1.1.26 • Published 2 years ago
vue3-waterfall3 v1.1.26
vue3-waterfall3 瀑布流插件
介绍
vue3-waterfall3 是 vue+ts 构建的瀑布组件在 pc 端能够根据屏幕宽度做自适应变化调整,主要采取的方案就是图片预加载
插件下载
npm install vue3-waterfall3组件引入
<template>
<water-fall>
</water-fall>
</template>
<script setup lang="ts">
import { ref } from 'vue';
import { WaterFall } from '@/components/index';代码演示
<template>
<water-fall
v-model:imgs-arr="data"
:maxCols="8"
:gap="10"
v-slot:default="props"
:reachBottomDistance="100"
@scrollReachBottom="scrollReachBottom"
@img-error="imgError"
>
<div>
<span> 第: {{ props.index + 1 }} 张</span>
<span> 描述 {{ props.value.text }} </span>
</div>
</water-fall>
</template><script setup lang="ts">
import { ref } from 'vue';
import { WaterFall } from '@/components/index';
const imgList = [
{
src: 'https://ts3.cn.mm.bing.net/th?id=OIP-C.ZkoPhpKfJwsvGmpm8RsragHaFp&w=286&h=218&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '天使'
}, {
src: 'https://ts3.cn.mm.bing.net/th?id=OIP-C.bVb769JBdzVZYuksxZ2Y-AHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '花园里可爱美女鞠婧祎'
}, {
src: 'https://ts3.cn.mm.bing.net/th?id=OIP-C.Md86Wi2EYiKHNPldRZiD4gHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '甜美可爱美女'
}, {
src: 'https://ts1.cn.mm.bing.net/th?id=OIP-C.Zte3ljd4g6kqrWWyg-8fhAHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '复古风格美女杨幂'
}, {
src: 'https://ts2.cn.mm.bing.net/th?id=OIP-C.th6FlIUU3ebI8pl4ccYHZgHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '清新可爱美女鞠婧祎'
}, {
src: 'https://ts4.cn.mm.bing.net/th?id=OIP-C.Fx6P4aoVRKGGircQ7tgtggHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '刘诗诗 一手托腮'
}, {
src: 'https://ts3.cn.mm.bing.net/th?id=OIP-C.E6m4s0dlHQhce_kPus5WJAHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '高颜值气质美女 侧脸'
}, {
src: 'https://ts3.cn.mm.bing.net/th?id=OIP-C.E6m4s0dlHQhce_kPus5WJAHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '室内游泳池 美女 刘亦菲 侧脸 白色裙子'
}, {
src: 'https://tse2-mm.cn.bing.net/th/id/OIP-C.7sAjIeoQYWnXV_QnuYs1jQHaEK?w=290&h=180&c=7&r=0&o=5&dpr=1.3&pid=1.7',
text: '赵露思 猫 鲜花 '
}, {
src: 'https://tse4-mm.cn.bing.net/th/id/OIP-C.d95XU9rPpliLu_FNqV9hHQHaFN?w=231&h=180&c=7&r=0&o=5&dpr=1.3&pid=1.7',
text: '明亮客厅 沙发 美女 刘亦菲 '
}, {
src: 'https://tse1-mm.cn.bing.net/th/id/OIP-C.EYdT7l9cizAp4u7dRlA8ywHaD5?w=309&h=180&c=7&r=0&o=5&dpr=1.3&pid=1.7',
text: '清新绿草地美女4K'
},
{
src: 'https://ts3.cn.mm.bing.net/th?id=OIP-C.ZkoPhpKfJwsvGmpm8RsragHaFp&w=286&h=218&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '天使'
}, {
src: 'https://ts3.cn.mm.bing.net/th?id=OIP-C.bVb769JBdzVZYuksxZ2Y-AHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '花园里可爱美女鞠婧祎'
}, {
src: 'https://ts3.cn.mm.bing.net/th?id=OIP-C.Md86Wi2EYiKHNPldRZiD4gHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '甜美可爱美女'
}, {
src: 'https://ts1.cn.mm.bing.net/th?id=OIP-C.Zte3ljd4g6kqrWWyg-8fhAHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '复古风格美女杨幂'
}, {
src: 'https://ts2.cn.mm.bing.net/th?id=OIP-C.th6FlIUU3ebI8pl4ccYHZgHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '清新可爱美女鞠婧祎'
}, {
src: 'https://ts4.cn.mm.bing.net/th?id=OIP-C.Fx6P4aoVRKGGircQ7tgtggHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '刘诗诗 一手托腮'
}, {
src: 'https://ts3.cn.mm.bing.net/th?id=OIP-C.E6m4s0dlHQhce_kPus5WJAHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '高颜值气质美女 侧脸'
}, {
src: 'https://ts3.cn.mm.bing.net/th?id=OIP-C.E6m4s0dlHQhce_kPus5WJAHaEo&w=316&h=197&c=8&rs=1&qlt=90&o=6&dpr=1.3&pid=3.1&rm=2',
text: '室内游泳池 美女 刘亦菲 侧脸 白色裙子'
}, {
src: 'https://tse2-mm.cn.bing.net/th/id/OIP-C.7sAjIeoQYWnXV_QnuYs1jQHaEK?w=290&h=180&c=7&r=0&o=5&dpr=1.3&pid=1.7',
text: '赵露思 猫 鲜花 '
}, {
src: 'https://tse4-mm.cn.bing.net/th/id/OIP-C.d95XU9rPpliLu_FNqV9hHQHaFN?w=231&h=180&c=7&r=0&o=5&dpr=1.3&pid=1.7',
text: '明亮客厅 沙发 美女 刘亦菲 '
}, {
src: 'https://tse1-mm.cn.bing.net/th/id/OIP-C.EYdT7l9cizAp4u7dRlA8ywHaD5?w=309&h=180&c=7&r=0&o=5&dpr=1.3&pid=1.7',
text: '清新绿草地美女4K'
}
]
const data = ref<any[]>([])
data.value = imgList
const scrollReachBottom = () => {
console.log('加载图片');
data.value = data.value.concat(imgList)
}
const imgError = (item: any) => {
console.log('加载失败', item);
}
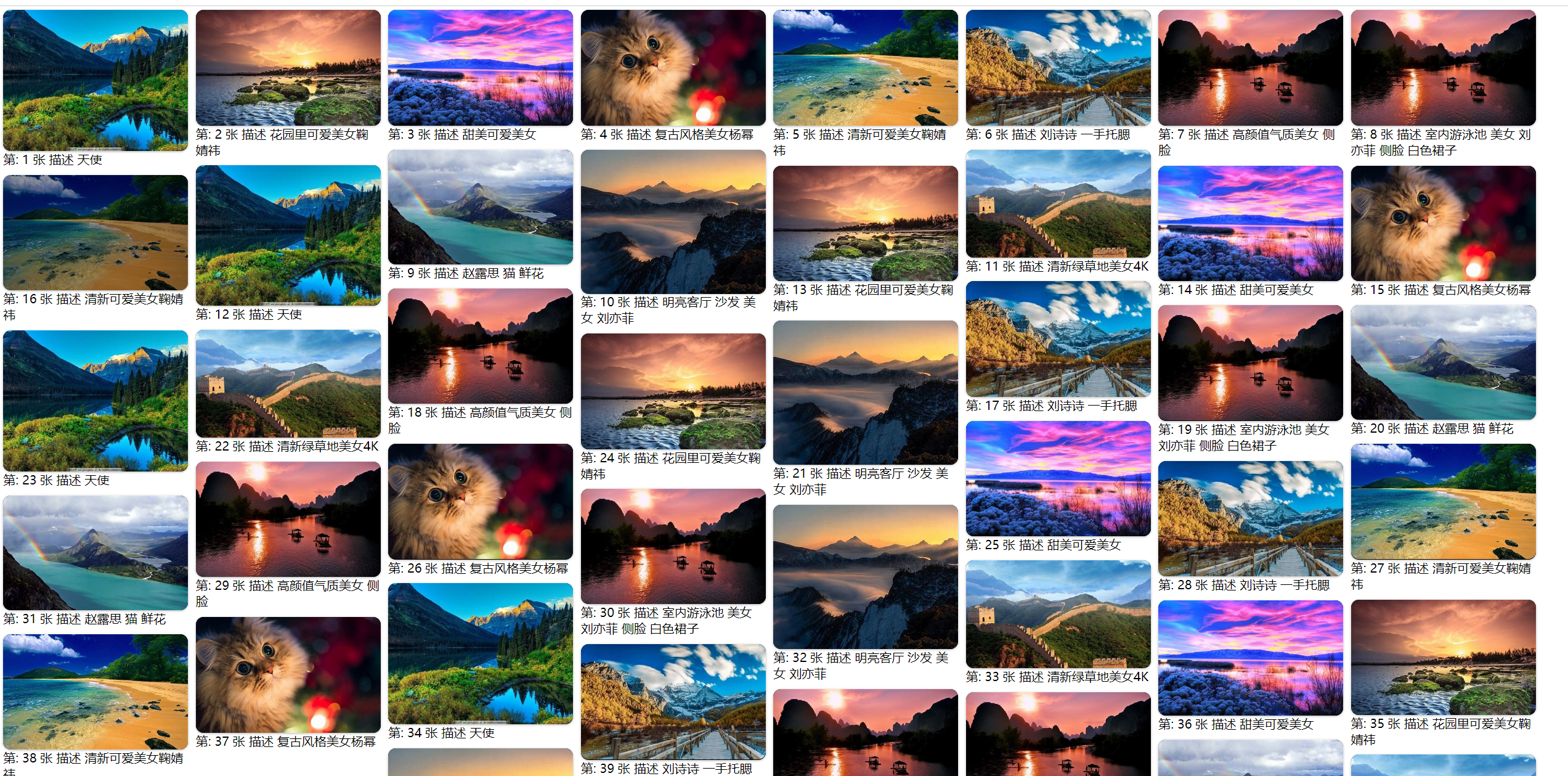
</script>效果图

API
Interfaces
| 属性 | 说明 | 类型 | 默认值 | 是否必传 |
|---|---|---|---|---|
| imgsArr | 图片数组 | any[] | true | |
| srcKey | 图片地址的 key | string | 'src' | false |
| imgWidth | 图片宽度的 | number | 240 | false |
| width | 容器宽度 | number | false | |
| height | 容器高度 | number | false | |
| gap | 图片间隙 | number | 20 | false |
| mobileGap | 移动端图片间隙 | number | 8 | false |
| maxCols | 最大列数 | number | 5 | false |
| loadingTimeOut | 加载超时时间 | number | 5000 | false |
| hrefKey | 图片链接的 key | string | 'href' | false |
| isRouterLink | 是否使用 router-link | boolean | false | false |
| linkRange | ard img custom 自定义通过 slot 自定义链接范围 | string | card | false |
| cardAnimationClass | card 动画 class | string[] undefined | 'default-card-animation' | false |
| reachBottomDistance | 滚动触底距离,触发加载新图片 | number | 20 | false |
| loadingDotCount | 加载中的点的个数 | number | 3 | false |
| loadingDotStyle | 加载中的点的样式 | object | false |
Events
| 事件名 | 说明 | 回调参数 |
|---|---|---|
| preloaded | 图片加载完毕的回调 | |
| imgError | 图片加载失败的回调 | item :加载失败的该项图片 |
| bindClick | 图片加载完毕的回调 | e: 点击该项的实例对象,{ index::列表项.value:元数据} |
| scrollReachBottom | 触动事件的回调 | entries: 触发该回调的实例 |
slot
| 事件名称名 | 说明 |
|---|---|
| loading | 加载数据动画 |
| waterfall-head | 列表头部项内容 |
1.1.9
2 years ago
1.1.8
2 years ago
1.1.7
2 years ago
1.1.6
2 years ago
1.1.5
2 years ago
1.1.4
2 years ago
1.1.3
2 years ago
1.1.2
2 years ago
1.1.12
2 years ago
1.1.11
2 years ago
1.1.10
2 years ago
1.1.16
2 years ago
1.1.15
2 years ago
1.1.14
2 years ago
1.1.13
2 years ago
1.1.19
2 years ago
1.1.18
2 years ago
1.1.23
2 years ago
1.1.22
2 years ago
1.1.21
2 years ago
1.1.20
2 years ago
1.1.26
2 years ago
1.1.25
2 years ago
1.1.24
2 years ago
1.1.1
2 years ago
1.0.4
2 years ago
1.0.3
2 years ago
1.0.2
2 years ago
1.0.1
2 years ago
1.0.0
2 years ago
0.0.0
2 years ago