0.2.3 • Published 6 years ago
waterbox-component v0.2.3

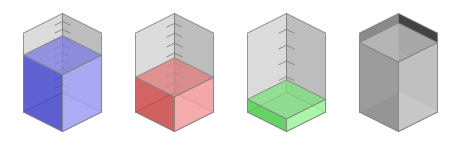
A simple web component displaying an isometric water box.
Installation
You can use NPM to install this component.
npm i --save waterbox-componentUsage
To use this web component in your project you can utilize one of the following styles of syntax.
/* In an existing module / web component */
import 'waterbox-component';
/* At top of an application */
<script type="module" src="node_modules/waterbox-component/dist/bundle.js"></script>
/* Alternatives for top of application */
<script type="module">
import 'waterbox-component';
</script>You can now use the component in your HTML:
<water-box value="50"></water-box>This component is responsive. Simply set its width and height via CSS.
water-box {
width: 100px;
height: 180px;
}Properties
License
MIT