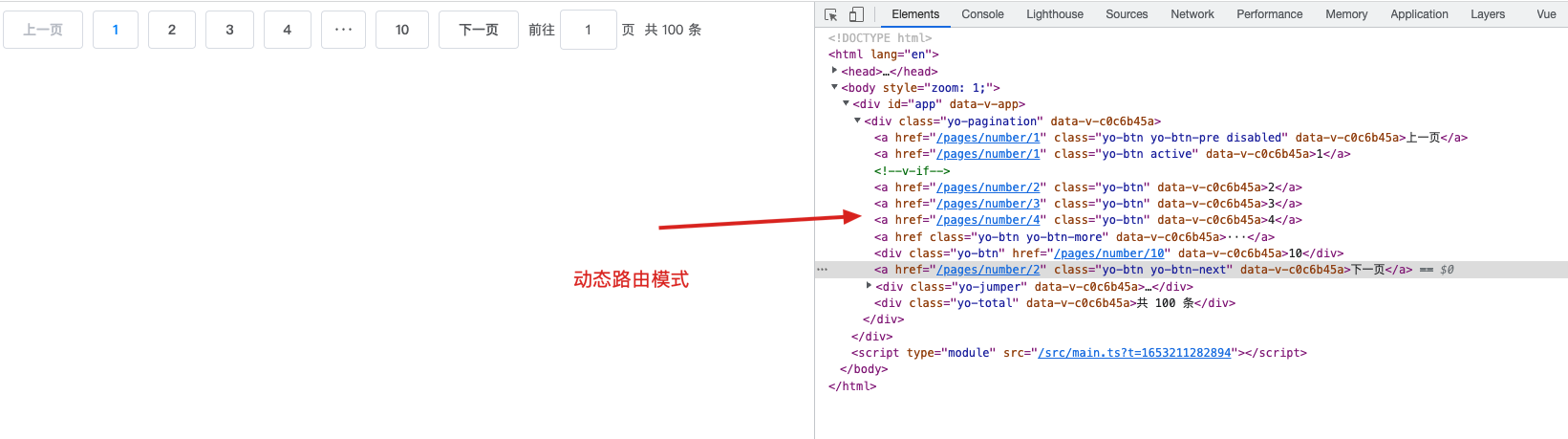
动态路由模式
DEMO
https://yokochen222.github.io/vue-ssr-pagination/
Props
| name | type | default | desc |
|---|---|---|---|
| total | Number | 0 | 总数据条数 |
| pageSize | Number | 10 | 每页条数 |
| currentPage | Number | 1 | 当前页码 支持.sync |
| pathPrefix | String | '/' | 生成路由前缀 |
| pageQueryName | String | 'page' | 查询参数名称 ⚠️:queryMode 为 2 时生效 |
| queryMode | Number | 1 | 1 动态路由模式, 2 查询参数模式 |
| pagerCount | Number | 5 | 大于等于 5 且小于等于 21 的奇数 |
| layout | String | 'prev, pager, next, jumper, ->, total' | 组件布局,子组件名用逗号分隔 |
| prevBtnClassName | String | - | 上一页按钮类名 |
| prevBtnText | String | - | 上一页按钮文本 |
| nextBtnClassName | String | - | 下一页按钮类名 |
| nextBtnText | String | - | 下一页按钮文本 |
| background | Boolean | false | 是否为分页按钮添加背景色 |
| small | Boolean | false | 是否使用小型分页样式 |
Events
| event | value | desc |
|---|---|---|
| currentChange | {page: 1, path: '/page/path/to/12',} | 页码改变回调 |
Usege
1、安装
yarn install vue2-ssr-pagination
#or
npm install vue2-ssr-pagination 2、全局注册引入
import VueSSRPagination from 'vue2-ssr-pagination'
import 'vue2-ssr-pagination/lib/vue-ssr-pagination.css'
Vue.use(VueSSRPagination)3、局部注册引入
<script>
import { VueSSRPagination } from 'vue2-ssr-pagination'
import 'vue2-ssr-pagination/lib/vue-ssr-pagination.css'
export default {
components: {
VueSSRPagination
}
}
</script>
<template>
<div>
<VueSSRPagination />
</div>
</template>