2.0.7 • Published 2 years ago
vue3-camera-jebreet v2.0.7
Vue3 Camera Jebreet
Compabilities
- vue 3
- nuxt 3Instalation
npm i vue-camera-jebreetUsage
<script setup lang="ts">
import CameraJebreet from 'vue3-camera-jebreet'
</script>
<template>
<CameraJebreet
ref="camera"
facingModeCamera="user"
:preview="true"
>
</CameraJebreet>
</template>
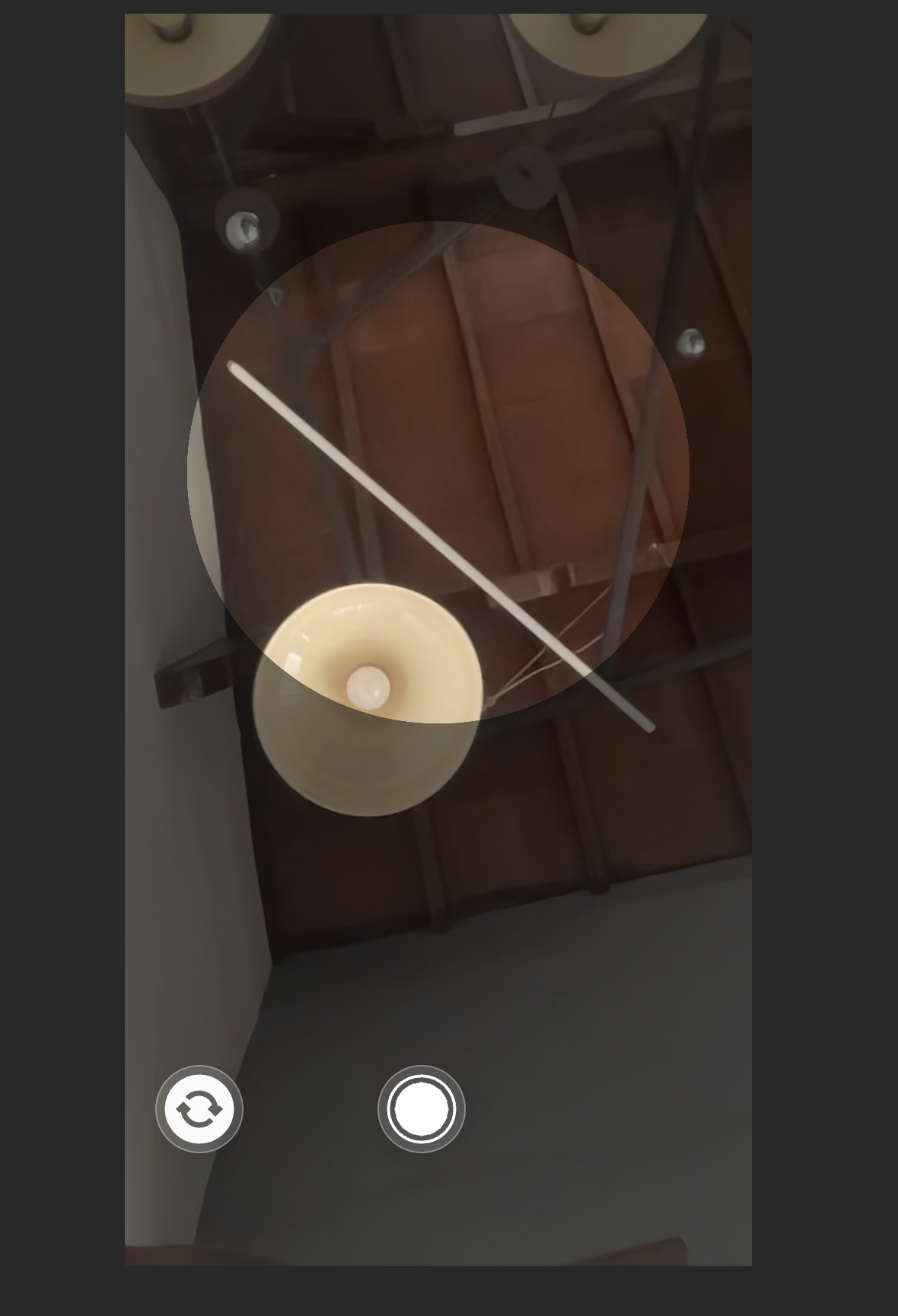
<style scoped></style>Frame (Update version 2)
The latest update is available using frames. for frames must use a white background and you need a frame slot. for example as below
<CameraJebreet
ref="camera"
facingModeCamera="user"
:preview="true"
:size="100"
frame
>
</CameraJebreet>for custom frame using slot frame but need props frame too and need to use white background.
<CameraJebreet
ref="camera"
facingModeCamera="user"
:preview="true"
frame
>
<template #frame>
<div
style="
height: 300px;
width: 300px;
border-radius: 50%;
background: white;
"
></div>
</template>
</CameraJebreet>example

Ref
GET Result
<script setup lang="ts">
import { ref, watch } from 'vue'
import CameraJebreet from '../lib/camera-jebreet.vue'
const camera = ref()
watch(
() => camera.value?.result,
(newValue) => {
console.log(newValue)
}
)
</script>
<template>
<CameraJebreet ref="camera" facingModeCamera="user" :preview="true">
</CameraJebreet>
</template>| Parameter Ref | Description | type |
|---|---|---|
capture | Capture Photo | function |
stop | stop camera | function |
start | start camera | function |
result | result camera | base64/png |
Slot
| Parameter | props | Description | Required |
|---|---|---|---|
facingMode | action | This slot is used to create a button facing user or environment mode | No |
capture | action | This slot is used to create a button capture photo | No |
<CameraJebreet custom>
<template #capture="{ action }">
<button
@click="handleCapture(action)"
style="position: absolute; left: 0; bottom: 20px"
>
Photo
</button>
</template>
<template #facingMode="{ action }">
<button
@click="handleChangeCamera(action)"
style="position: absolute; left: 30px; bottom: 20px"
>
Photo
</button>
</template>
</CameraJebreet>Props
| Parameter | value | default | Required |
|---|---|---|---|
facingModeCamera | user or environment | environment | No |
size | size camera (vh) | 100 | No |
custom | custom is used to change button | false | No |
preview | view result photo | false | No |
<CameraJebreet
ref="camera"
facingModeCamera="user"
:preview="true"
:size="90"
custom
>
<template #capture="{ action }">
<button
@click="handleCapture(action)"
style="position: absolute; left: 0; bottom: 20px"
>
Photo
</button>
</template>
</CameraJebreet>