walnut-web-app v6.4.0
walnut-web-app
Bring your WebApp into effect outside of Telegram WebView.
Table of Contents
General Information
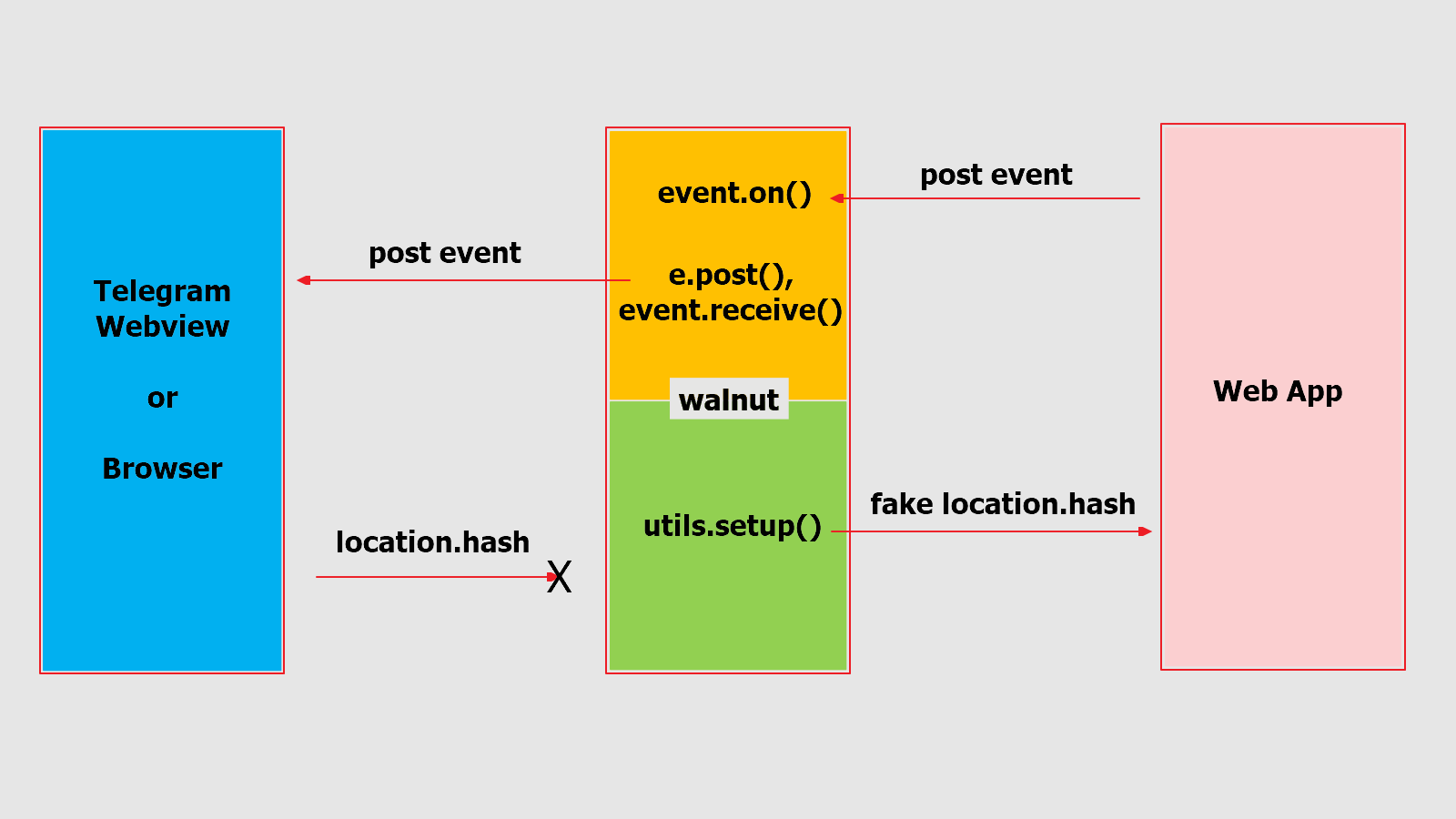
This package achieves something otherwise impossible by intervening between WebView and WebApp. It makes the testing process significantly smoother.

I would greatly appreciate it if you could create a drawing for me, especially if it's done with more skill.
Setup
$ npm i -D walnut-web-appUsage
To ensure proper operation, walnut-web-app must be imported before Telegram. This is because it alters the location.hash to enable the WebApp to function outside of Telegram WebView.
// destructured import
import { utils, event } from 'walnut-web-app'
// import all exported members
import * as walnut from 'walnut-web-app'
// import default export
import walnut from 'walnut-web-app'Here are two options for using walnut-web-app:
- Simply import the package without any additional configurations (utilizing the default settings):
// main.js
import 'walnut-web-app'
import 'miku-web-app' // import Telegram
import router from '@/router'
import App from './App.vue'- Import the package and make custom configurations:
// main.js
import '@/walnut'
import 'miku-web-app' // import Telegram
import router from '@/router'
import App from './App.vue'// src/walnut/index.js
import walnut from 'walnut-web-app'
// default settings
walnut.utils.setup({
Data: {
user: {
id: 127355800,
first_name: '初音',
last_name: 'ミク',
username: 'miku3920',
language_code: 'zh-hant',
},
auth_date: Date.now(),
token: '1234567890:ABCDEFGHIJKLMNOPQRSTUVWXYZ',
},
Version: '6.4',
Platform: 'tdesktop',
ThemeParams: {
bg_color: '#ffffff',
button_color: '#40a7e3',
button_text_color: '#ffffff',
hint_color: '#999999',
link_color: '#168acd',
text_color: '#000000',
},
Debug: true,
})
walnut.event.on('default', (e) => {
console.log('[Walnut.default] postEvent', e.type, e.data)
})
walnut.event.on('all', (e) => {
// do no things
})Configuration
Customize settings as desired: If you don't specify any settings, the default values will be used.
setup
This technique allows you to lock in a specific time:
walnut.utils.setup({
Data: {
auth_date: 1658213143920,
}
})| Field | Type | Description |
|---|---|---|
| Data | SetupData | Optional. This object contains data that is transferred to the Web App when it is opened. |
| Version | String | Optional. The version of the Bot API available in the user's Telegram app. Set to 6.4 by default. |
| Platform | String | Optional. The name of the platform of the user's Telegram app. Set to tdesktop by default. |
| ThemeParams | ThemeParams | Optional. Web Apps can adjust the appearance of the interface to match the Telegram user's app in real time. This object contains the user's current theme settings. |
| Debug | Boolean | Optional. Make the MainButton visible outside of Telegram WebView. Set to true by default. |
SetupData
| Field | Type | Description |
|---|---|---|
| query_id | string | Optional. A fake unique identifier for the Web App session. Messages cannot be sent via the answerWebAppQuery method. |
| user | WebAppUser | Optional. An object containing data about the current user. |
| receiver | WebAppUser | Optional. An object containing data about the chat partner of the current user in the chat where the bot was launched via the attachment menu. |
| chat | WebAppChat | Optional. An object containing data about the chat where the bot was launched via the attachment menu. |
| start_param | string | Optional. The value of the startattach parameter, passed via link. |
| can_send_after | number | Optional. Fake time in seconds. Message cannot be sent via the answerWebAppQuery method for any length of time. |
| auth_date | number | Optional. Unix time when the form was opened. |
| token | string | Optional. Any token that is the same as you use for server-side validation |
event
If no event handler is set, the default event handler will be used to handle all events. The all event handler, on the other hand, will handle all events, regardless of the specific event handler being set or not.
If you want to trigger the original event, use the e.post() method:
walnut.event.on('all', (e) => {
e.post()
})
// e.post inside of Telegram WebView
TelegramWebviewProxy.postEvent(e.type, e.data)
// e.post outside of Telegram WebView
console.log('[Walnut.debug] postEvent', e.type, e.data)| eventType |
|---|
default |
all |
web_app_setup_closing_behavior |
web_app_set_header_color |
web_app_set_background_color |
web_app_setup_back_button |
web_app_setup_main_button |
web_app_trigger_haptic_feedback |
web_app_data_send |
web_app_open_link |
web_app_open_tg_link |
web_app_open_invoice |
web_app_open_popup |
web_app_open_scan_qr_popup |
web_app_close_scan_qr_popup |
web_app_read_text_from_clipboard |
web_app_ready |
web_app_expand |
web_app_close |
web_app_request_theme |
web_app_request_viewport |
Contact
Created by @miku3920. Feel free to contact me if you have any questions or run into any issues!




