vui-list v1.1.0
vui-list
This component contains SASS mixins and CSS that you can use to style lists.
There are three styles of lists.
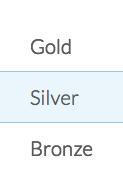
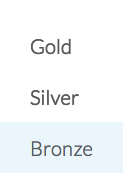
| With Separators | Without Separators | Compact |
|---|---|---|
 |  |  |
Installation
vui-list can be installed from Bower:
bower install vui-listOr alternatively from NPM:
npm install vui-listDepending on which installation method you choose, use that path when doing the SASS import:
@import 'bower_components/vui-list/list.scss';
@import 'bower_components/vui-list/list-item.scss';
// or...
@import "node_modules/vui-list/list.scss";
@import "node_modules/vui-list/list-item.scss";Usage
A list can be either a <ol> or <ul> HTML element containing any number of <li> elements. The default list style is with separators.
HTML:
<ol>
<li>Gold</li>
<li>Silver</li>
<li>Bronze</li>
</ol>SCSS:
ol {
@include vui-list;
}To style a list with no separators or a compact list, add the appropriate mixin.
HTML:
<ol>
<li>First Unseparated Item</li>
<li>Last Unseparated Item</li>
</ol>
<ul>
<li>Compact Item A</li>
<li>Compact Item B</li>
<ul>ol {
@include vui-list;
@include vui-list-no-separator;
}
ul {
@include vui-list;
@include vui-list-compact;
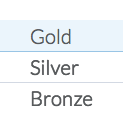
}To style an individual list item as active, selected, or both, add the appropriate mixin to the list item.
HTML:
<ol>
<li class="selected">Gold</li>
<li class="active">Silver</li>
<li class="selected-active">Bronze</li>
</ol>SCSS:
.selected {
@include vui-list-item-selected;
}
.active {
@include vui-list-item-active;
}
.selected-active {
@include vui-list-item-selected-active;
}For further information on this component and other VUI components, see the docs at ui.valence.d2l.com.
Coding styles
See the VUI Best Practices & Style Guide for information on VUI naming conventions, plus information about the EditorConfig rules used in this repo.


