1.0.0 • Published 1 year ago
vue3-yandex-smartcaptcha v1.0.0

Установка
NPM:
$ npm install vue3-yandex-smartcaptchaYarn:
$ yarn add vue3-yandex-smartcaptchaИспользование
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import YSmartCaptcha from 'vue3-yandex-smartcaptcha'
const app = createApp(App)
app.use(YSmartCaptcha, {
siteKey: "Ключ клиента",
lang: "Язык ('ru' | 'en' | 'be' | 'kk' | 'tt' | 'uk' | 'uz' | 'tr')"
})
app.mount('#app')Использование в Nuxt
Создай файл /plugins/ysmartcaptcha.js
import YSmartCaptcha from "vue3-yandex-smartcaptcha";
export default defineNuxtPlugin(nuxtApp => {
nuxtApp.vueApp.use(YSmartCaptcha, {
siteKey: "Ключ клиента",
lang: "Язык ('ru' | 'en' | 'be' | 'kk' | 'tt' | 'uk' | 'uz' | 'tr')"
})
})Зарегистрируй плагин в nuxt.config.ts
export default defineNuxtConfig({
plugins: [
{src: '~/plugins/ysmartcaptcha.js', mode: 'client'},
]
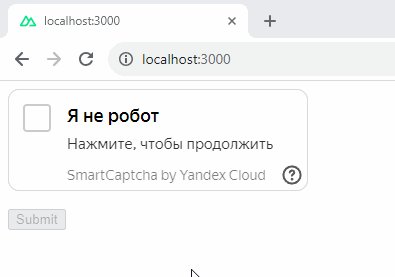
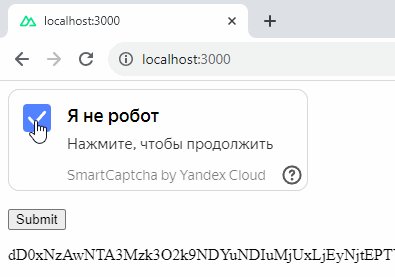
})Пример
<script setup>
import { ref } from 'vue';
const token = ref(); // сюда присвоится значение токена после прохождения проверки
</script>
<template>
<form>
<ClientOnly> <!-- Для Nuxt -->
<YSmartCaptcha v-model="token" />
</ClientOnly>
<button :disabled="!token">Submit</button>
</form>
{{ token }}
</template>