2.3.2 • Published 1 year ago
wang-rc-virtual-list v2.3.2
react-auto-list
this is vue-auto-list


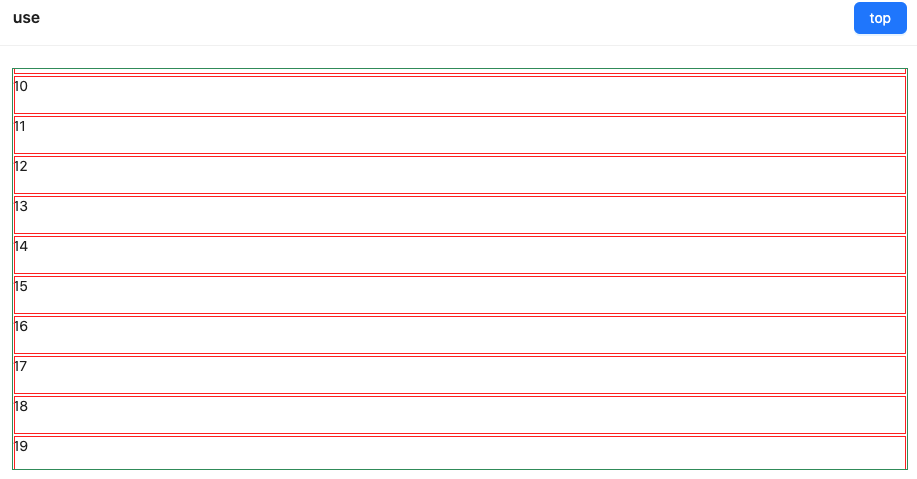
fixed height

import {VirtualList} from '.'
{list2.length && (
<VirtualList<ItemType>
list={list2}
height={400}
itemHeight={40}
scrollToBottom={scrollToBottom}
scrollToTop={scrollToTop2}
itemKey="id"
renderFooter={
<div style={{ textAlign: "center" }}>loading...</div>
}
renderHeader={<div style={{ textAlign: "center" }}>header</div>}
renderItem={({ index }: ItemType) => (
<div
style={{
outline: "1px solid red",
outlineOffset: -2,
backgroundColor: "#fff",
height: 40,
}}
>
{index}
</div>
)}
/>
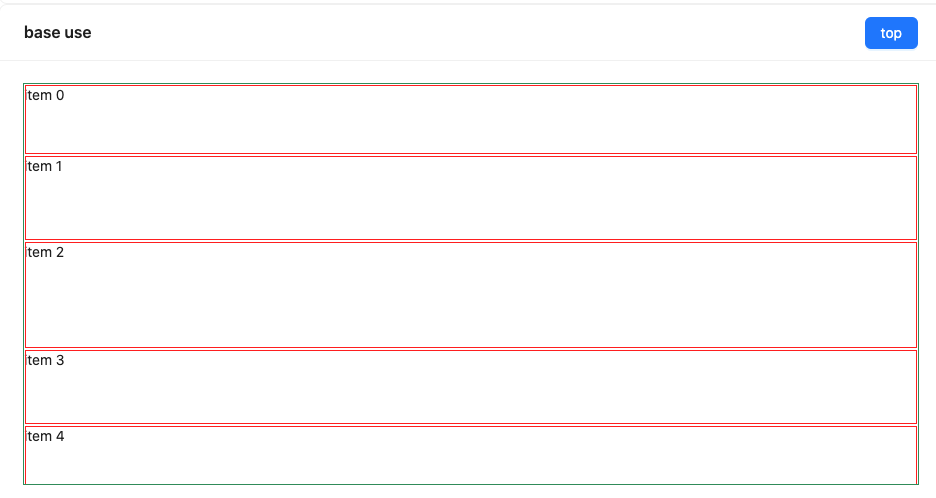
}auto size height

import {AutoSizeVirtualList} from '.'
{list2.length && (
<AutoSizeVirtualList<ItemType>
list={list2}
height={400}
itemHeight={40}
itemKey={"id"}
scrollToTop={scrollToTop2}
scrollToBottom={scrollToBottom}
renderFooter={
<div style={{ textAlign: "center" }}>loading...</div>
}
renderHeader={
<div style={{ textAlign: "center" }}>header</div>
}
renderItem={({ name, height }: ItemType) => (
<div
style={{
outline: "1px solid red",
outlineOffset: -2,
height: height,
backgroundColor: "#fff",
}}
>
{name}
</div>
)}
/>
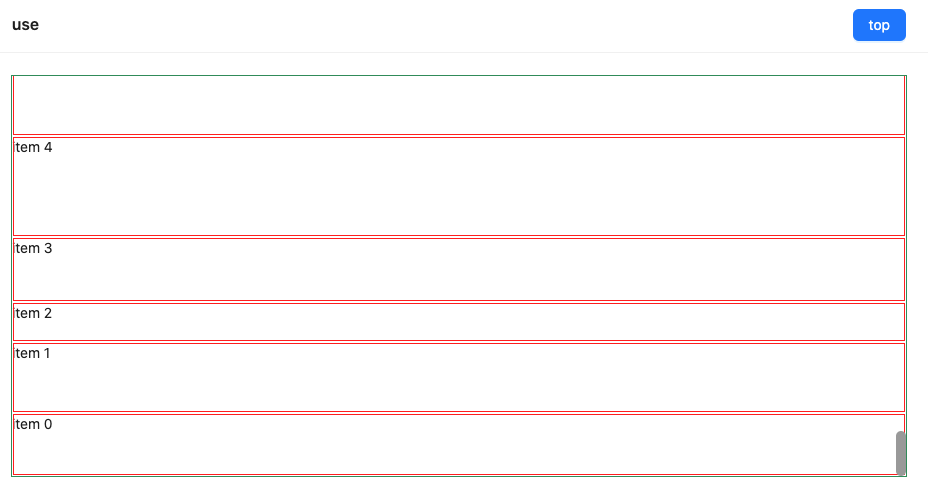
)}auto reverse size height

import {RevertAutoSizeVirtualList} from '.'
{list2.length && (
<RevertAutoSizeVirtualList<ItemType>
list={list2}
height={400}
itemHeight={40}
itemKey={'id'}
scrollToTop={scrollToTop2}
renderFooter={<div style={{ textAlign: 'center' }}>拼命加载中...</div>}
scrollToBottom={scrollToBottom}
renderItem={({ name, height }: ItemType) => (
<div
style={{
outline: '1px solid red',
outlineOffset: -2,
height: height,
backgroundColor: '#fff'
}}
>
{name}
</div>
)}
/>
)}APIS
| Prop | Description | Type | Default |
|---|---|---|---|
| list | Data list | Array | - |
| height | list height | number | 400 |
| itemHeight | list item height | number | 40 |
| minSize | show cnt | number | 20 |
| itemKey | react keys | key in T | - |
| scrollToTop | go to top | number | 0 |
| scrollToBottom | scrolled to bottom | (e) => void | - |
| renderFooter | render footer( not revert ) | ReactNode | - |
| renderHeader | render header | ReactNode | - |
| renderItem | render item | (item: T) => ReactNode | - |
可以把 git 代码拉取下来,运行 demo 查看更多配置
2.3.0
1 year ago
2.2.0
1 year ago
2.3.2
1 year ago
2.3.1
1 year ago
2.1.0
1 year ago
2.0.0
1 year ago
1.20.4
2 years ago
1.20.3
2 years ago
1.20.1
2 years ago
1.20.2
2 years ago
1.20.0
2 years ago
1.10.0
2 years ago
1.0.8
2 years ago
1.0.7
2 years ago
1.0.6
2 years ago
1.0.5
2 years ago
1.0.4
2 years ago
1.0.3
2 years ago
1.0.2
2 years ago
1.0.1
2 years ago
1.0.0
2 years ago