0.1.2 • Published 7 years ago
webpack-hud v0.1.2
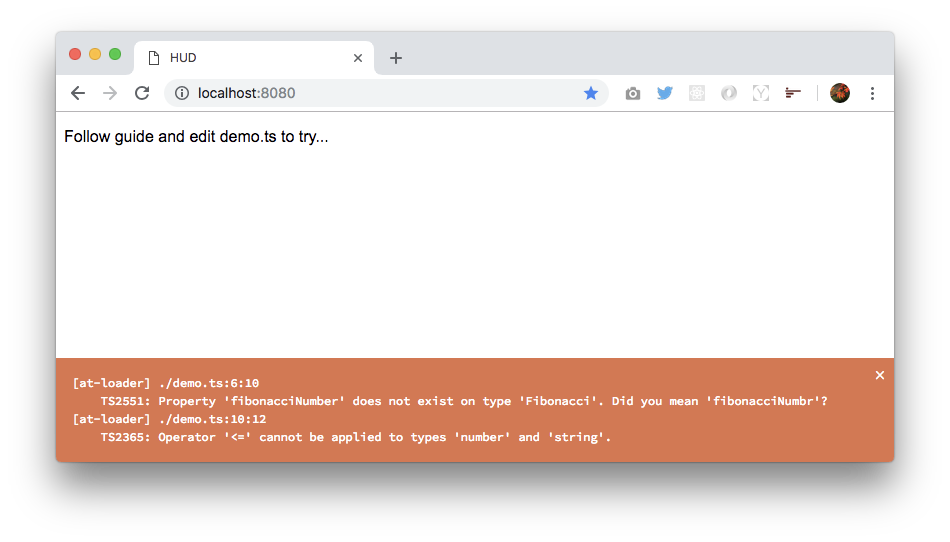
Webpack HUD, displaying errors in app

Usage
npm i --save-dev webpack-hudmodule.exports = {
entry: {
main: [
"webpack-hud", // <-- put package here, before your code
"./src/main",
],
},
output: {
filename: "bundle.js",
path: "build/",
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: "awesome-typescript-loader",
exclude: /node_modules/,
},
],
},
resolve: {
extensions: [".tsx", ".ts", ".js"],
},
};How does it work?
I copied the code to started another Sockjs channel listening to Webpack compilation results.
And an element is appended to the <body /> to display the content.
Develop
cd example/
../node_modules/.bin/webpack-dev-server --hot-only --hotLicense
MIT
0.1.2
7 years ago
0.1.2-a5
7 years ago
0.1.2-a4
7 years ago
0.1.2-a3
7 years ago
0.1.2-a2
7 years ago
0.1.2-a1
7 years ago
0.1.1
9 years ago
0.1.0
9 years ago
0.0.10
9 years ago
0.0.9
10 years ago
0.0.8
10 years ago
0.0.7
10 years ago
0.0.6
10 years ago
0.0.5
10 years ago
0.0.4
10 years ago
0.0.3
10 years ago
0.0.2
10 years ago
0.0.1
10 years ago