website-analyzer-wc v1.0.3
Website Analyzer Web Component
It's a no framework, no dependency built component that weighs a litte over 3kb <3
Installation and Usage
Installation as a npm package
Use one of your favorite package manager:
npm install website-analyzer-wcpnpm install website-analyzer-wcyarn install website-analyzer-wcUsage as a npm package
In the file where you want to use it, import the package:
import "website-analyzer-wc";and anywhere in your html / jsx use the tag <website-analyzer />
Installation as a direct script
Copy the content of script-en.html inside your HTML code, for example inside your tag
Usage as a direct script
Use the tag <website-analyzer /> anywhere you want in your HTML code
Examples
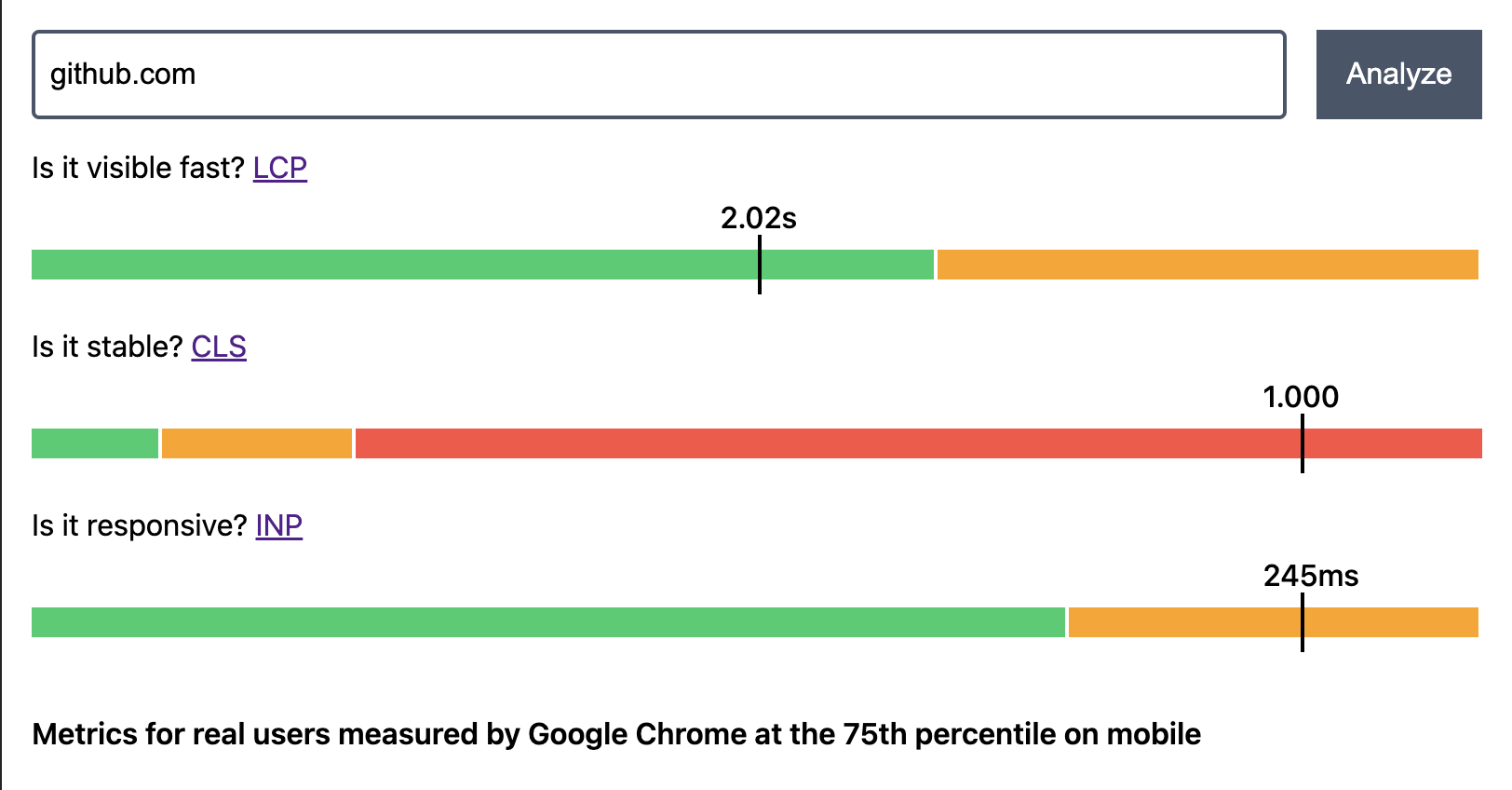
UI
The UI looks like this: 
Code
Usage of exampe is in ./packages/website-analyzer-demo
Develop
Project is using pnpm with Corepack in a workspace setup
pnpm installThe package website-analyzer-wc contains the web component source code and the package website-analyzer-demo contains a simple demo setup.
You can uncomment link-workspace-packages=true in the .nmprc to link them locally to develop
Contribute
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
Credits
Thanks to lbineau for inspiring me to get started with web components